I am binding my model with my UI and in my model i have done some calculation but other properties are binding with UI but some properties in which i have done calculation these are not binding with my UI but showing the calculation in my OnPropertyChange event.Kindly help me on this where is issue on my codes Thanks in advance.
-----My model----
public class SaleEntryModel
{
[PrimaryKey, AutoIncrement]
public int SaleID { get; set; }
public string CustomerName { get; set; }
public int ProductID { get; set; }
public string ProductName { get; set; }
public decimal Quantity { get; set; }
public decimal Rate { get; set; }
public decimal Total => Rate * Quantity;
public decimal Balance => (Total - (Discount + PaidAmount));
}
-- I am calculating the total and balance from the rate and quantity properties---
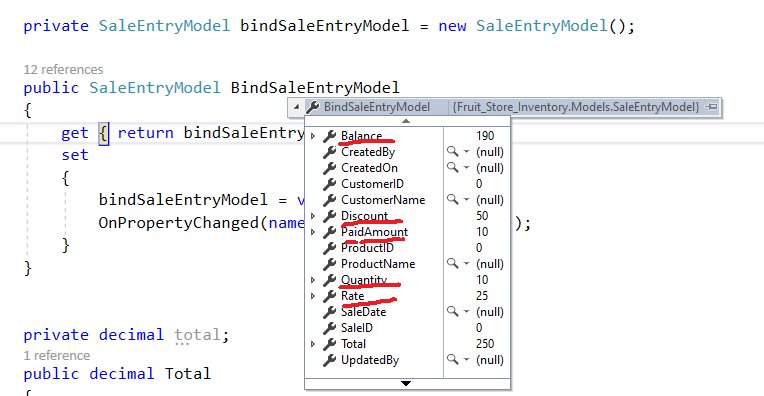
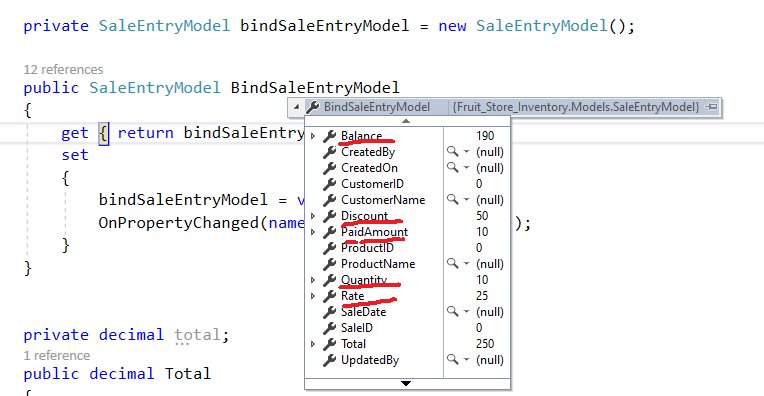
----OnPropertyChange event ---
private SaleEntryModel bindSaleEntryModel = new SaleEntryModel();
public SaleEntryModel BindSaleEntryModel
{
get { return bindSaleEntryModel; }
set
{
bindSaleEntryModel = value;
OnPropertyChanged(nameof(BindSaleEntryModel));
}
}
I am binding my model with my UI and in my model i have done some calculation but other properties are binding with UI but some properties in which i have done calculation these are not binding with my UI but showing the calculation in my OnPropertyChange event.Kindly help me on this where is issue on my codes Thanks in advance.
-----My model----
public class SaleEntryModel
{
[PrimaryKey, AutoIncrement]
public int SaleID { get; set; }
public string CustomerName { get; set; }
public int ProductID { get; set; }
public string ProductName { get; set; }
public decimal Quantity { get; set; }
public decimal Rate { get; set; }
public decimal Total => Rate * Quantity;
public decimal Balance => (Total - (Discount + PaidAmount));
}
-- I am calculating the total and balance from the rate and quantity properties---
----OnPropertyChange event ---
private SaleEntryModel bindSaleEntryModel = new SaleEntryModel();
public SaleEntryModel BindSaleEntryModel
{
get { return bindSaleEntryModel; }
set
{
bindSaleEntryModel = value;
OnPropertyChanged(nameof(BindSaleEntryModel));
}
}
---my xaml code ---
<StackLayout Orientation="Vertical" HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand" Padding="10">
<Label Text="Rate" Margin="2,-10" FontAttributes="Bold" />
<Entry x:Name="Rate" Margin="2,-5,2,5" Text="{Binding BindSaleEntryModel.Rate,Mode=TwoWay}"
HorizontalOptions="FillAndExpand" Keyboard="Numeric" ReturnType="Next" />
<Label x:Name="RateError" Margin="2,-10,2,5" TextColor="Red" IsVisible="false" FontAttributes="Italic" />
<Label Text="Quantity" Margin="2,-10" FontAttributes="Bold" />
<Entry x:Name="Quantity" Margin="2,-5,2,5" Text="{Binding BindSaleEntryModel.Quantity,Mode=TwoWay}"
HorizontalOptions="FillAndExpand" Keyboard="Numeric" ReturnType="Next" />
<Label x:Name="QuantityError" Margin="2,-10,2,5" TextColor="Red" IsVisible="false" FontAttributes="Italic" />
<Label Text="Total" Margin="2,-10" FontAttributes="Bold" />
<Entry x:Name="Total" Margin="2,-5,2,5" IsEnabled="False"
Text="{Binding BindSaleEntryModel.Totals,Mode=TwoWay}"
HorizontalOptions="FillAndExpand" ReturnType="Next"/>
<Label Text="Discount (Rs)" Margin="2,-10" FontAttributes="Bold" />
<Entry x:Name="Discount" Margin="2,-5,2,5" Text="{Binding BindSaleEntryModel.Discount,Mode=TwoWay}"
HorizontalOptions="FillAndExpand"
Keyboard="Numeric" ReturnType="Next"/>
<Label x:Name="DiscountError" Margin="2,-10,2,5" TextColor="Red" IsVisible="false" FontAttributes="Italic" />
<Label Text="Paid Amount" Margin="2,-10" FontAttributes="Bold" />
<Entry x:Name="PaidAmount" Margin="2,-5,2,5" Text="{Binding BindSaleEntryModel.PaidAmount,Mode=TwoWay}"
HorizontalOptions="FillAndExpand" Keyboard="Numeric" ReturnType="Next"/>
<Label x:Name="PaidAmountError" Margin="2,-10,2,5" TextColor="Red" IsVisible="false" FontAttributes="Italic" />
<Label Text="Balance" Margin="2,-10" FontAttributes="Bold" />
<Entry x:Name="Balance" Margin="2,-5,2,5" IsEnabled="False"
Text="{Binding BindSaleEntryModel.Balance,Mode=TwoWay}"
HorizontalOptions="FillAndExpand" />
<Grid HorizontalOptions="FillAndExpand">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Button Text="Save" x:Name="btnSave" HorizontalOptions="FillAndExpand"
CornerRadius="10" BorderWidth="2" BackgroundColor="#ff6633" TextColor="#fff" Margin="2"
Grid.Column="0" Grid.Row="0" Command="{Binding SaveCommand}" />
<Button Text="CLEAR" x:Name="btnClear" HorizontalOptions="FillAndExpand"
CornerRadius="10" BorderWidth="2" BackgroundColor="#bfbfbf"
TextColor="#fff" Margin="2" Grid.Column="1" Grid.Row="0" Command="{Binding ClearCommand}" />
</Grid>
</StackLayout>

In above image calculation is showing in propertychange event but not binding in My UI.