@Steve Pogue ,
I did not get any officially documented way to modify the icon of the app after creation that is added using the Install this Site as an App.
I found a workaround that can help you to add the icon to the app while creating the app using the Install this Site as an App option.
You can refer to the steps below.
1- If the site is already installed as an app then first uninstall it.
2- Visit the desired site that you want to install as an app (which does not contain the favicon) in the Edge browser.
3- Open the developer tools by pressing the F12 key in the Edge browser window.
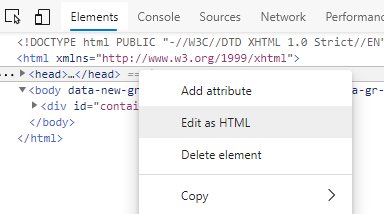
4- Go to the Elements tab and right-click on the <head> tag. Click on the Edit as HTML option.

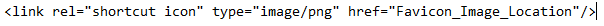
5- Add the line of code below in the <head> section.

Note: You need to modify the type and href value in code above. You need to pass the favicon file location to the href.
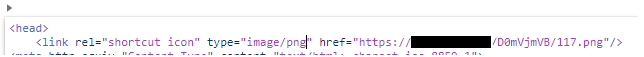
It should look like below.

6- After finish editing the code, click outside the editing area. You will notice that the favicon is applied to the site.
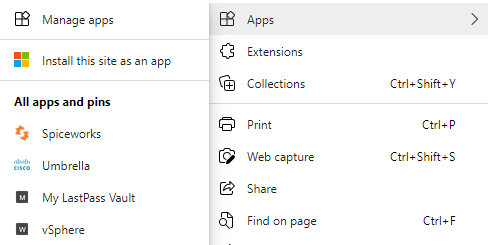
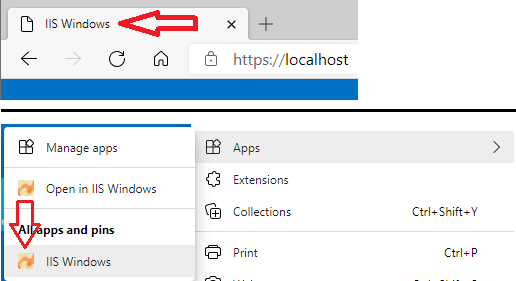
7- You can go to the Settings and more (Alt+F)-> Apps and click on the Install this Site as an App option.
8- You can notice that the site is installed with the favicon that you had added in the developer tools.
If you refresh the site in the Edge browser then you can see that the changes you have made will be flushed but the app will keep using the favicon.

----------
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.