The table format of the native markdown web part is for your reference:

As @trevorseward said, you need to develop your custom markdown SPFX.
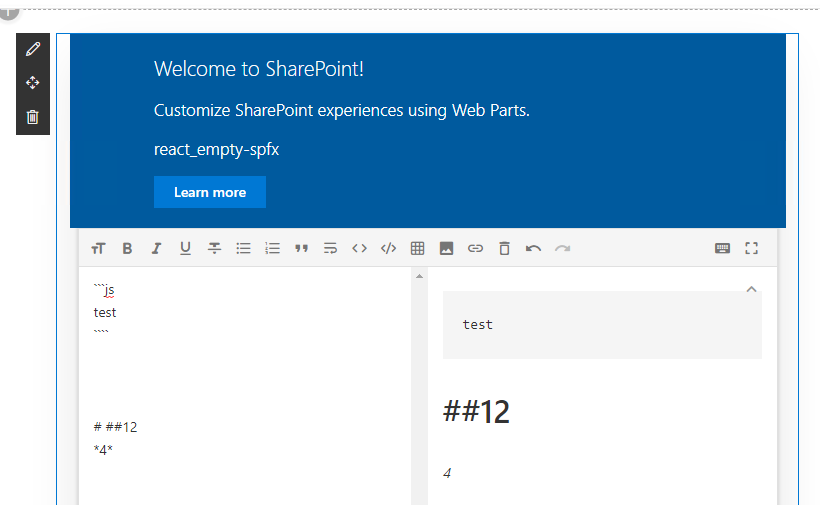
My test MarkDown SPFX for your reference:

You could get it here:https://github.com/Amos-MSFT/SharePoint-FrameWork-Demos/blob/master/ReactMarkDownSPFX/src/webparts/reactEmptySpfx/components/ReactEmptySpfx.tsx
I use react-markdown-editor-lite in my test project, Github address:https://github.com/HarryChen0506/react-markdown-editor-lite/blob/master/README.md
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.



