You can use MVVM to bind data to your UI, below is my update for you:
Step 1: The code for cs:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new ViewModel();
}
}
public class ViewModel:NotifyObject
{
private Products selectedProduct;
public Products SelectedProduct
{
get { return selectedProduct; }
set
{
selectedProduct = value;
OnPropertyChange("SelectedProduct");
}
}
ObservableCollection<Products> products = new ObservableCollection<Products>();
public ObservableCollection<Products> Products
{
get { return products; }
set
{
this.products = value;
OnPropertyChange("Products");
}
}
public ViewModel()
{
Products = new ObservableCollection<Products>()
{
new Products{ID = 1, Name="HW-20HP", Description="Multi-band 20m - 6m OCFD", Type="Antenna", Price= 52.95, In_Stock = true },
new Products{ID = 2, Name="HW-40HP", Description="Multi-band 40m - 6m OCFD", Type="Antenna", Price= 52.95, In_Stock=true },
new Products{ID = 3, Name="HW-42HP", Description="Stacked OCFD multi-band, 40m - 6m ", Type="Antenna", Price= 59.95, In_Stock=true },
new Products{ID = 4, Name="LW-10", Description="Multi-band Long Wire, 10m long for 40m - 6m", Type="Antenna", Price= 52.95, In_Stock = true },
new Products{ID = 5, Name="LW-20", Description="Multi-band Long Wire, 20m long for 80m - 6m", Type="Antenna", Price= 52.95, In_Stock = true },
new Products{ID = 6, Name="1:1 BALUN", Description="1:1 BALUN", Type="BALUN", Price= 39.00, In_Stock = true },
new Products{ID = 7, Name="4:1 BALUN", Description="4:1 BALUN", Type="BALUN", Price= 39.00, In_Stock = true },
new Products{ID = 8, Name="9:1 UNUN", Description="9:1 UNUN", Type="BALUN", Price= 39.00, In_Stock = true },
new Products{ID = 9, Name="Magitenna", Description="Short multiband wire antenna", Type="Antenna", Price= 59.95, In_Stock = true },
new Products{ID = 10, Name="VaxTenna", Description="Stacked dipoles 80, 40, 20, 15 and 10m", Type="Antenna", Price=84.95, In_Stock = true }
