Hello,
i have trouble trying to access View (image) in C# code. .NET Maui is used, now migrating from Xamarin Forms. Maybe someone will be able to help me.
So what I have done:
1. Created root folder “MyTemplates” in my “AngryFish” project.
2. Created files “MyStatusToolbar.xaml” and ” MyStatusToolbar.xaml.cs” in “MyTeplates” folder.
3. File “MyStatusToolbar.xaml” contains ContentView which has “ButtonReadAllData“ image.
4. Created root folder “PagesStandard” in my “AngryFish” project.
5. Created files “ConnectionAndUpdate.xaml” and ”ConnectionAndUpdate.xaml.cs” in “PagesStandard” folder.
6. Added xmlns:controls="clr-namespace:AngryFish.MyTemplates" link to „MyTemplates“ folder at the top of “ConnectionAndUpdate.xaml” file. Then added line <controls:MyStatusToolbar Grid.Row="0"/> to pass content from “MyStatusToolbar.xaml” file to the “ConnectionAndUpdate.xaml” file. Content is displayed fine.
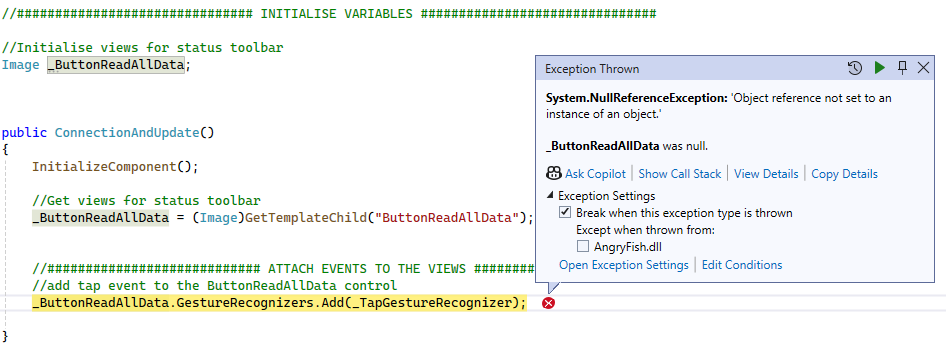
7. I wanted to attach GestureRecognizer to the image in the ”ConnectionAndUpdate.xaml.cs” file. Image is shown in the “ConnectionAndUpdate.xaml” file and is coded in the “MyStatusToolbar.xaml” file as mentioned earlier. Application compiles fine, but when i run it, i get an error before app is loaded:

I think i am missing some references to the Image object.
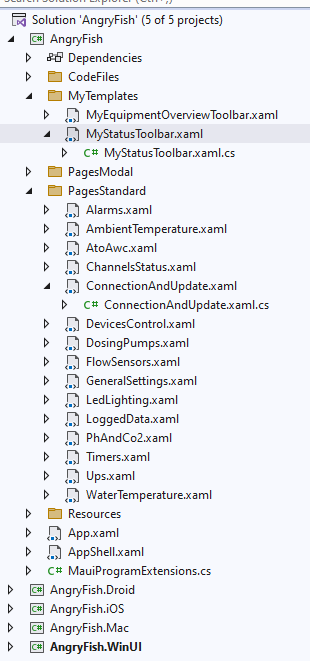
In the picture you can see how files tree looks:

My MyStatusToolbar.xaml file:
<StackLayout Orientation="Vertical" Spacing="0">
<!--This layout sets color for the toolbar-->
<StackLayout
HorizontalOptions="Fill"
BackgroundColor="#A0A096">
<!--This layout pushes all controls to the end-->
<StackLayout
Orientation="Horizontal"
HorizontalOptions="End"
Padding="5">
<Image
x:Name="ButtonReadAllData"
Margin="0,0,0,0"
Aspect="AspectFit"
Source="other_refresh_button.png"
WidthRequest="40"
HeightRequest="40"
VerticalOptions="Center">
</Image>
</StackLayout>
</StackLayout>
<!--draw thin line below all controls-->
<BoxView
HeightRequest = "1"
BackgroundColor="#556b2f"/>
</StackLayout>
</ContentView
My MyStatusToolbar.xaml.cs file:
namespace AngryFish.MyTemplates;
public partial class MyStatusToolbar : ContentView
{
public MyStatusToolbar()
{
InitializeComponent();
}
}
My ConnectionAndUpdate.xaml file:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
BackgroundColor="{StaticResource BackgroundDarkGreen}"
x:Class="AngryFish.PagesStandard.ConnectionAndUpdate"
xmlns:controls="clr-namespace:AngryFish.MyTemplates"
Title="Connection and update">
<Grid
RowDefinitions="Auto,*"
Style="{StaticResource MainGrid}">
<!--Add status toolbar-->
<controls:MyStatusToolbar Grid.Row="0"/>
<!--MainScrollView-->
<ScrollView
Orientation="Vertical"
Grid.Row="1"
Style="{StaticResource MainScrollView}">
<StackLayout
Style="{StaticResource MainScrolledContent}">
</StackLayout>
</ScrollView>
</Grid>
</ContentPage>
My ConnectionAndUpdate.xaml.cs file:
using AngryFish.CodeFiles;
using Microsoft.VisualBasic;
using System.Net;
namespace AngryFish.PagesStandard;
public partial class ConnectionAndUpdate : ContentPage
{
//########################## CREATE CLASS INSTANCES/OBJECTS ##########################
//Initialise TapGestureRecogniser objects
TapGestureRecognizer _TapGestureRecognizer = new TapGestureRecognizer();
ApplicationState _ApplicationState = new ApplicationState();
TcpTransmission _TcpTransmission = new TcpTransmission();
//############################### INITIALISE VARIABLES ###############################`
//Initialise views for status toolbar
Image _ButtonReadAllData;
public ConnectionAndUpdate()
{
InitializeComponent();
//Get views for status toolbar
_ButtonReadAllData = (Image)GetTemplateChild("ButtonReadAllData");
//############################ ATTACH EVENTS TO THE VIEWS ############################
//add tap event to the ButtonReadAllData control
//_ButtonReadAllData.GestureRecognizers.Add(_TapGestureRecognizer);
}
//########################### CREATE CUSTOM EVENTS HANDLERS ##########################
async void _TapGestureRecognizer_Tapped(Object sender, EventArgs e)
{
if (sender == _ButtonReadAllData)
{
//if TCP socket is closed and command to send / receive data was sent, throw warning message
if (TcpTransmission.CheckIfTcpSocketConnected(TcpTransmission._tcpClient) == false)
{
_ApplicationState.PendingMessageNumber = 2;
}
}
}
}
