I found the answer at the following link.
https://learn.microsoft.com/en-us/azure/active-directory-b2c/session-behavior?pivots=b2c-custom-policy#enable-keep-me-signed-in-kmsi
How to customize the layout for Azure AD B2C template?
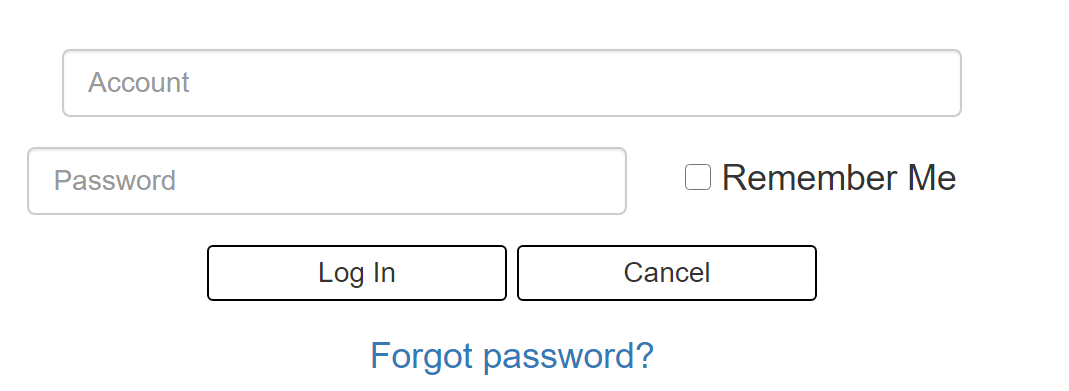
I want my login page look like the following 
In my custom-ui.html, I am using unifiedssp for the login page.
<div id="api" data-name="Unifiedssp"></div>
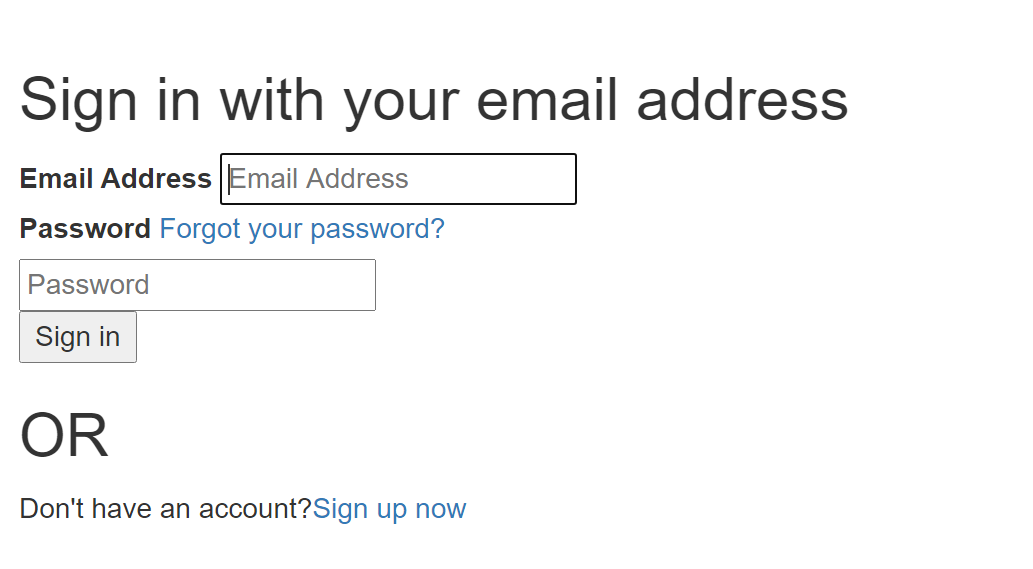
And it looks like this

What can I do in my custom ui to make it look like the first image?
-
Carol Lai 526 Reputation points
2021-01-26T21:07:38.42+00:00
1 additional answer
Sort by: Most helpful
-
 James Hamil 23,216 Reputation points Microsoft Employee
James Hamil 23,216 Reputation points Microsoft Employee2021-01-26T20:18:02.207+00:00 Hi @Carol Lai , have you taken a look at this document? It goes into a lot of detail on what is possible. For your case you just need an HTML/CSS fix. I think the original screenshot is using bootstrap for the CSS. For the button placement, please see this document. Please let me know if you need any more help!
Best,
James