
Hi @Jaison ,
The problem exists due to a UI design decision. Edge version 91.0.864.41 decides to use shadow instead of border and this setting affects that.
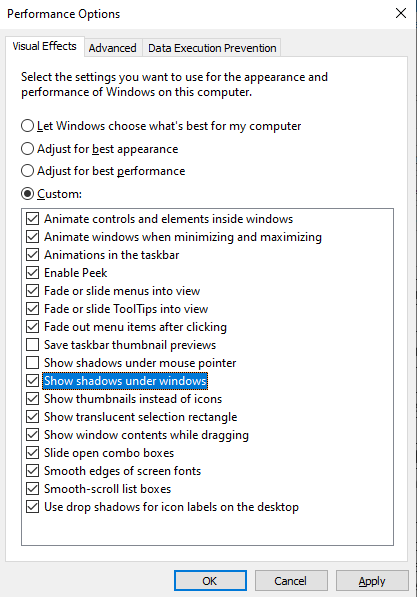
In your example screenshot, I don't see the shadow effect. I think there may be some configuration problems. Please try to search Adjust the appearance and performance of Windows in the desktop taskbar search box and check the option Show shadows under windows:

Then you'll see shadow around the dropdown list, and it won't confuse users. If you don't want to change the setting, you can set a suitable background color for dropdown list options to highlight them in your app.
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Regards,
Yu Zhou
