Hello,
Welcome to our Microsoft Q&A platform!
How can I cause the text to be clipped rather than wrapped?
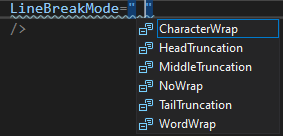
If you want the long text to be clipped , you can try the following value( HeadTruncation, MiddleTruncation , TailTruncation) for property LineBreakMode

Best Regards,
Jessie Zhang
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.