};
}
}
public class Products:NotifyObject
{
public int ID { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public double Price { get; set; }
private bool in_Stock;
public bool In_Stock
{
get { return in_Stock; }
set
{
in_Stock = value;
OnPropertyChange("In_Stock");
}
}
public string Type { get; internal set; }
}
public class NotifyObject : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChange(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
Step 2: Code for xaml:
<StackPanel>
<DataGrid Name="ListGrid"
HorizontalAlignment="Left"
ItemsSource="{Binding Products}"
AutoGenerateColumns="False"
SelectionMode="Extended"
SelectionUnit="FullRow"
SelectedItem="{Binding SelectedProduct}"
>
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Width="80" Binding="{Binding ID,Mode=TwoWay}"/>
<DataGridTextColumn Header="Name" Width="80" Binding="{Binding Name,Mode=TwoWay}"/>
<DataGridTextColumn Header="Description" Width="50" Binding="{Binding Description,Mode=TwoWay}" />
<DataGridTextColumn Header="Type" Width="50" Binding="{Binding Type,Mode=OneTime}" />
<DataGridTextColumn Header="Price" Width="50" Binding="{Binding Price,Mode=TwoWay}" />
<DataGridCheckBoxColumn Header="In_Stock" Width="50" Binding="{Binding In_Stock,Mode=TwoWay}" />
</DataGrid.Columns>
</DataGrid>
<WrapPanel>
<Label Content="IsIn_Stock:"></Label>
<CheckBox Background="Azure" IsChecked="{Binding SelectedProduct.In_Stock, Mode=TwoWay}"></CheckBox>
</WrapPanel>
</StackPanel>
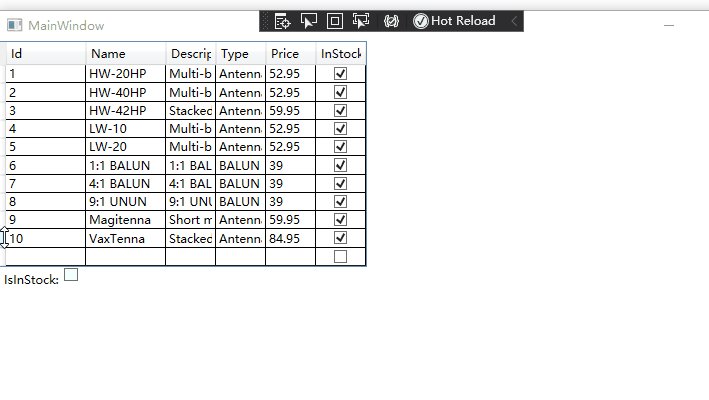
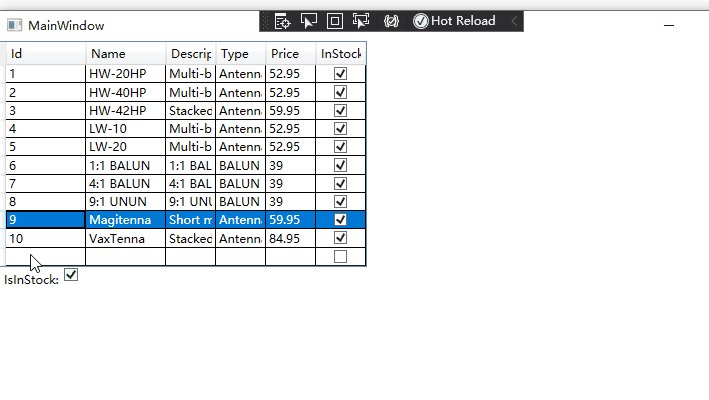
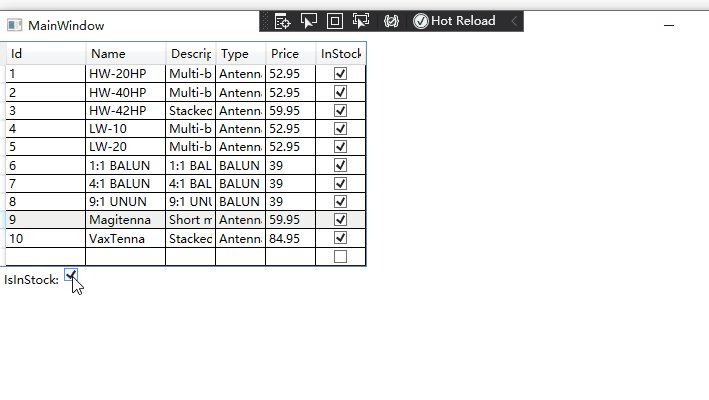
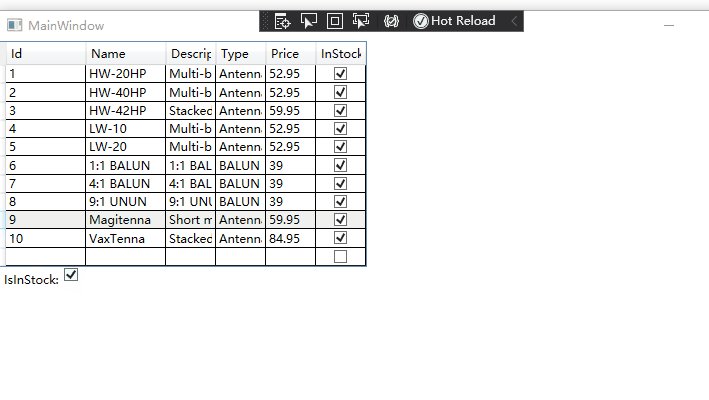
Here is the result picture:

If I misundertand, please point out and give more details about your question for me to analyze.
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
