Hi @Austin Althouse ,
According to the code you provided, I created a simple demo and test these code, but I can not get the same issue.
I only got a 403 exception in this line of code Dim bytes() As Byte = WB.DownloadData(IconLink). I think this is because of the user authentication problem, so I moved part of the code position to change the execution order so that the exception will not affect the final result, and finally these code works fine.
Something like this (in WebForm):
<div>
<asp:Label Text="text" ID="MainCityConditionsLabel" runat="server" />
<asp:Image ImageUrl="imageurl" ID="MainCityWeatherIcon" runat="server" />
</div>
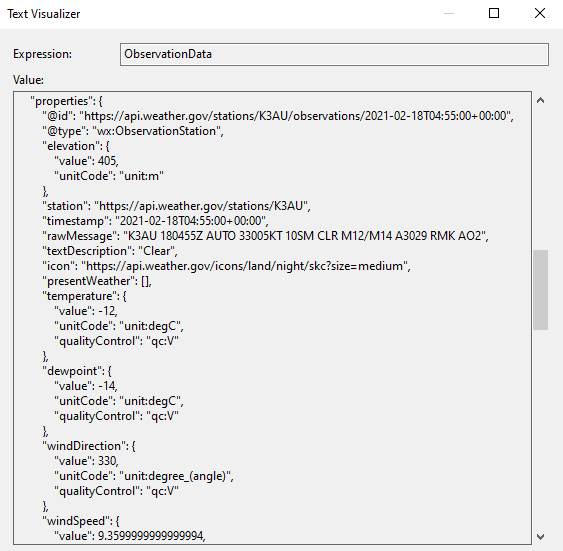
IconLink = $"{o("properties")("icon")}"
MainCityWeatherIcon.ImageUrl = IconLink
MainCityConditionsLabel.Text = $"{o("properties")("textDescription")}"
Dim bytes() As Byte = WB.DownloadData(IconLink)
Dim ImgStream As New MemoryStream(bytes)
Result:
data content:
Page display:
If possible, could you provide more details?
Best regards,
Xudong Peng
If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.