Hi, sorry to answer so late.
It's not "lign" it is "line", I can do some mistakes as I'm french.
Of course I can give you some.
As I don't know what exactly the problem is, I may not give you the good code snippets, but here are some:
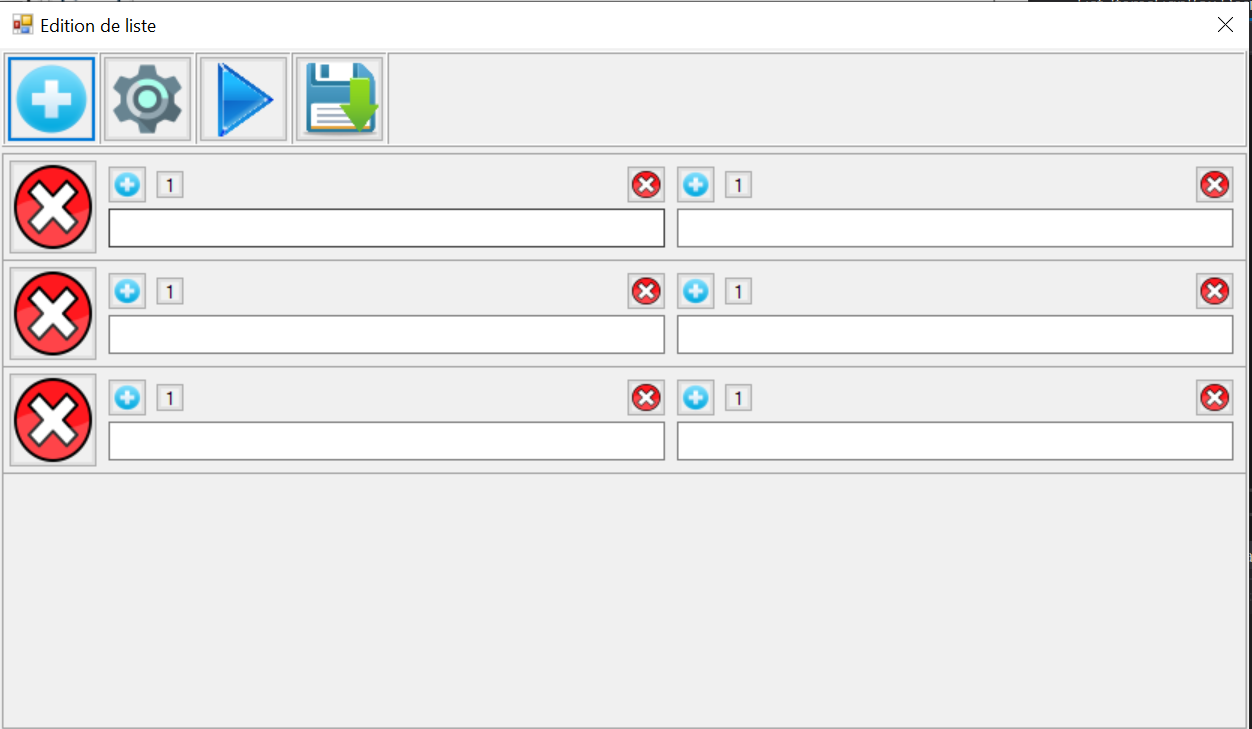
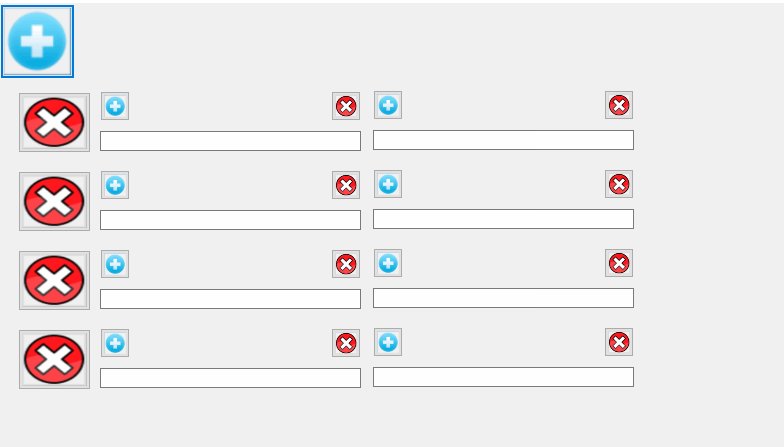
This is how I refresh the lines to the form (the Source contains the lists datas, with the differents lines, items, items values...)
