Hi @Iftekhar Ahammed,
Here is a simple sample about implement Google Authentication in Blazor Web App (None Authentication type and Auto interactive render mode) without using Asp.net core Identity, you can check it:
- Create a new Asp.net core Blazor Web App, without select the "Individual Accounts" type.
- Install the Microsoft.AspNetCore.Authentication.Google package via Nuget.
- Refer to the Google Authentication document and Create the Google OAuth 2.0 Client ID and secret.
- Configure the Authentication Pipeline. Open the appsettings.json file and add the Google configuration. Like this:
"Google": {
"Instance": "https://accounts.google.com/o/oauth2/v2/auth",
"ClientId": "{client id}",
"ClientSecret": "{client secret}",
"CallbackPath": "/signin-google"
},
Open the Program.cs file (this is a .Net 8 application), register the google authentication and enable razor page middleware and service:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
//configure google auth
builder.Services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme).AddCookie();
builder.Services.AddAuthentication().AddGoogle(options =>
{
var clientid = builder.Configuration["Google:ClientId"];
options.ClientId = builder.Configuration["Google:ClientId"];
options.ClientSecret =builder.Configuration["Google:ClientSecret"];
});
builder.Services.AddHttpContextAccessor();
builder.Services.AddScoped<HttpContextAccessor>();
builder.Services.AddHttpClient();
builder.Services.AddScoped<HttpClient>();
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseWebAssemblyDebugging();
}
else
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAntiforgery();
app.UseCookiePolicy();
app.UseAuthentication();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode()
.AddInteractiveWebAssemblyRenderMode()
.AddAdditionalAssemblies(typeof(BlazorWebGoogleLogin.Client._Imports).Assembly);
app.MapRazorPages(); //since we will use razor page to login and logout, so we need to add the MapRazorPage and AddRazorPages.
app.Run();
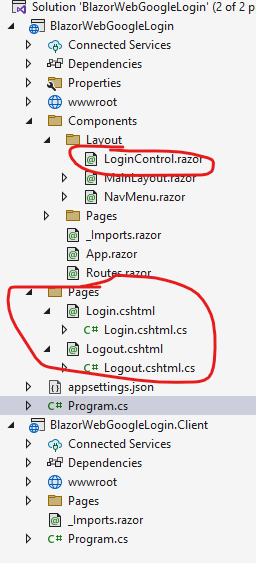
- Create Login page, Logout page and LoginControl component:

You can view the page source from here: 197626-loginpage.txt 197627-logoutpage.txt 197692-logincontrol.txt
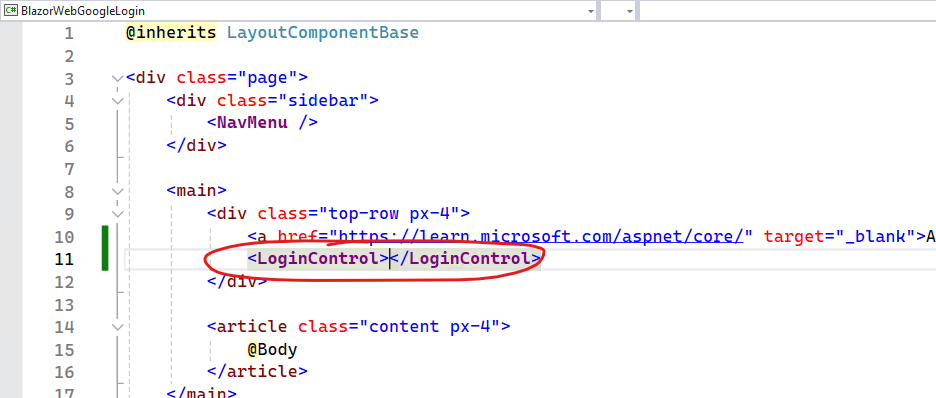
Then, add the LoginControl component in the MainLayout.razor component:

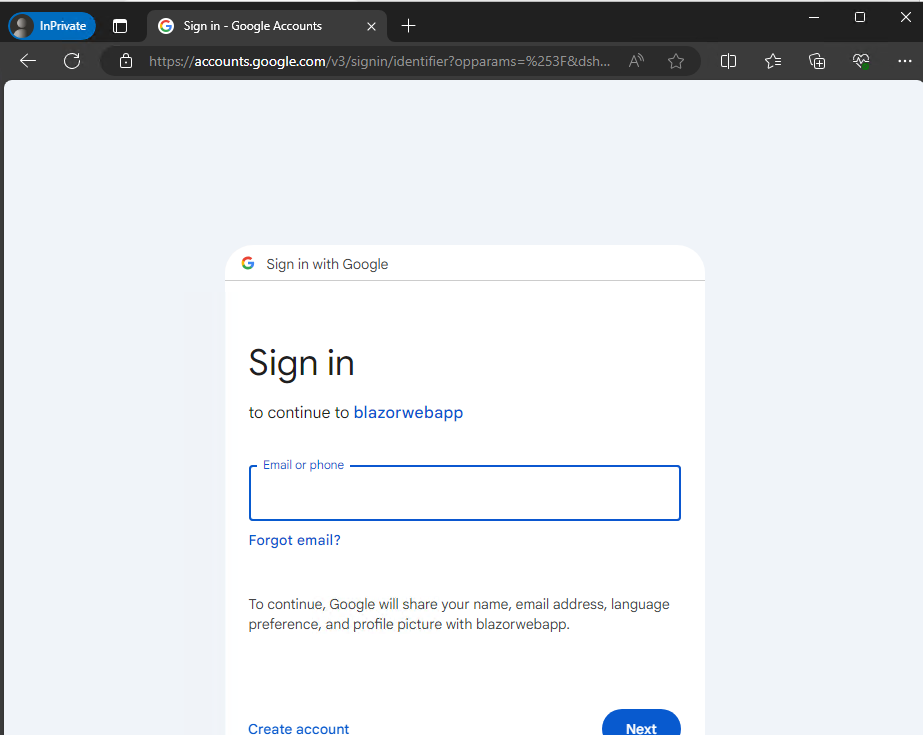
Finally, running the application, after clicking the Login button, it will show the following page. Then we can login using google account.

Refer to my reply in this thread: How to implement Google Authetication in Blazor server app without Core Identity.
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment". Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion