Hi @Software Developer ,
In Azure App Service, application settings are variables passed as environment variables to the application code. For Linux apps and custom containers, App Service passes app settings to the container using the --env flag to set the environment variable in the container.
To configure your app:
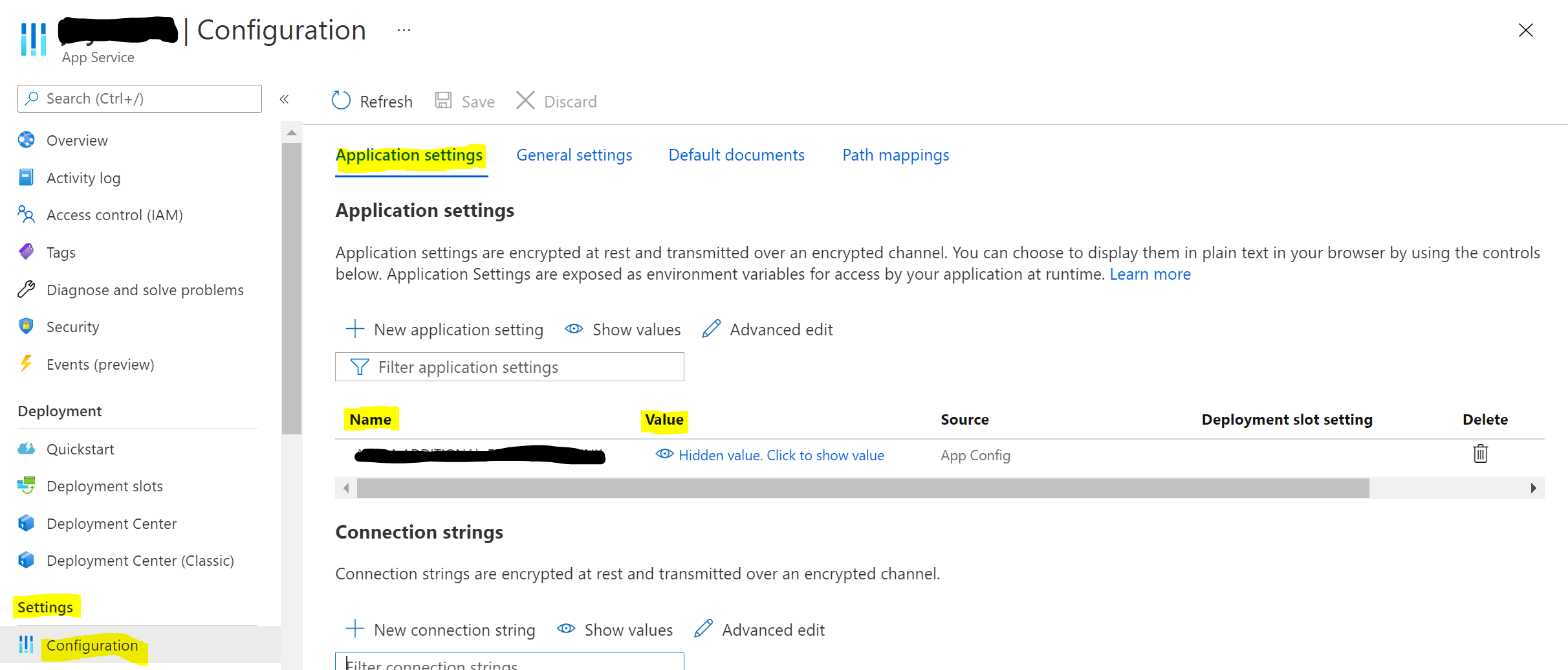
- Go to the Azure portal, search for and select App Services, and then select your app.
- In the app's left menu, select Configuration > Application settings.

- To add a new app setting, click New application setting. In the dialog, you can stick the setting to the current slot.
- To edit a setting, click the Edit button on the right side.
- When finished, click Update. Don't forget to click Save back in the Configuration page.
By default, values for app settings are hidden in the portal for security. To see a hidden value of an app setting, click the Value field of that setting. To see the values of all app settings, click the Show value button.
To learn more please read this documentation.
Let us know if you have further questions:
Thanks,
Grace