private void RefreshLigns()
{
SuspendLayout();
linesPanel.Controls.Clear();
linesPanel.RowStyles.Clear();
linesPanel.RowCount = Source.Lines.Count + 1;
for (int line = 0; line < Source.Lines.Count; line++)
{
var newline = new List_ItemsLineBox(Source.Lines[line], Source.ColumnsNumber)
{
Dock = DockStyle.Fill
};
newline.LineDeleted += new List_ItemsLignBox.LineDeletedHandler(Source.OnLignDeleted_Received);
linesPanel.RowStyles.Insert(line, new RowStyle(SizeType.AutoSize));
linesPanel.Controls.Add(newline, 0, line);
}
ResumeLayout();
}
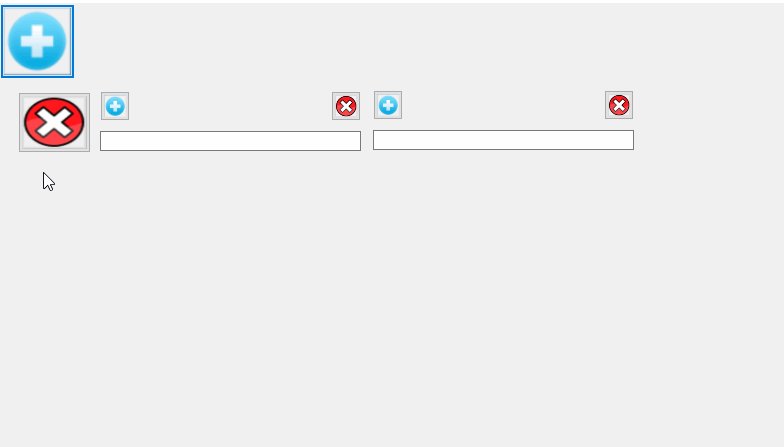
This is what a "line" look:

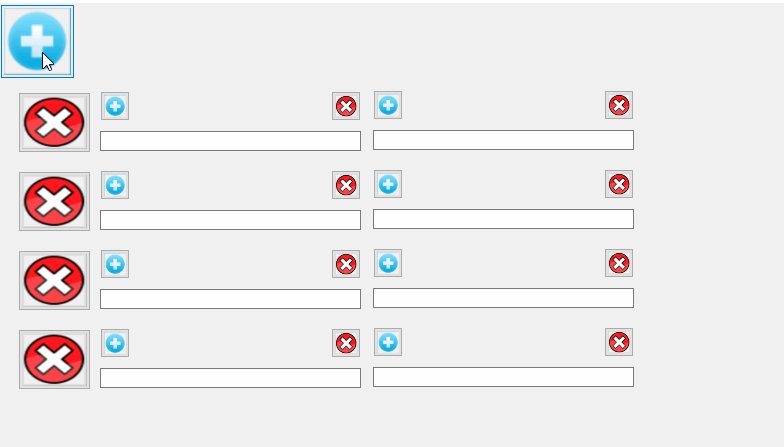
Here is how I refresh the differents items in "ItemsLineBox"(in the program, a "line" is made of "items")
public void RefreshItems()
{
SuspendLayout();
