
Hi, all
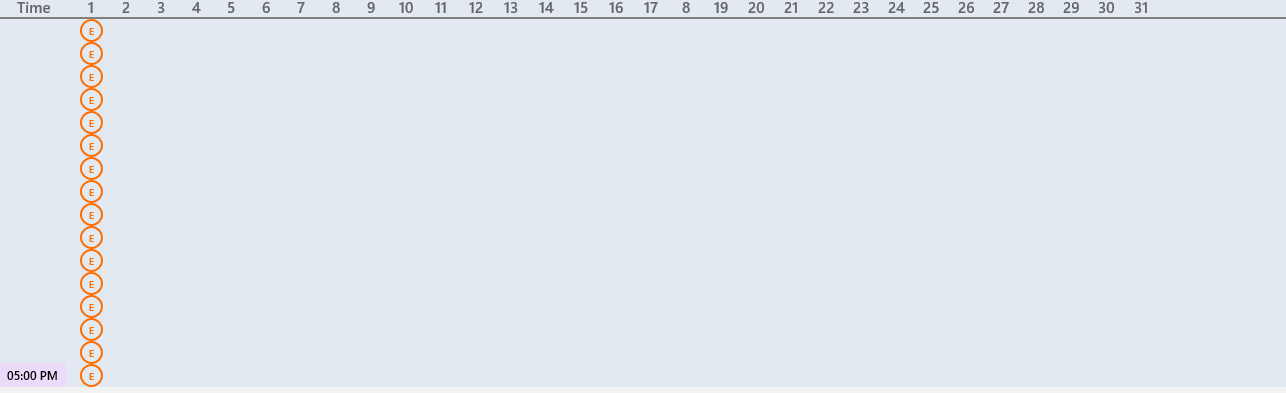
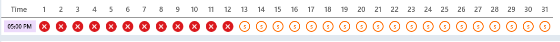
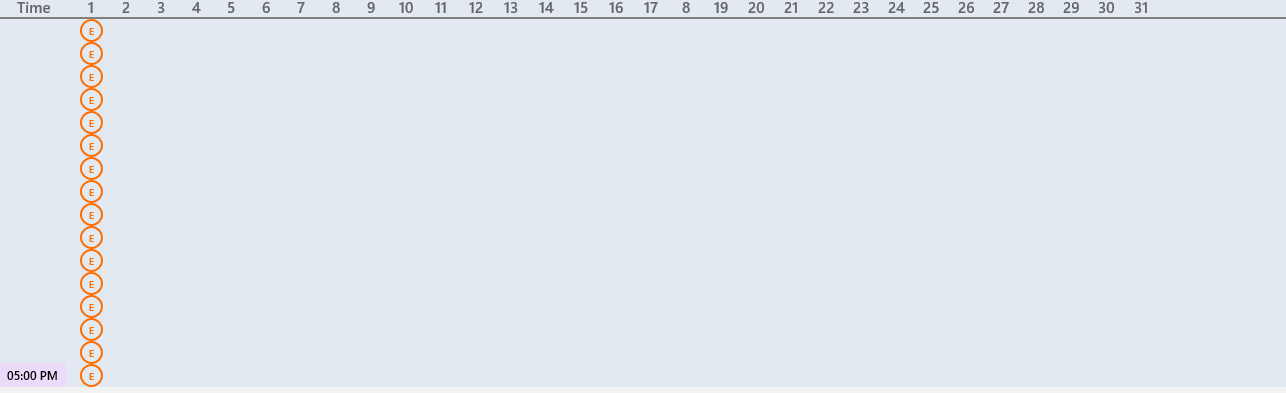
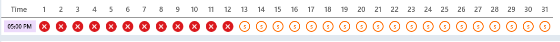
Am trying to make a view like this

Am trying to make the content dynamically load architecture used is mvvm. view model listing
<ItemsControl Grid.Row="0"
ItemsSource="{Binding PersonInfo, Mode=TwoWay}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid Margin="0,10"
x:Name="Grdemardetails">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock Text="{Binding PersonName}"
Margin="15,10,0,0"
Grid.Row="0"
VerticalAlignment="Top"
Style="{StaticResource PersonName}" />
<Grid Grid.Row="1"
VerticalAlignment="Top">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50" />
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
HorizontalAlignment="Left"
Margin="5,0,0,0"
Width="45"
Height="45"
Source="/Resources/Assets/Images/img.png" />
<StackPanel Grid.Column="1"
Margin="15,0,15,0">
<TextBlock Text="Height:"
HorizontalAlignment="Left"
Style="{StaticResource GridMainLabel}" />
<TextBlock Text="{Binding Height}"
HorizontalAlignment="Left" />
</StackPanel>
<StackPanel Grid.Column="2"
Margin="0,0,15,0">
<TextBlock Text="Start Date :"
HorizontalAlignment="Left"
Style="{StaticResource GridMainLabel}" />
<TextBlock Text="{Binding Start_Date}"
HorizontalAlignment="Left" />
</StackPanel>
<StackPanel Grid.Column="3"
Margin="0,0,15,0">
<TextBlock Text="End Date :"
HorizontalAlignment="Left"
Style="{StaticResource GridMainLabel}" />
<TextBlock Text="{Binding End_Date}"
HorizontalAlignment="Left" />
</StackPanel>
<StackPanel Grid.Column="4"
Margin="0,0,15,0">
<TextBlock Text="Watched by :"
HorizontalAlignment="Left"
Style="{StaticResource GridMainLabel}" />
<TextBlock Text="{Binding Watched _by}"
HorizontalAlignment="Left" />
</StackPanel>
</Grid>
<Grid Grid.Row="2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0"
Text="Time"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="1"
Text="1"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="2"
Text="2"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="3"
Text="3"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="4"
Text="4"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="5"
Text="5"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="6"
Text="6"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="7"
Text="7"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="8"
Text="8"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="9"
Text="9"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="10"
Text="10"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="11"
Text="11"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="12"
Text="12"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="13"
Text="13"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="14"
Text="14"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="15"
Text="15"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="16"
Text="16"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="17"
Text="17"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="18"
Text="8"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="19"
Text="19"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="20"
Text="20"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="21"
