The Background color painted on the Button occurs on scrolling slowly using horizontal scrollbar
Arunthivakar Azhagu
1
Reputation point
Replication:
- Make sure the horizontal scrollbar is positioned to the far left
- Move the horizontal scroll bar very slowly
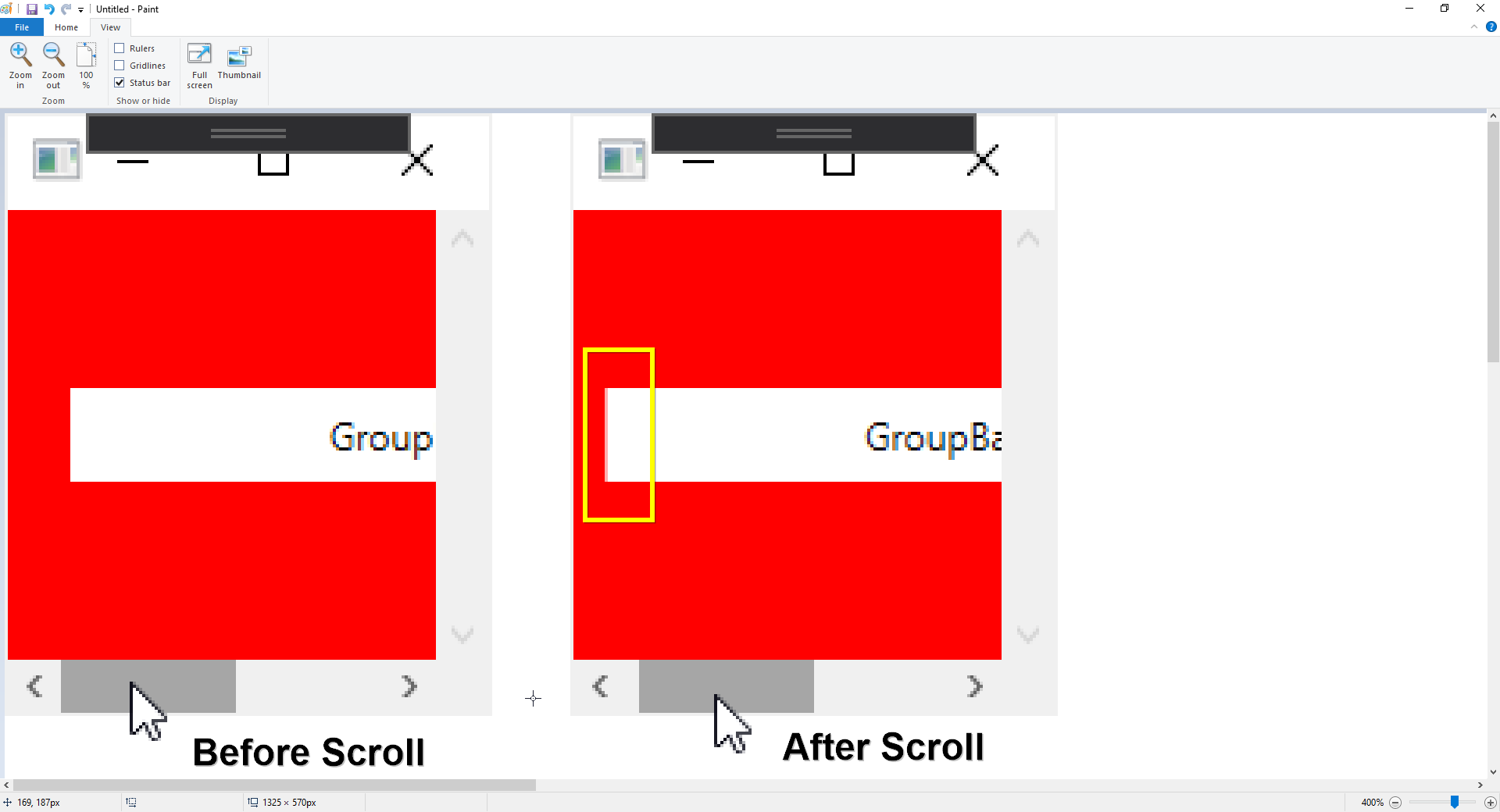
- Observe the Background color painted on the Button.
Expected result: Background color should not paint on the Button.
Sample Code:
<Window
x:Class="Button.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Button"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="170"
Height="200"
mc:Ignorable="d">
<ScrollViewer HorizontalScrollBarVisibility="Visible">
<Grid Width="250" Background="Red">
<Button
Width="250"
Height="30"
Margin="20,5,5,5"
Background="White"
BorderBrush="White"
Content="GroupBarItem 1"
SnapsToDevicePixels="True" />
</Grid>
</ScrollViewer>
</Window>
Output:

Developer technologies | Windows Presentation Foundation
2,854 questions
Developer technologies | XAML
857 questions
Sign in to answer
