You can use ScrollChanged event to implement the function:
The cs code is:
public MainWindow()
{
InitializeComponent();
initList();
}
public void initList()
{
List<Book> listBook = new List<Book>();
for (int i = 0; i < 30; i++)
{
listBook.Add(new Book(){Num="00"+i.ToString(), Name="testBook"+i, Type="Math", Author="qiaobus"});
}
listView1.ItemsSource = listBook;
listView2.ItemsSource = listBook;
}
ScrollViewer sv1, sv2;
private void Window_Loaded(object sender, RoutedEventArgs e)
{
sv1 = VisualTreeHelper.GetChild(VisualTreeHelper.GetChild(this.listView1, 0), 0) as ScrollViewer;
sv2 = VisualTreeHelper.GetChild(VisualTreeHelper.GetChild(this.listView2, 0), 0) as ScrollViewer;
sv1.ScrollChanged += new ScrollChangedEventHandler(sv1_ScrollChanged);
sv2.ScrollChanged += new ScrollChangedEventHandler(sv2_ScrollChanged);
}
void sv1_ScrollChanged(object sender, ScrollChangedEventArgs e)
{
sv2.ScrollToVerticalOffset(sv1.VerticalOffset);
}
void sv2_ScrollChanged(object sender, ScrollChangedEventArgs e)
{
sv2.ScrollToVerticalOffset(sv2.VerticalOffset);
}
}
public class Book
{
public string Num { get; set; }
public string Name { get; set; }
public string Type { get; set; }
public string Author { get; set; }
}
