Hello,
Welcome to our Microsoft Q&A platform!
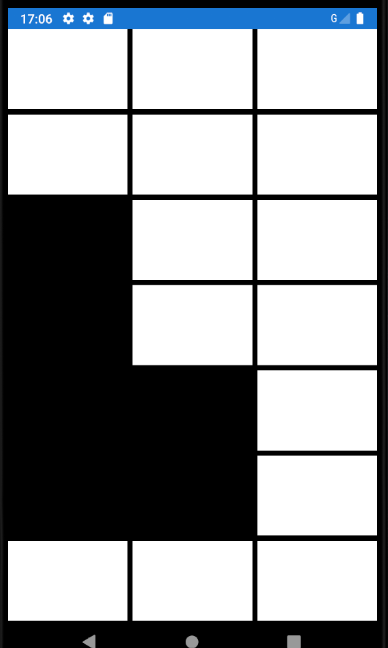
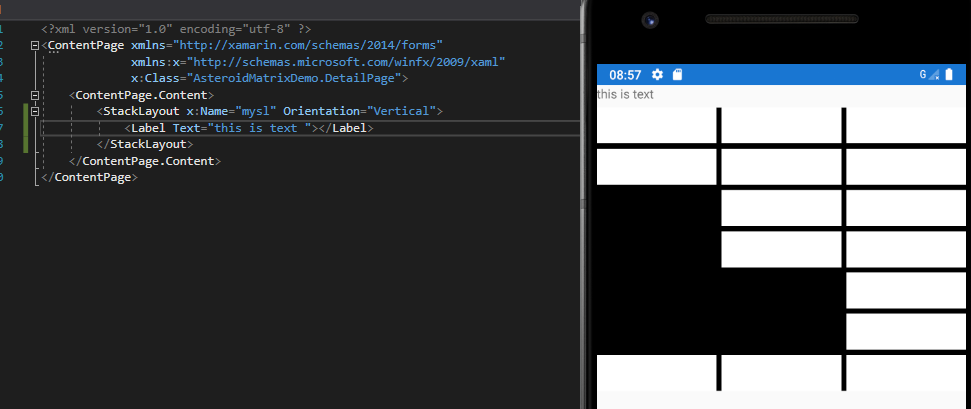
I wrote a demo code like this screenshot.
I used Listview to show the data, use Grid to show the matrix and calculated it in the background.
Here is code to calculated the matrix, the key is convert string to Two-dimensional array, then use background code to create grid dynamically.
public partial class DetailPage : ContentPage
{
public DetailPage(AsteroidInfo asteroidInfo)
{
InitializeComponent();
//device_resolution you haveto de_matrix
//2019 - 02 - 22 12:01:57 ob_35634 de_10354
//device_resolution 3x7
// de_matrix 000 000 100 100 110 110 000
//create grid dynamically
Grid MyGrid = new Grid();
RowDefinitionCollection rowDefinitions= new RowDefinitionCollection();
ColumnDefinitionCollection columnDefinitions = new ColumnDefinitionCollection();
string[] words =asteroidInfo.device_resolution.Split('x');
int RowNum=int.Parse( words[1]);
int ColumnNum = int.Parse(words[0]);
for (int i = 0; i < RowNum; i++)
{
rowDefinitions.Add(new RowDefinition());
}
for (int i = 0; i < ColumnNum; i++)
{
columnDefinitions.Add(new ColumnDefinition());
}
MyGrid.RowDefinitions = rowDefinitions;
MyGrid.ColumnDefinitions = columnDefinitions;
//convert string to Two-dimensional array
int[,] a = new int[RowNum, ColumnNum];
string testStr = asteroidInfo.De_matrix;
char[] StrCharArray=testStr.ToCharArray();
for (int i = 0; i < RowNum; i++)
{
for (int j = 0; j < ColumnNum; j++)
{
a[i, j] = StrCharArray[i*3+j];
}
}
//According to the value of 1 or 0, to change the boxview's background color.
for (int i = 0; i < RowNum; i++)
{
for (int j = 0; j < ColumnNum; j++)
{
BoxView boxView= new BoxView();
if (StrCharArray[i * 3 + j].ToString().Equals("0"))
{
boxView.BackgroundColor = Color.White;
}
else
{
boxView.BackgroundColor = Color.Black;
}
MyGrid.Children.Add(boxView, j, i);
}
}
Content = MyGrid;
}
}
}
Here is Listviews code.
<ListView x:Name="mylistview"
ItemsSource="{Binding AsteroidInfoItems}"
SeparatorVisibility="None"
HasUnevenRows="True"
>
<ListView.ItemTemplate>
<DataTemplate >
<ViewCell>
<Frame IsClippedToBounds="False"
Margin="0,5"
CornerRadius="10"
Padding="0"
HasShadow="False"
BorderColor="#f0f0f0"
BackgroundColor="Transparent" >
<Frame.GestureRecognizers>
<TapGestureRecognizer Command="{Binding Path=BindingContext.NaviCommand, Source={x:Reference Name=mylistview}}"
CommandParameter="{Binding .}"/>
</Frame.GestureRecognizers>
<StackLayout Padding="0" Spacing="0" MinimumHeightRequest="0">
<StackLayout Orientation="Horizontal">
<Label Text="{Binding Date}" Margin="5" FontAttributes="Bold" FontSize="18" TextColor="#222222"/>
<Label Text="{Binding Device_code}" Margin="5"/>
<Label Text="{Binding De_matrix}" Margin="5"/>
</StackLayout>
</StackLayout>
</Frame>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Listview's background code.
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.BindingContext = new AsteroidViewModel(Navigation);
}
}
Here is view Model 's code. AsteroidViewModel.cs, I use command to navigate detailsPage.
public class AsteroidViewModel
{
public ObservableCollection<AsteroidInfo> AsteroidInfoItems { get; set; }
public ICommand NaviCommand { protected set; get; }
public AsteroidViewModel(INavigation navigation)
{
AsteroidInfoItems = new ObservableCollection<AsteroidInfo>();
AsteroidInfoItems.Add(new AsteroidInfo() { Date="2019-02-22", Time="12:01:57", Observatory_code="ob_35634",Device_code="de_10354", device_resolution="3x7", De_matrix= "000000100100110110000" });
AsteroidInfoItems.Add(new AsteroidInfo() { Date = "2019-02-25 ", Time = "03:24:21", Observatory_code = "ob_3482734", Device_code = "de_00234", device_resolution = "3x7", De_matrix = "000000010010011011000" });
AsteroidInfoItems.Add(new AsteroidInfo() { Date = "2019-02-25 ", Time = "03:27:00", Observatory_code = "ob_3482739", Device_code = "de_00234", device_resolution = "3x7", De_matrix = "001011101100000000000" });
AsteroidInfoItems.Add(new AsteroidInfo() { Date = "2019-02-26 ", Time = "03:29:00", Observatory_code = "ob_3482734", Device_code = "de_00765", device_resolution = "3x7", De_matrix = "000010011110010000000" });
NaviCommand = new Command<AsteroidInfo>(async (key) => {
AsteroidInfo asteroidInfo = key as AsteroidInfo;
await navigation.PushModalAsync(new DetailPage(asteroidInfo));
});
}
}
public class AsteroidInfo
{
public string Date { get; set; }
public string Time { get; set; }
public string Observatory_code { get; set; }
public string Device_code { get; set; }
public string device_resolution { get; set; }
public string De_matrix { get; set; }
}
Best Regards,
Leon Lu
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.