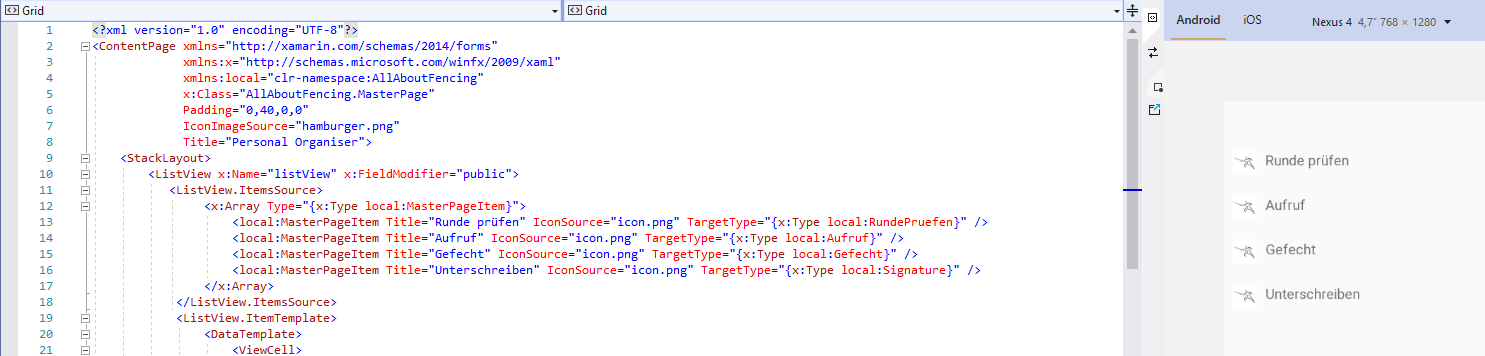
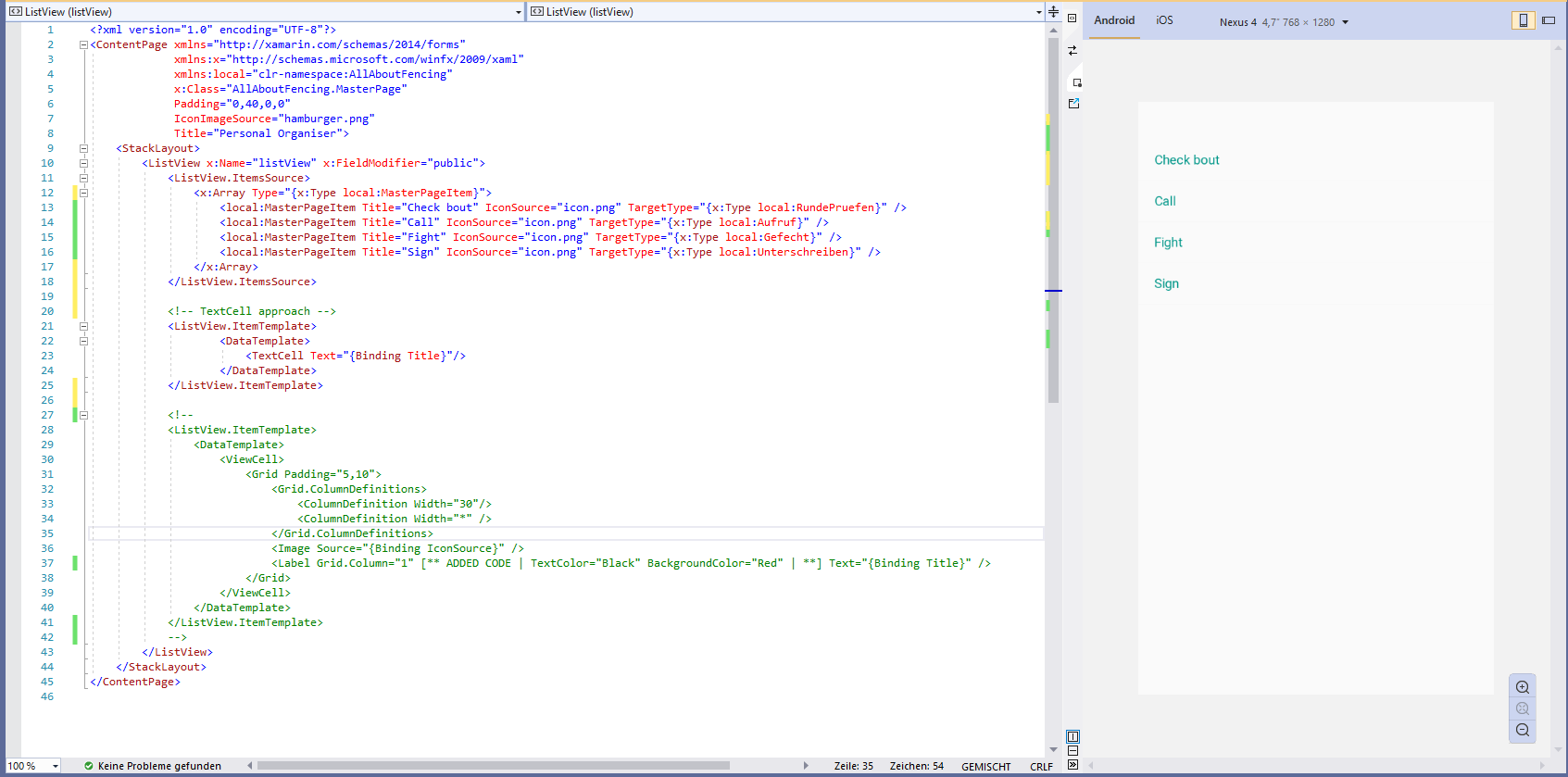
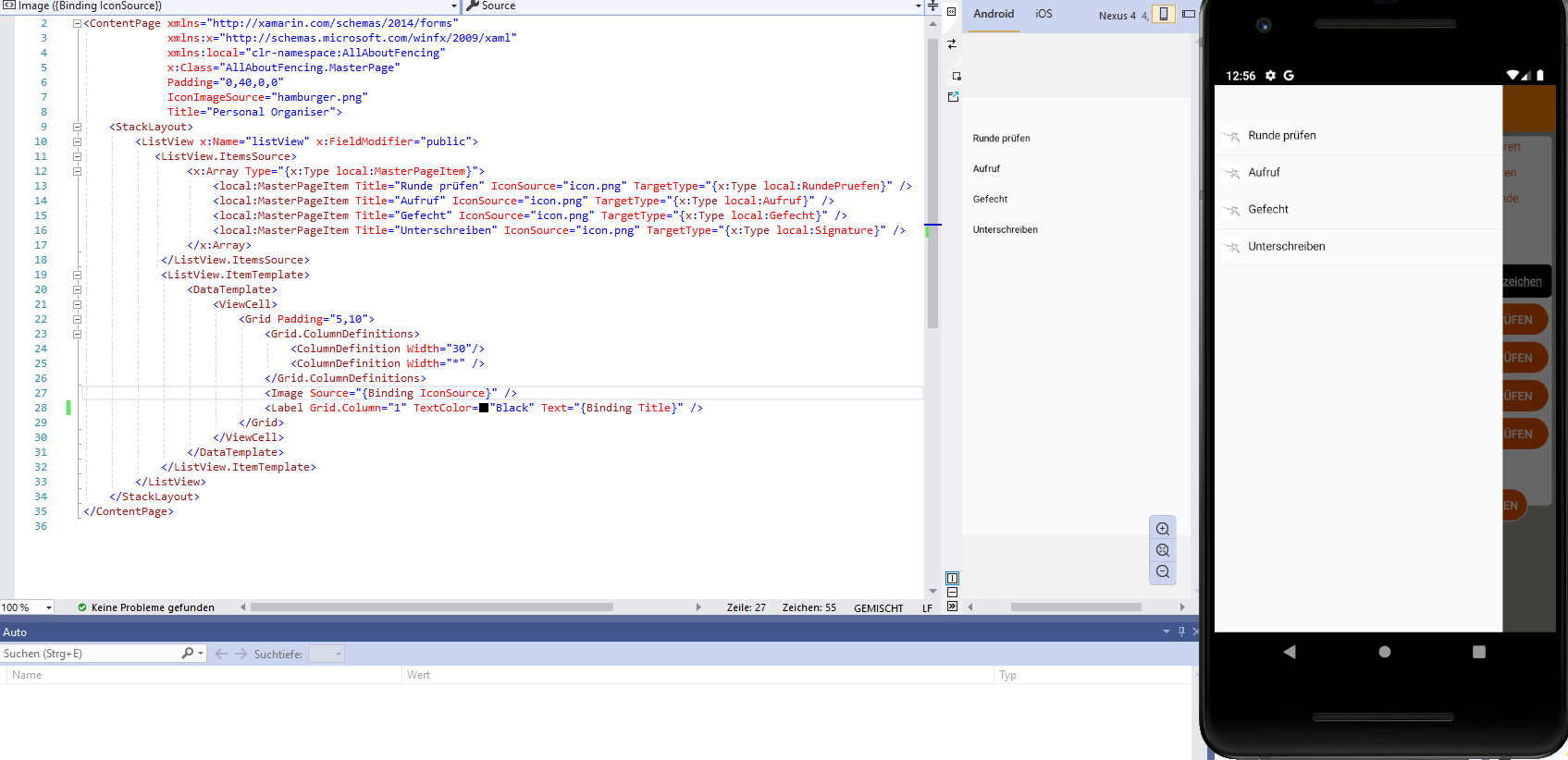
Thanks @strange-thing5152. That last screenshot you shared is from the designer again, we know that already works what we need to focus on is runtime.
Hot Reload is when the app is deployed and run from Visual Studio (i.e. F5). To be extra clear when I say hot reload, here' the steps that you would be taking to use it:
- In Visual Studio, select Debug > Start Debugging (or F5)
- While the app is running, make any change in the XAML and save the file
- Observe the running app get updated with the new changes
Can you confirm that everything is working at runtime in that setup?
Release Mode and Linker Behavior
Or, when you say "deployed and run" you mean the project was compiled in Release mode, packaged and installed? In that case, then it's a different story and we need to check the build settings to make sure you're not being linked out.
Please double check the linker behavior settings for the project
- Right click on the Android project and select "Properties"
- From the list on the left, select "Android Options"
- Look at the top of the page and see that the Configuration is set to "Release" and target is "AnyCPU"
- Look down at the Linker properties section and make sure the Linker is set to SDK Assemblies only"
Further Investigation
I will be able to help you much faster if you can just send me the projects. Take the following steps:
- Close Visual Studio and navigate to the project in File Explorer
- Delete the bin and obj folders from every project
- ZIP up the entire solution (if you deleted all the bin/obj, it should only be a few MBs)
- Send me the ZIP (you can upload to OneDrive and give me the link)