The xaml code is (add Window_Loaded for the window):
<WrapPanel>
<ListView x:Name="listView1" Width="350" Height="400" ItemsSource="{Binding}" >
<ListView.View>
<GridView>
<GridViewColumn Header="Num" Width="80" DisplayMemberBinding="{Binding Num}" />
<GridViewColumn Header="Name" Width="80" DisplayMemberBinding="{Binding Name}"/>
<GridViewColumn Header="Type" Width="80" DisplayMemberBinding="{Binding Tyep}" />
<GridViewColumn Header="Author" Width="80" DisplayMemberBinding="{Binding Author}"/>
</GridView>
</ListView.View>
</ListView>
<ListView x:Name="listView2" Width="350" Height="400" ItemsSource="{Binding}" >
<ListView.View>
<GridView>
<GridViewColumn Header="Num" Width="80" DisplayMemberBinding="{Binding Num}" />
<GridViewColumn Header="Name" Width="80" DisplayMemberBinding="{Binding Name}"/>
<GridViewColumn Header="Type" Width="80" DisplayMemberBinding="{Binding Tyep}" />
<GridViewColumn Header="Author" Width="80" DisplayMemberBinding="{Binding Author}"/>
</GridView>
</ListView.View>
</ListView>
</WrapPanel>
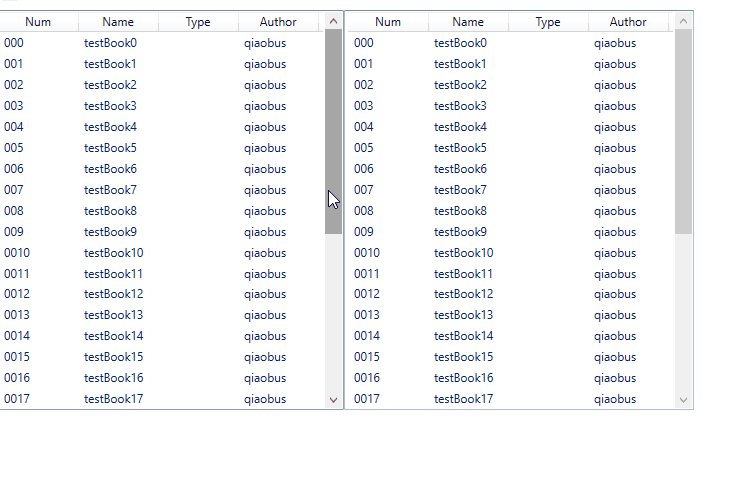
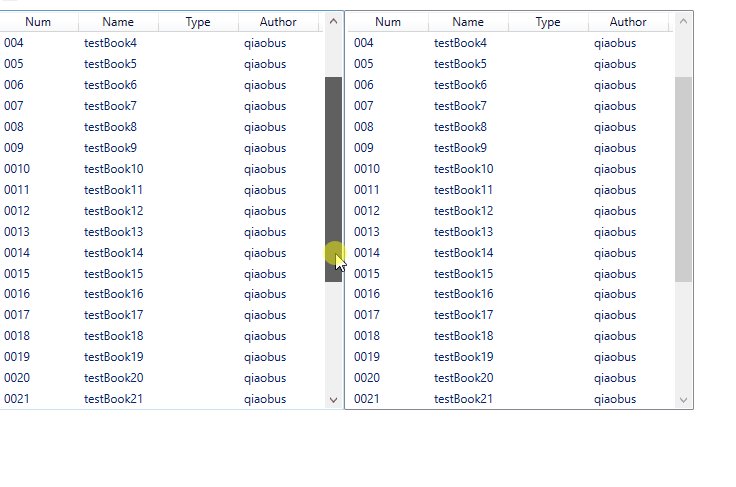
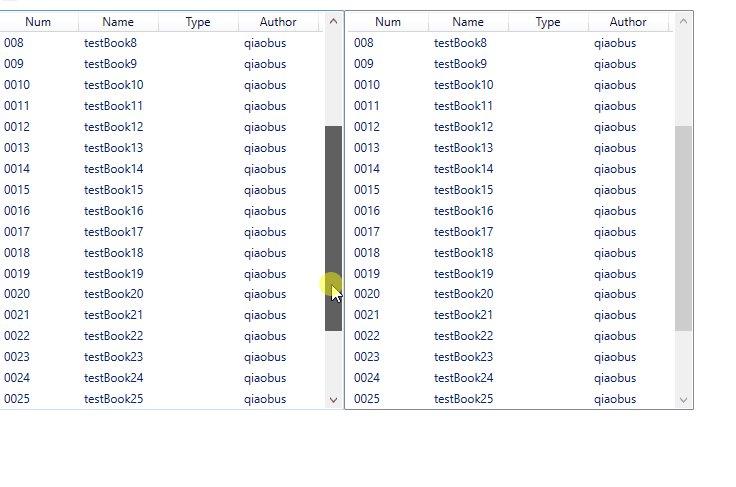
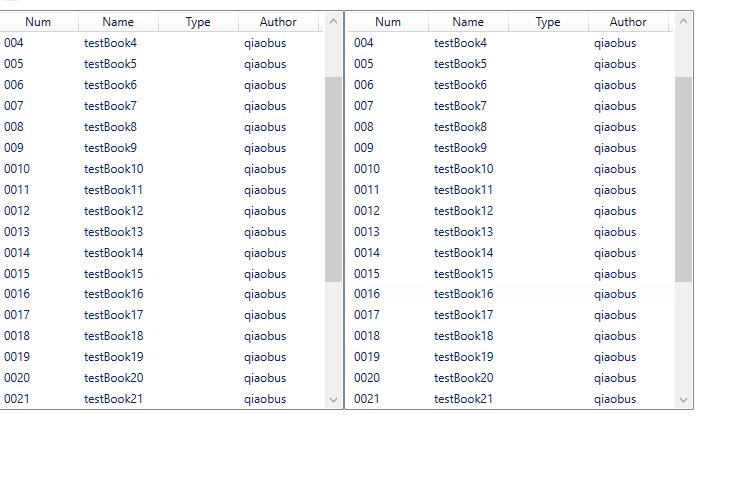
The result picture is: