Hi all,
In short: I am trying to add a text via a label on an image placed in a picturebox.
My code below is working in some case, but not always. I am using a weird number (3.16) which help most of the case, but I don't really understand why.
What I am looking for is:
1- To stick the text of the label over my Image
2- The label (coming from the class TGlass) displayed over my Image must appeared exactly as it is displayed on the screen (in my picturebox "pbCheckImage01" 400x266px)
3- My image can change in term of pixels (example: 6016x4000 or 2256x1504 or 317x212 ... with always the same ratio 1.5)
4- The size of the label can change via a personalised and limited FontDialog (size 48 to 108)
Any ideas, corrections, improvements are welcome. Hope my explanations were clear enough.
I tried with the method DrawToBitmap, but it doesn't work as I am losing pixels.
I also tried with the method MeasureString without success, but it is maybe the way to go.
Below is the code I am using to stick my label on my image.
Dim myBitmap As Bitmap = Nothing
Using fs As New System.IO.FileStream(myPath, System.IO.FileMode.Open, System.IO.FileAccess.Read)
'Dim img2 As Image = Image.FromStream(fs)
Dim img2 As Bitmap = CType(Bitmap.FromStream(fs), Bitmap)
pbCheckImage01.BackgroundImage = img2
Dim g As Graphics = Graphics.FromImage(img2)
' Text position of Label TGlass
Dim topleft As Point
topleft = New Point(TGlass.Left, TGlass.Top)
' Text content of Label TGlass
Dim strCalendar As String = TGlass.Text
' Rectangle layout for the selected font
Dim layout As New Rectangle(topleft, TGlass.Size)
' Rectangle position with respect of the image
layout.X = CInt(layout.X * (img2.Height / pbCheckImage01.Height))
layout.Y = CInt(layout.Y * (img2.Width / pbCheckImage01.Width))
' Text First Page
Dim myFontSize As Integer
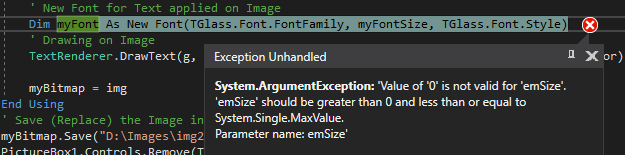
myFontSize = CInt(TGlass.Font.Size * (img2.Width / pbCheckImage01.Width) / 3.16)
Dim myFont As New Font(TGlass.Font.FontFamily, myFontSize, TGlass.Font.Style)
Dim myBrush As New SolidBrush(TGlass.ForeColor)
' Drawing on Image
g.DrawString(strCalendar, myFont, myBrush, layout.X, layout.Y)
' Remove the TextWindow class
ckbYear.Checked = False
myBitmap = img2
End Using
' Update the new image on FirstPage
pb00.BackgroundImage = myBitmap
pb00.BackgroundImageLayout = ImageLayout.Stretch
pb00.Size = fSizeTransfer(myBitmap.Width, myBitmap.Height, 120)
' Save (Replace) the Image in the right folder
myBitmap.Save(myPath, System.Drawing.Imaging.ImageFormat.Jpeg)
And here the code of the TextWindow class TGlass.
Public Class cTextWindow
Inherits Label ' Control Text
' Variable initialisation
Dim a As Integer
Dim b As Integer
Dim newPoint As Point
Public bClick As Boolean
Public Sub New()
' Initialisation
Me.Cursor = Cursors.SizeAll
bClick = True
End Sub
Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs)
' Draw the border of the label
Try
If bClick = True Then
e.Graphics.DrawRectangle(New Pen(Brushes.Blue, 4), Me.ClientRectangle)
Else
e.Graphics.DrawRectangle(New Pen(Brushes.Transparent, 4), Me.ClientRectangle)
End If
MyBase.OnPaint(e)
Catch ex As Exception
MsgBox(ex.Message)
End Try
End Sub
Protected Overrides Sub OnMouseDown(ByVal e As System.Windows.Forms.MouseEventArgs)
' Find the position of the label
Try
a = MousePosition.X - Me.Location.X
b = MousePosition.Y - Me.Location.Y
Catch ex As Exception
MsgBox(ex.Message)
End Try
End Sub
Protected Overrides Sub OnMouseMove(ByVal e As System.Windows.Forms.MouseEventArgs)
' Update the position of the label
Try
' New location
If e.Button = MouseButtons.Left Then
newPoint = MousePosition
newPoint.X -= a
newPoint.Y -= b
Me.Location = newPoint
End If
' Raise the MouseMove event
MyBase.OnMouseMove(e)
Catch ex As Exception
MsgBox(ex.Message)
End Try
End Sub
Protected Overrides Sub OnMove(ByVal e As System.EventArgs)
' Control the position of the label
Try
' Keep it inside the main PictureBox
If Me.Location.X < 0 Then Me.Location = New Point(0, Me.Location.Y)
If Me.Location.Y < 0 Then Me.Location = New Point(Me.Location.X, 0)
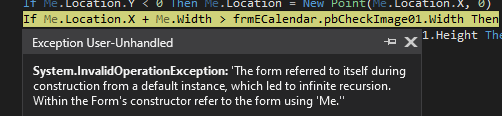
If Me.Location.X + Me.Width > frmECalendar.pbCheckImage01.Width Then Me.Location = New Point(frmECalendar.pbCheckImage01.Width - Me.Width, Me.Location.Y)
If Me.Location.Y + Me.Height > frmECalendar.pbCheckImage01.Height Then Me.Location = New Point(Me.Location.X, frmECalendar.pbCheckImage01.Height - Me.Height)
' Control to be redrawn
'Me.Invalidate()
Me.Update()
' Raise the Move event
MyBase.OnMove(e)
Catch ex As Exception
MsgBox(ex.Message)
End Try
End Sub
Protected Overrides Sub OnMousedoubleClick(e As MouseEventArgs)
' Display the label frame with a mouse click
Try
bClick = Not bClick
' Raise the MouseClick event
MyBase.OnMouseDoubleClick(e)
Refresh()
Catch ex As Exception
MsgBox(ex.Message)
End Try
End Sub
End Class