Canvas.Setleft sometimes not working in the same condition

Rancho
11
Reputation points
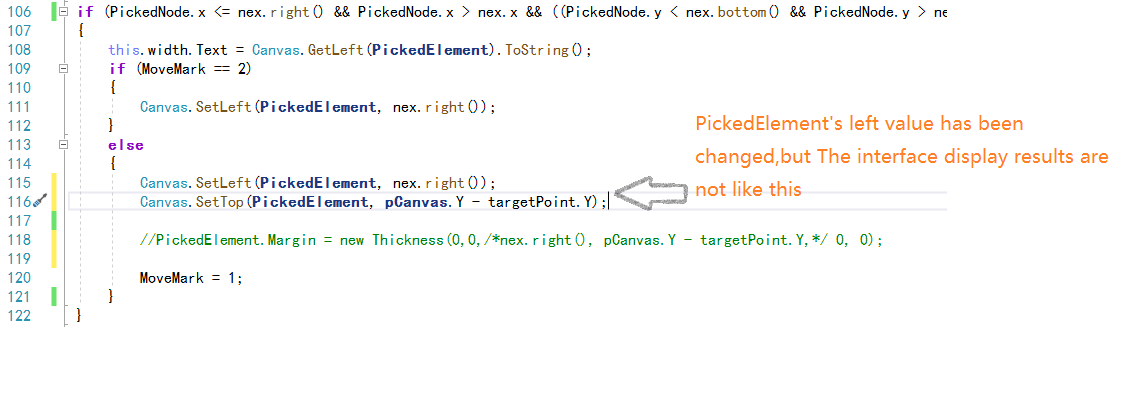
I want to achieve the effect of moving the rectangle edge (one rectangle moves along one side of another rectangle) using Canvas.SetLeft to set the left border of the moving rectangle. **Under the same conditions**, it can be achieved, but sometimes it has The border of the moving rectangle is set to a certain value, **but the graphical interface is not displayed as such** (it will cross the border of a rectangle).
` ` Then I tried to set it using element.Margin, but Margin is based on a certain element The borders are set as the starting point.I want to use the upper left corner of Canvas as a reference to set the Margin properties of these rectangles.What should I do?(The above is machine translation content
Looking forward to your reply.
Thanks.

我想实现矩形贴边移动的效果(一个矩形沿着另一个矩形的某个边移动)用到Canvas.SetLeft设置移动矩形的左边界,在同一条件下它确实可以实现,但有时它虽然已将移动矩形的边界设置为某个特定的值,但图形界面上却并不是是如此显示(会穿过某个矩形的边界).随后我尝试使用element.Margin来设置,但Margin是以某一个元素的边界为起始点开始设置,我想用Canvas的左上角作为基准来设置这些矩形的Margin属性,应该怎么做呢?
Developer technologies | Windows Presentation Foundation
2,854 questions
Sign in to answer
