Our JustCall Connector for Microsoft Teams, listed on the Microsoft Teams Platform since September 2023, recently stopped working.
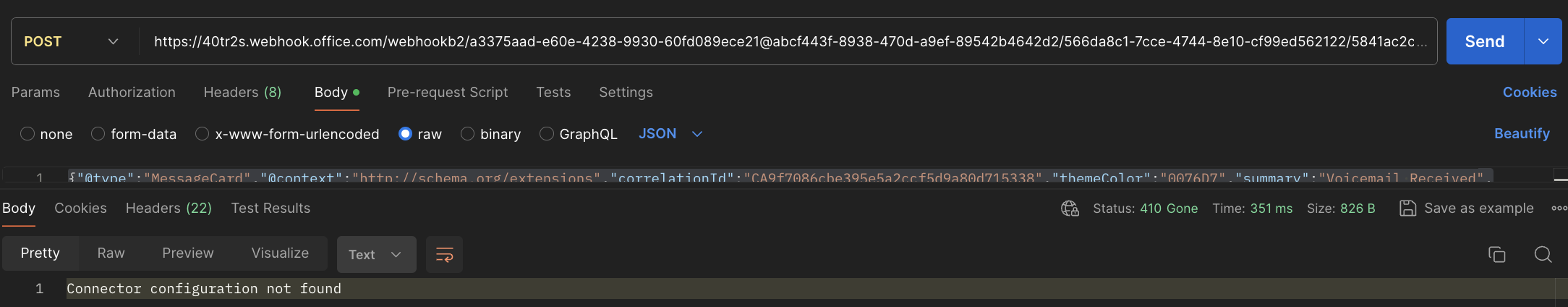
Upon investigation, we found that the webhook URL fetched during the connection process from the teamsjs library is not working. While trying to send connector messages to the received webhook URL, we received an error message saying Connector configuration not found with error code 410 (gone).
Sharing here a screenshot for reference:
Sharing here our findings in detail:
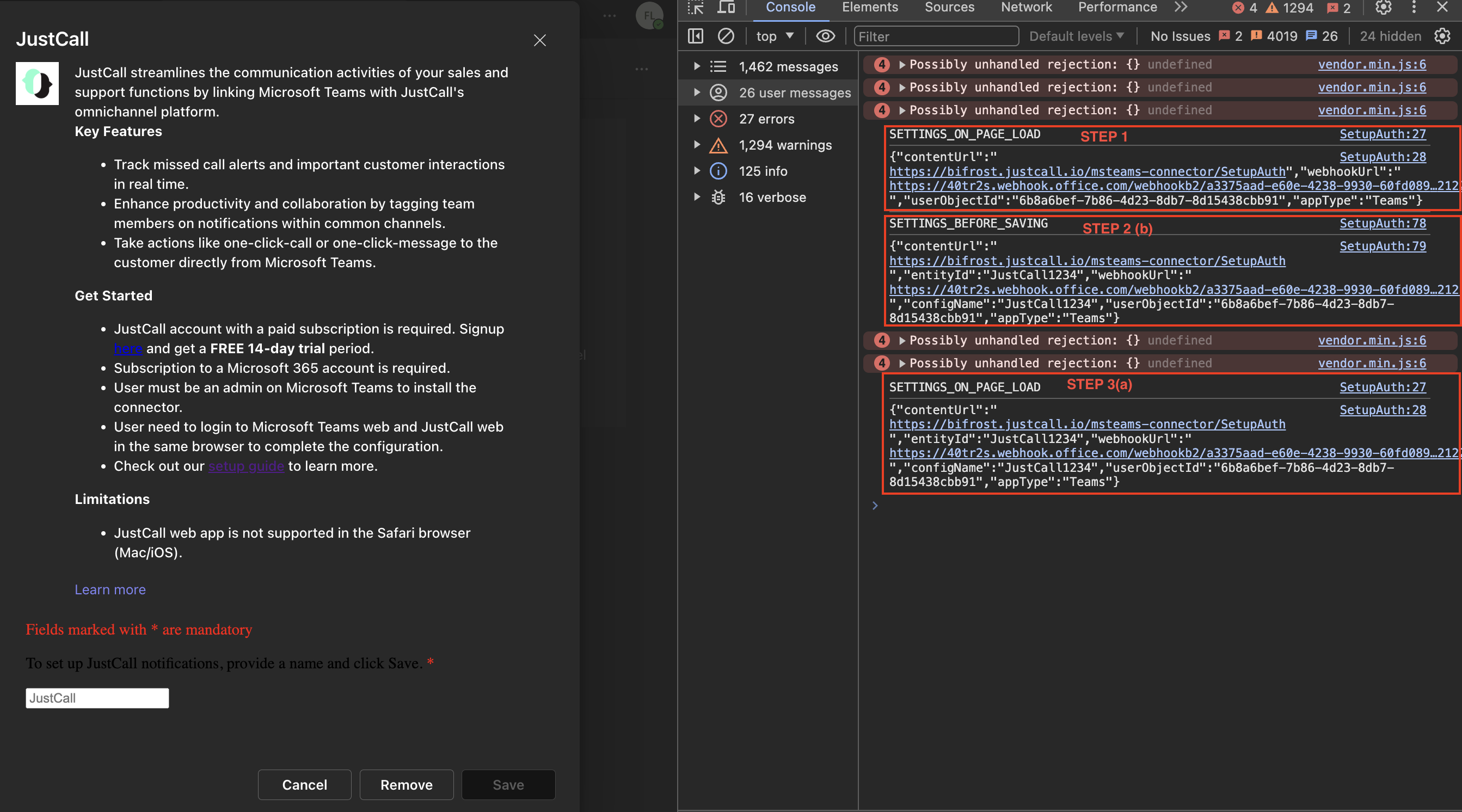
- While setting up JustCall Connector, when the Connector configuration page loads, we use the microsoftTeams.settings.getSettings() method from the teamsjs lib. to fetch the webhook URL for the new configuration. But if we try to send messages via this URL, it fails with the error status and message mentioned above.
- Once the user interacts with the configuration experience and clicks on the save button, our Save handler is registered via microsoftTeams.settings.registerOnSaveHandler(),
- sets the configuration settings using the microsoftTeams.settings.setSettings() method,
- then, fetch the settings using the microsoftTeams.settings.getSettings() method (Note: returns the same webhook URL received in step 1, however, messages still cannot be sent via this connector)

- then, we initiated an Ajax call to our JustCall Service to save the webhook Details
- then, triggers the saveEvent.notifySuccess() to after successfully saving webhook details on our end.
- Then the connector configuration page gracefully terminates.
- After successfully configuring the connector on Microsoft Teams, the connector URL usually starts working and we used to send messages via this URL. However, the Webhook URL no longer works after the save process and remains invalid.
- After configuration, head over to the Configured Connectors section in the Microsoft Teams change. It shows the details for the recently configured connector. Click on manage configured connector
- Now, the configuration page loads and microsoftTeams.getSettings() method is used to fetch the webhook URL for the current (connected) configuration. This connector URL received this time is different from the Webhook URL received in step 1 and step 2 (a). While trying to send messages via this URL, it works and the message gets logged in the Microsoft Teams channel.
