Hello @Hinako Jefferson , Thank you for reaching out.
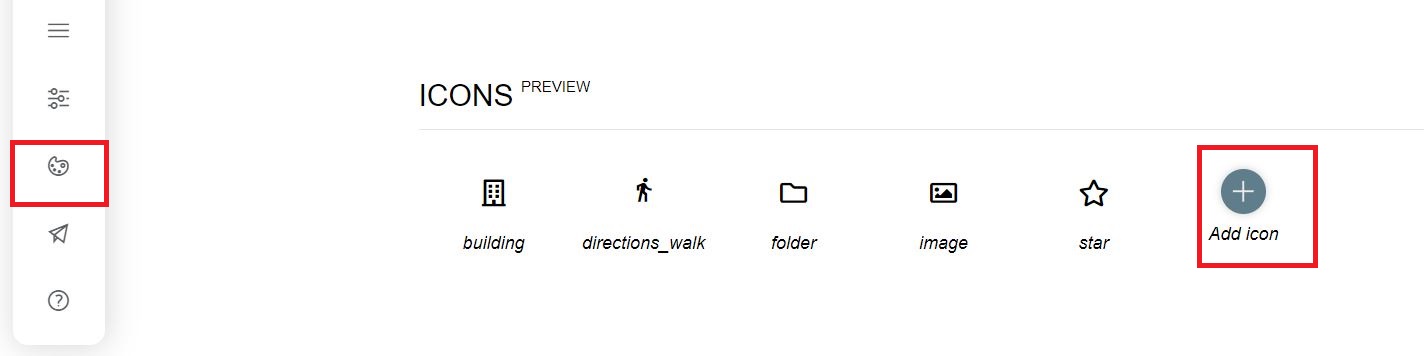
As mentioned by you, we can add Font Awesome icons from the styles guide as shown below.

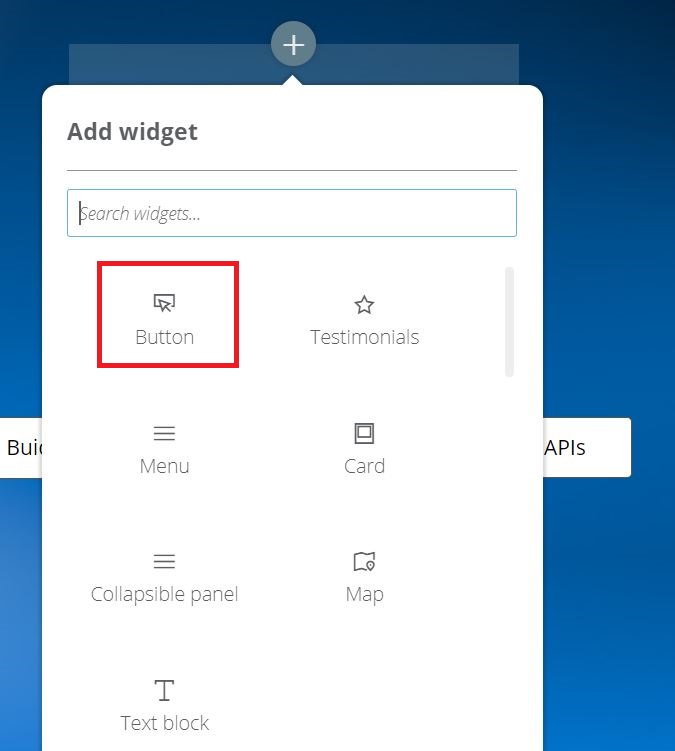
Now navigate to the page where you wish to add an icon, and on that page open Add Widget pannel and select the "Button" option as shown below.

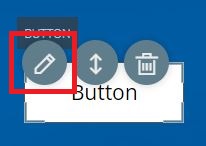
After you select the button option select the edit option for it as shown below.

Now you can change label and add the required text, a link and then associate a selected Font Awesome icon with the button, as shown below
![]()
Additionally you can also create your own customized button from the Styles guide if required. Please let me know if there are any concerns, Thank you!