Windows Presentation Foundation
A part of the .NET Framework that provides a unified programming model for building line-of-business desktop applications on Windows.
2,784 questions
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
How to customize the appearance of TextBox to underline?

There are two sample of custom the underline:
<TextBox FontSize="35" Text="A" Foreground="Brown">
<TextBox.TextDecorations>
<TextDecorationCollection>
<TextDecoration PenOffset="1" PenOffsetUnit="Pixel" PenThicknessUnit="Pixel">
<TextDecoration.Pen>
<Pen Thickness="3" Brush="Green" />
</TextDecoration.Pen>
</TextDecoration>
<TextDecoration PenOffset="2" />
</TextDecorationCollection>
</TextBox.TextDecorations>
</TextBox>
<TextBox FontSize="32" Text="AAAA">
<TextBox.TextDecorations>
<TextDecoration PenOffset="5" PenOffsetUnit="Pixel" PenThicknessUnit="Pixel">
<TextDecoration.Pen>
<Pen Thickness="4">
<Pen.Brush>
<LinearGradientBrush Opacity="0.8" StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Pen.Brush>
<Pen.DashStyle>
<DashStyle Dashes="1,2,3"/>
</Pen.DashStyle>
</Pen>
</TextDecoration.Pen>
</TextDecoration>
</TextBox.TextDecorations>
</TextBox>
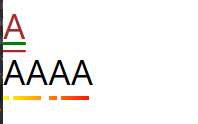
Here is the result picture:


Set the textboxes TextDecoration to Underline
<TextBox TextDecorations="Underline">Testing</TextBox>