I could not reproduce your issue.
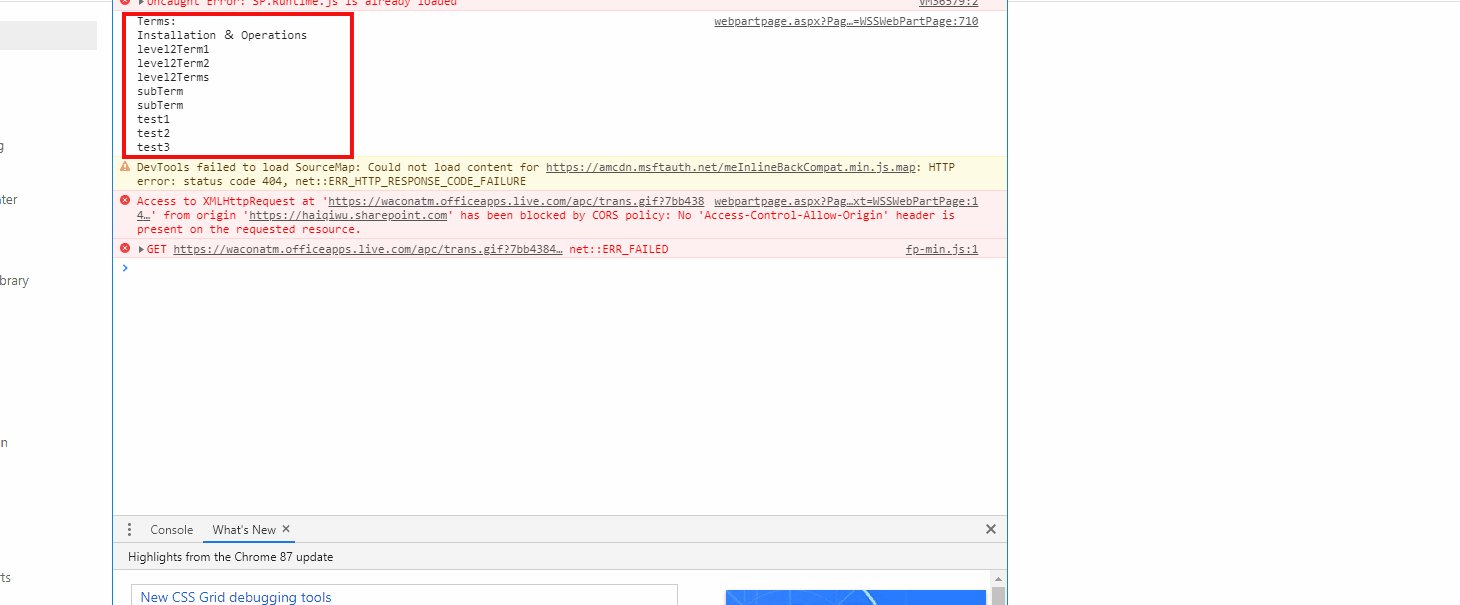
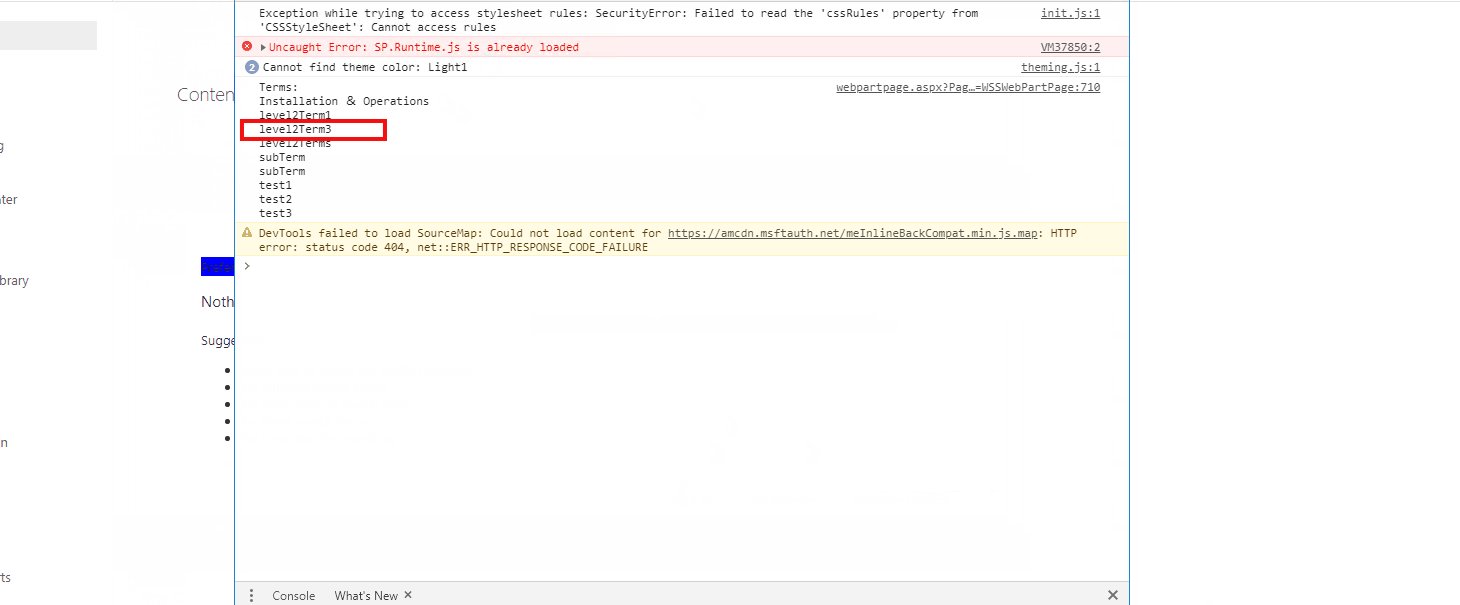
My test result:
My test code for your reference:
$(document).ready(function () {
var scriptbase = _spPageContextInfo.webServerRelativeUrl + "/_layouts/15/";
$.getScript(scriptbase + "SP.Runtime.js",
function () {
$.getScript(scriptbase + "SP.js", function () {
$.getScript(scriptbase + "SP.Taxonomy.js", execOperation);
});
}
);
});
function execOperation() {
var context = SP.ClientContext.get_current();
var taxSession = SP.Taxonomy.TaxonomySession.getTaxonomySession(context);
var termStores = taxSession.get_termStores();
var termStore = termStores.getByName("Taxonomy_hAIlyuIrZSNizRU+uUbanA==");
var termSet = termStore.getTermSetsByName("test",1033);
var terms = termSet.getByName("test").getAllTerms();
context.load(terms);
context.executeQueryAsync(function () {
var termEnumerator = terms.getEnumerator();
var termList = "Terms: \n";
while (termEnumerator.moveNext()) {
var currentTerm = termEnumerator.get_current();
termList += currentTerm.get_name() + "\n";
}
console.log(termList);
}, function (sender, args) {
console.log(args.get_message());
});
}
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