- So the issue is that the webhook URL received by us during the connection process( Step 2 (b) ) had changed during the save process on the Microsoft Teams end. This has been confirmed in step 3 (a)
Complete Webhooks URL received:
STEP 1: https://40tr2s.webhook.office.com/webhookb2/a3375aad-e60e-4238-9930-60fd089ece21@abcf443f-8938-470d-a9ef-89542b4642d2/566da8c1-7cce-4744-8e10-cf99ed562122/5841ac2c48ad494ab7e49e7e7773b4ef/6b8a6bef-7b86-4d23-8db7-8d15438cbb91
STEP 2 (b): https://40tr2s.webhook.office.com/webhookb2/a3375aad-e60e-4238-9930-60fd089ece21@abcf443f-8938-470d-a9ef-89542b4642d2/566da8c1-7cce-4744-8e10-cf99ed562122/5841ac2c48ad494ab7e49e7e7773b4ef/6b8a6bef-7b86-4d23-8db7-8d15438cbb91
STEP 3 (a): https://40tr2s.webhook.office.com/webhookb2/a3375aad-e60e-4238-9930-60fd089ece21@abcf443f-8938-470d-a9ef-89542b4642d2/566da8c1-7cce-4744-8e10-cf99ed562122/d131da8c61d543779ed98dc52ea93cec/6b8a6bef-7b86-4d23-8db7-8d15438cbb91
PFA code snippet for connector implementation for reference:
microsoftTeams.initialize();
//fetch webhook details
microsoftTeams.settings.getSettings( function (settings){
clearError();
console.log("SETTINGS_ON_PAGE_LOAD");
console.log(JSON.stringify(settings));
//contain custom code to fetch existing resource details on our end
});
//save webhook
microsoftTeams.settings.registerOnSaveHandler(function (saveEvent) {
clearError();
var integrationName = document.getElementById('integrationName').value;
microsoftTeams.settings.setSettings({
entityId: integrationName,
contentUrl: window.location.origin + "/msteams-connector/SetupAuth",
removeUrl: window.location.origin + "/msteams-connector/SetupAuth",
configName: integrationName
});
microsoftTeams.settings.getSettings(function (settings) {
// We get the Webhook URL in settings.webhookUrl which needs to be saved.
console.log("SETTINGS_BEFORE_SAVING");
console.log(JSON.stringify(settings));
$.ajax({
url: 'https://xxx.justcxxx.io/v1/xxx',
type: 'post',
xhrFields: { withCredentials: true },
crossDomain: true,
contentType: 'application/json',
data: JSON.stringify({
webhookUrl: settings.webhookUrl,
//some additional webhook related params specific to our implementation
}),
success: function (data, textStatus, jQxhr) {
if(data.message=="success"){
saveEvent.notifySuccess();
}else{
document.getElementById("divError").innerHTML=`<p>${data.message}</p>`;
document.getElementById("divError").style.display='block';
}
},
error: function (jqXhr, textStatus, errorThrown) {
const err = eval("(" + jqXhr.responseText + ")");
const errorMessage = err?.message ? err.message : "Something went wrong";
document.getElementById("divError").innerHTML=`<p>${errorMessage}</p>`;
document.getElementById("divError").style.display = 'block';
saveEvent.notifyFailure();
}
});
});
});
//remove webhook
microsoftTeams.settings.registerOnRemoveHandler(function (removeEvent) {
clearError();
microsoftTeams.settings.getSettings(function (settings) {
console.log("SETTINGS_BEFORE_REMOVAL");
console.log(JSON.stringify(settings));
$.ajax({
url: 'https://xxx.justcxxx.io/v1/xxx',
type: 'post',
xhrFields: { withCredentials: true },
crossDomain: true,
contentType: 'application/json',
data: JSON.stringify({
webhookUrl: settings.webhookUrl
}),
success: function (data, textStatus, jQxhr) {
if(data.message=="success"){
console.log('webhook removed successfully');
}else{
document.getElementById("divError").innerHTML=`<p>${data.message}</p>`;
document.getElementById("divError").style.display='block';
}
},
error: function (jqXhr, textStatus, errorThrown) {
const err = eval("(" + jqXhr.responseText + ")");
const errorMessage = err?.message ? err.message : "Something went wrong";
document.getElementById("divError").innerHTML=`<p>${errorMessage}</p>`;
document.getElementById("divError").style.display='block';
}
});
})
});
Kindly look into this and suggest if there are any changes required in the code sequence to make sure the webhook URL is received on our end and saved on Microsoft Teams remains the same and consistent.
Additionally, Is there any chance the issue might have occurred in the V2 version of Microsoft Teams?