Text="21"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="22"
Text="22"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="23"
Text="23"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="24"
Text="24"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="25"
Text="25"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="26"
Text="26"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="27"
Text="27"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="28"
Text="28"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="29"
Text="29"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="30"
Text="30"
Style="{StaticResource SubGridHeading}" />
<TextBlock Grid.Column="31"
Text="31"
Style="{StaticResource SubGridHeading}" />
</Grid>
<Grid BorderBrush="Gray"
Grid.Row="3"
BorderThickness="0,2,0,0">
<ItemsControl ItemsSource="{Binding TimeDetails}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
<ColumnDefinition Width="35" />
</Grid.ColumnDefinitions>
<Button Grid.Column="0"
Content="{Binding Time}"
HorizontalAlignment="Left"
Style="{StaticResource SubGridTime}"/>
<ItemsControl Grid.Row="0" Grid.Column="1" ItemsSource="{Binding Days}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Name="E"
HorizontalAlignment="Stretch"
BorderBrush="#ff6c00"
Style="{StaticResource InfoButtonWithLabel}" />
</DataTemplate >
</ItemsControl.ItemTemplate >
</ItemsControl>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate >
</ItemsControl>
</Grid>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
Class Model `public class Person_Details
{
private string _person_name;
private string _person_height;
private string _person_start;
private string _person_end;
private string _person_gp;
private ObservableCollection<Person_Time_Details> _timeDetails;
public string PersonName
{
get { return this._person_name; }
set { this._person_name = value; }
}
public string Height
{
get { return this._person_height; }
set { this._person_height = value; }
}
public string Start_Date
{
get { return this._person_start; }
set { this._person_start = value; }
}
public string End_Date
{
get { return this._person_end; }
set { this._person_end = value; }
}
public string Watched_by
{
get { return this._person_gp; }
set { this._person_gp = value; }
}
public ObservableCollection<person_Time_Details> TimeDetails
{
get { return this._timeDetails; }
set { this._timeDetails = value; }
}
}
public class person_Time_Details
{
private string _time;
private ObservableCollection<person_Day_Details> _dayDetails;
public string Time
{
get { return this._time; }
set { this._time = value; }
}
public ObservableCollection<person_Day_Details> Days
{
get { return this._dayDetails; }
set { this._dayDetails = value; }
}
}
public class person_Day_Details
{
private int _day;
private string _buttonstyle;
private string _buttoncontent;
private SolidColorBrush _buttonbrush;
public int Day
{
get { return this._day; }
set { this._day = value; }
}
public string Buttonstyle
{
get { return this._buttonstyle; }
set { this._buttonstyle = value; }
}
public string Buttoncontent
{
get { return this._buttoncontent; }
set { this._buttoncontent = value; }
}
public SolidColorBrush Buttonbrush
{
get { return this._buttonbrush; }
set { this._buttonbrush = value; }
}
}`
Thank you