Hello,
Welcome to our Microsoft Q&A platform!
You can use SkiaSharp image filters to achieve this.
Especially Blurring vector graphics and bitmaps. The blur effect created by the SKImageFilter.CreateBlur static method has a significant advantage over the blur methods in the SKMaskFilter class: The image filter can blur an entire bitmap. The method has the following syntax:
public static SkiaSharp.SKImageFilter CreateBlur (float sigmaX, float sigmaY,
SKImageFilter input = null,
SKImageFilter.CropRect cropRect = null);
The method has two sigma values — the first for the blur extent in the horizontal direction and the second for the vertical direction. You can cascade image filters by specifying another image filter as the optional third argument. A cropping rectangle can also be specified.
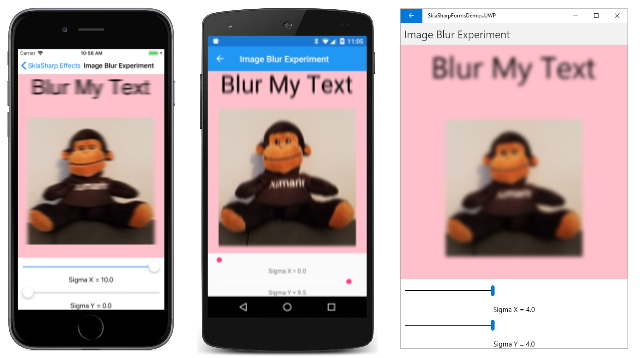
The Image Blur Experiment (MaskBlurExperimentPage.xaml.cs) page in the SkiaSharpFormsDemos includes two Slider views that let you experiment with setting various levels of blur.
The three screenshots show various settings for the sigmaX and sigmaY settings:

Best Regards,
Jessie Zhang
---
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.