
Hi @Mike Wazowski II ,
Please refer the following demo to build Accordion FAQ UI in SharePoint classic Page:
How to Create Dynamic Accordions in SharePoint Pages
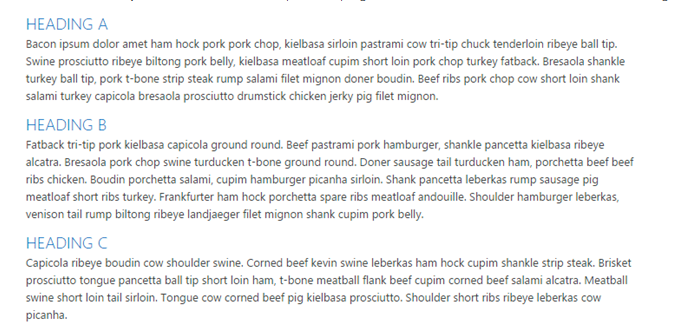
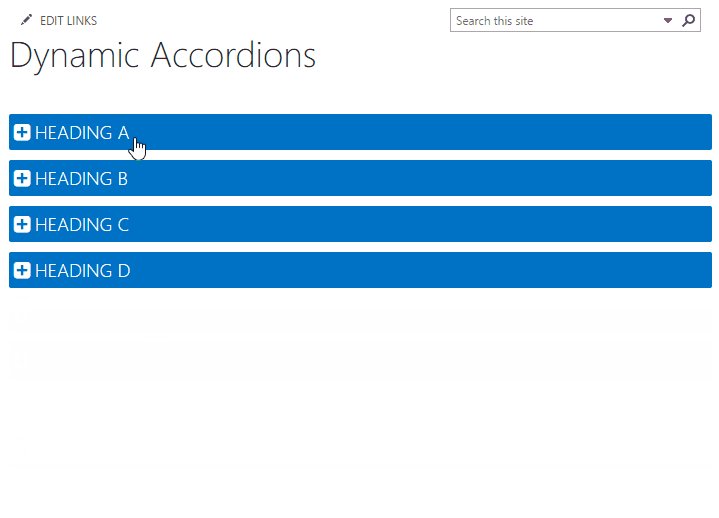
In the page, add Header and text content like this:


Then add the script in the attachment file using Script Editor Web Part:
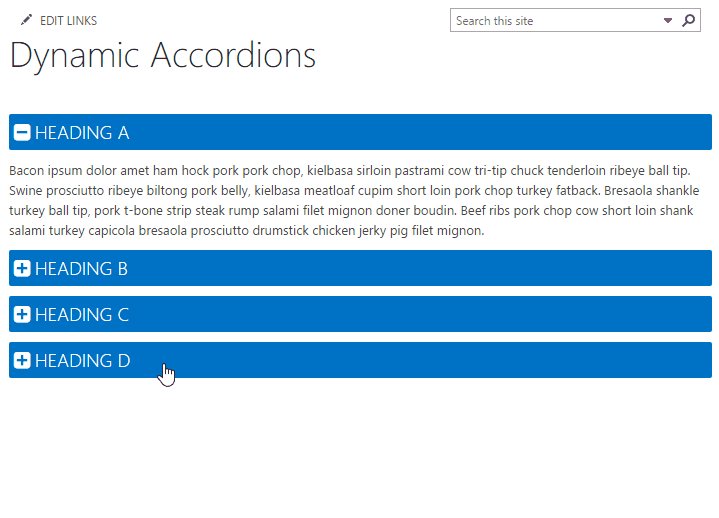
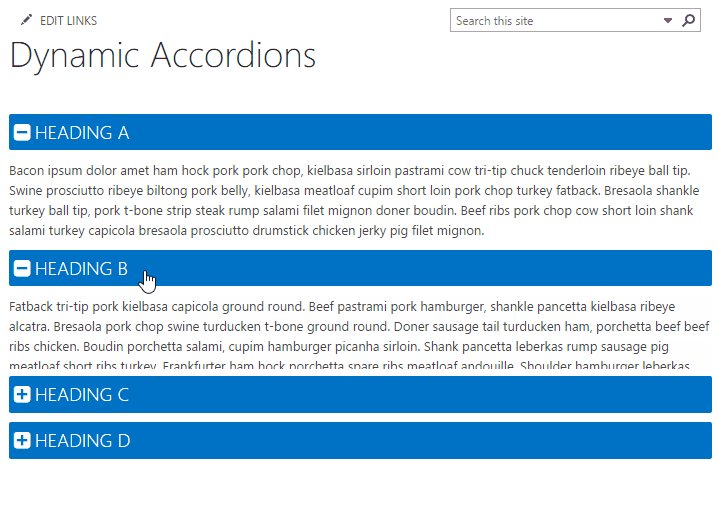
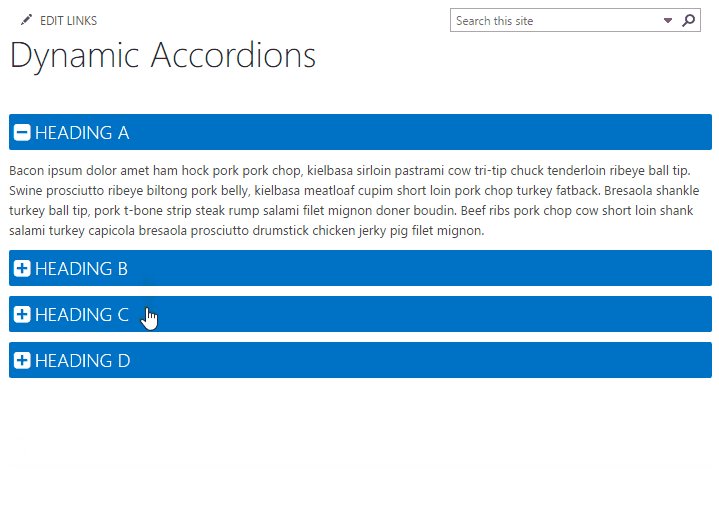
It will display the UI like this which should meet requirement:

If an Answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.