itemsTableLayoutPanel.Controls.Clear();
itemsTableLayoutPanel.ColumnStyles.Clear();
itemsTableLayoutPanel.ColumnCount = ColumnsNumber;
for (int item = 0; item < ColumnsNumber; item++)
{
if (Datas.Items.Count <= item)
{
Datas.AddItem();
}
itemsTableLayoutPanel.ColumnStyles.Insert(item, new ColumnStyle(SizeType.Percent, 100 / ColumnsNumber));
var newitem = new List_ItemBox(Datas.Items[item])
{
Dock = DockStyle.Fill
};
itemsTableLayoutPanel.Controls.Add(newitem, item, 0);
}
ResumeLayout();
}
Here is what an item looks like:

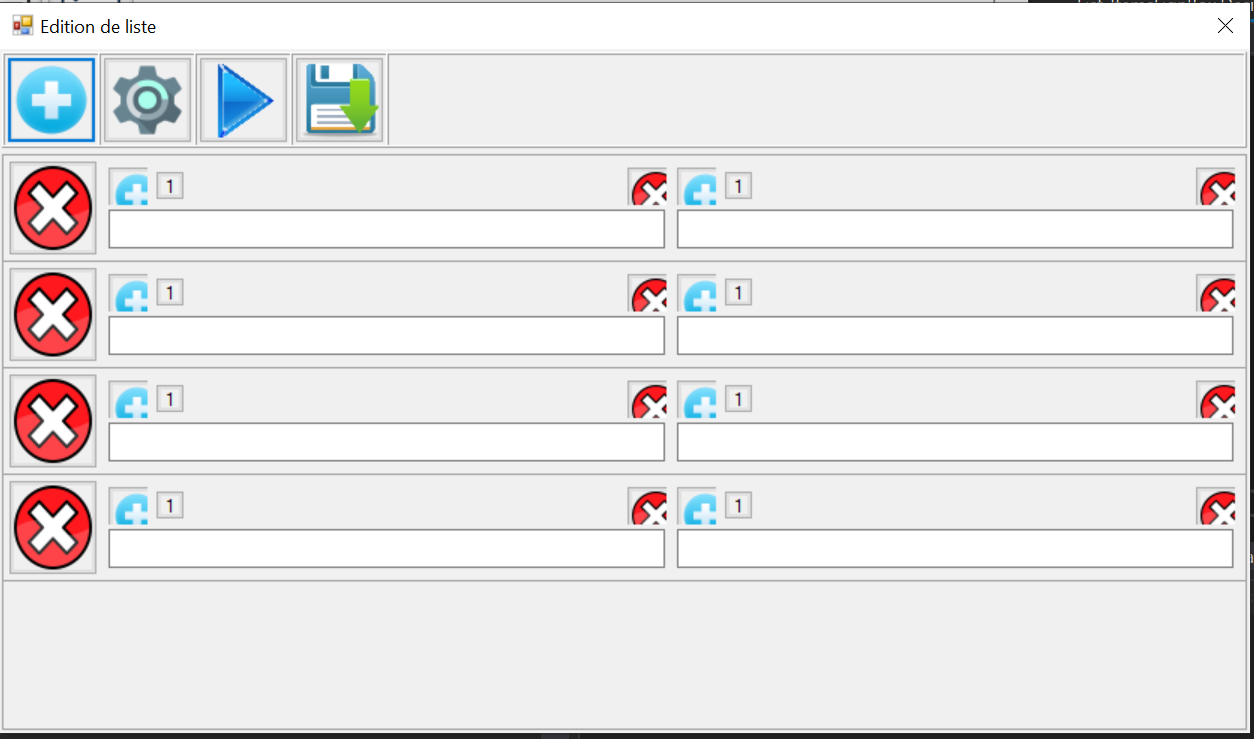
(The image that doesn't fit is when executing program is the top left one)
If you need more snippets, I can send all of the code, I didn't sent him is this answer because I thought it would be too long.
Thanks to care about this and for your help.