The reason of "Unable to resolve property 'Text' while processing properties for x:Uid 'ContactUs'." is that AppBarButton has x:Uid ContactUs but no property Text, the x:Uid must be different if the target property is different.
You can do like that:
<TextBlock x:Uid="ContactUs_Text" />
<AppBarButton x:Uid="ContactUs_Label" />
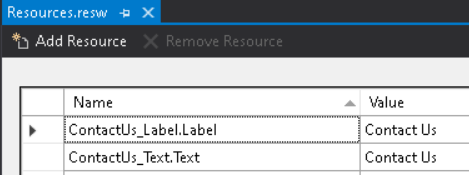
and in Resource.resw