
Dear All,
Below attached file is the code of webAPI and SPFX how to upload files through SPFx using WebAPI.
Regards
Mohammad Javed
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
HTML File upload control how to get byte in Javascript and send C# webAPI as byte arrary.
[HttpGet]
[AcceptVerbs("GET", "POST")]
public HttpResponseMessage UploadNegoFile(string EventID,string NegotiationType,string FileName, byte [] byteArray )
{
HttpResponseMessage HttpResMsg = new HttpResponseMessage();
string strSiteUrl = ConfigurationManager.AppSettings["SiteUrl"].ToString().Trim();
string strUID = ConfigurationManager.AppSettings["UID"].ToString().Trim();
string strPWD = ConfigurationManager.AppSettings["PWD"].ToString().Trim();
string Domain = ConfigurationManager.AppSettings["Domain"].ToString().Trim();
try
{
using (var ctx = new ClientContext(strSiteUrl))
{
ctx.AuthenticationMode = ClientAuthenticationMode.Default;
NetworkCredential _myCredentials = new NetworkCredential(@Domain + "\\" + strUID, strPWD);
ctx.Credentials = _myCredentials;
var web = ctx.Web;
ctx.Load(web);
ctx.ExecuteQuery();
var targetList = ctx.Web.Lists.GetByTitle("NegotiationDoc");
FileCreationInformation newFile = new FileCreationInformation();
byte[] FileContent = byteArray;
newFile.ContentStream = new MemoryStream(FileContent);
newFile.Url = FileName;
newFile.Overwrite = true;
Folder Clientfolder = targetList.RootFolder.Folders.Add(EventID);
Clientfolder.Update();
var file = Clientfolder.Files.Add(newFile);
var item = file.ListItemAllFields;
item["Title"] = NegotiationType;
item["EventID"] = EventID;
item.Update();
ctx.ExecuteQuery();
HttpResMsg = Request.CreateResponse(HttpStatusCode.OK, "File uploaded successfully");
}
}
catch(Exception ex)
{
HttpResMsg= Request.CreateResponse(HttpStatusCode.ExpectationFailed, ex.Message.ToString());
}
return HttpResMsg;
}

Dear All,
Below attached file is the code of webAPI and SPFX how to upload files through SPFx using WebAPI.
Regards
Mohammad Javed

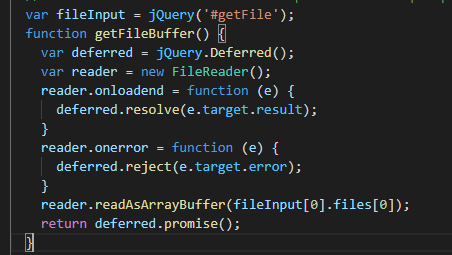
You could use jQuery to get the local file as an array buffer.

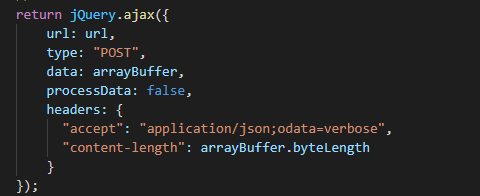
And send file content buffer to API by this way:

Full code for your reference:41732-code.txt
This code is modified from the rest API upload file code in the official document:https://learn.microsoft.com/en-us/sharepoint/dev/sp-add-ins/upload-a-file-by-using-the-rest-api-and-jquery
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.