Hello,
Welcome to Microsoft Q&A.
Yes, in your scenario, it is the ViewBox control causing the problem. You need to set the Viewbox.Stretch property as None.
Here is the explaination.
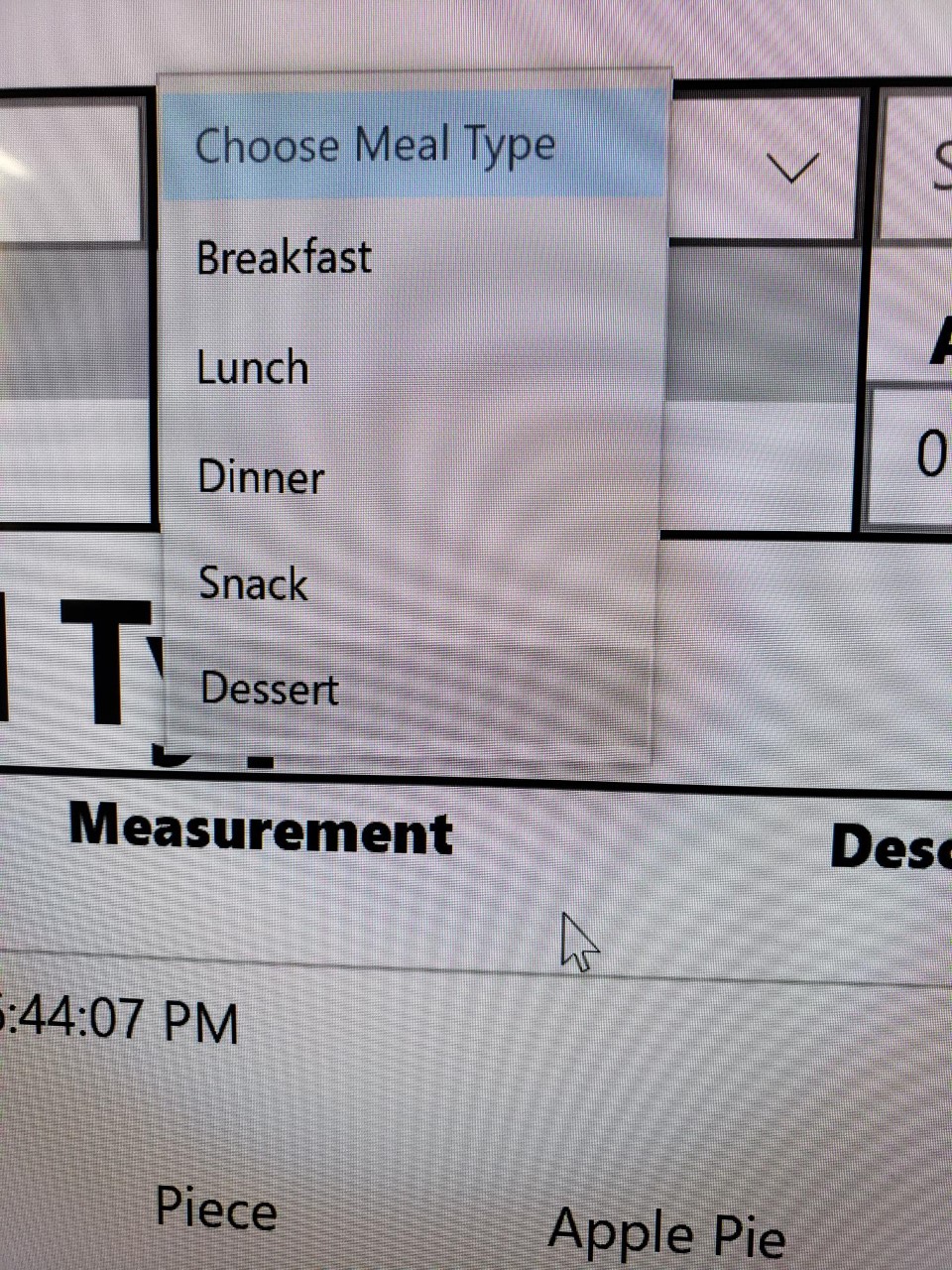
A Viewbox control is used to define a content decorator(here is the ComboBox control) that can stretch and scale a single child to fill the available space. Viewbox.Stretch property determines how content fits into the available, the default is Uniform. You could try to get the actual width of the ComboBox control. In your code, its value is 64, which is smaller than the Width value(the value is 100 in your code) set for the Viewbox control. Threrefore, with the default Stretch property as Uniform, the size of the ComboBox control will be magnified proportionally, which causes the misalignment of the pointer.
To fix the problem, just set the value of Stretch property as None so that we could avoid the scaling of the ComboBox control. By testing, in your code, you could also try to set the value of Margin property of ComboBox control as 20(the value is not fixed, basing on specific scenario) to offset the misalignment.
Update:
If you want to use the scaling function of the Viewbox control, there is a workaround to fix the misalignment of the pointer in the scenario. You could try to set a very small rotation transform on the Viewbox control. The very small rotation won’t have any visible effect on screen.
For example:
<Viewbox Width="100" >
<Viewbox.RenderTransform>
<RotateTransform Angle="0.0001"/>
</Viewbox.RenderTransform>
<ComboBox x:Name="CbTest" >
<ComboBoxItem Content="a"/>
<ComboBoxItem Content="b"/>
<ComboBoxItem Content="c"/>
<ComboBoxItem Content="d"/>
<ComboBoxItem Content="e"/>
<ComboBoxItem Content="f"/>
</ComboBox>
</Viewbox>
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.