Hello,
Welcome to our Microsoft Q&A platform!
I made a demo according to your code, it works properly. The code is as follows,
1.class DataContainer
public class DataContainer
{
public string ID { get; set; }
}
2.class DataContainerViewModel
public class DataContainerViewModel
{
public ObservableCollection<DataContainer> DataContainers { get; set; }
public DataContainerViewModel()
{
DataContainers = new ObservableCollection<DataContainer>();
DataContainers.Add(new DataContainer { ID = "0" });
DataContainers.Add(new DataContainer { ID = "1" });
DataContainers.Add(new DataContainer { ID = "2" });
}
}
3.MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:formapp1="clr-namespace:FormApp1"
x:Class="FormApp1.MainPage">
<ContentPage.BindingContext>
<formapp1:DataContainerViewModel></formapp1:DataContainerViewModel>
</ContentPage.BindingContext>
<StackLayout>
<ListView CachingStrategy="RecycleElement"
ItemsSource="{Binding DataContainers}">
<ListView.ItemTemplate>
<DataTemplate >
<ViewCell>
<Grid>
<Label Text="{Binding ID} " TextColor="Red" HorizontalOptions="Center" FontSize="Large"/>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>
Note:
- For
IDin classDataContainer, add{ get; set; };
2.We don't need add x:DataType in xaml file for our page;(You can check above code);
3.To make the UI look better, I use the following code :
<Label Text="{Binding ID} " TextColor="Red" HorizontalOptions="Center" FontSize="Large"/>
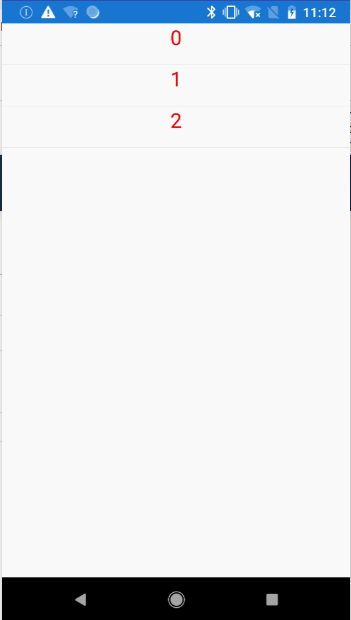
The result is:

For more details, you can refer the official document : https://learn.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/listview/
Best Regards,
Jessie Zhang
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.