Ok, great!
So, a gridview is wonderful for display a grid of data. However, we "often" want a UI in which we click on a single row (or some + button to expand.
The problem is that the grid view is great for columns, but we can't have a control or something that expands to another row.
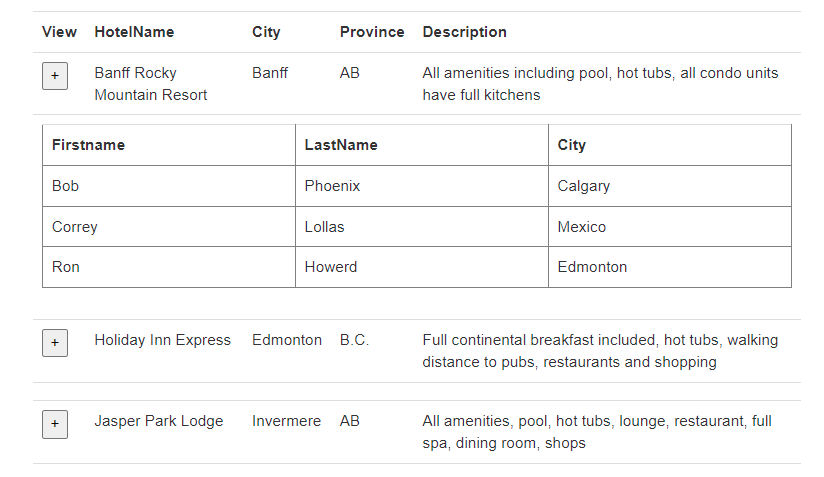
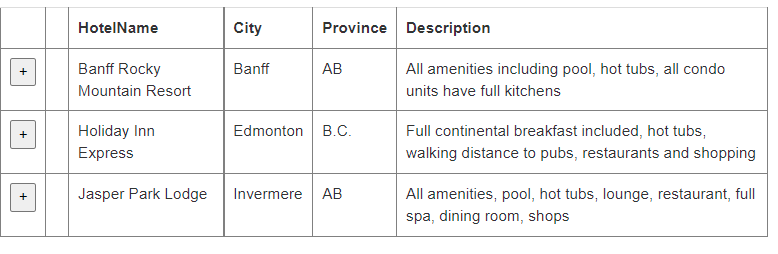
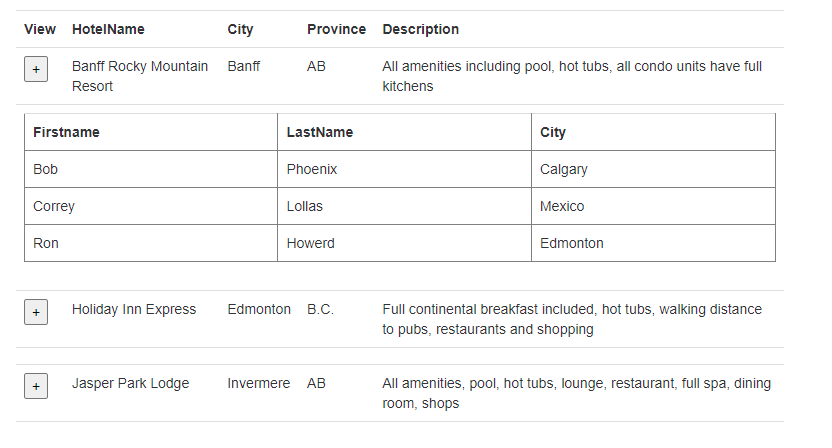
Say we have a grid view of Hotels, and we want to see/view the people booked in that hotel, so the grid view can look like this:

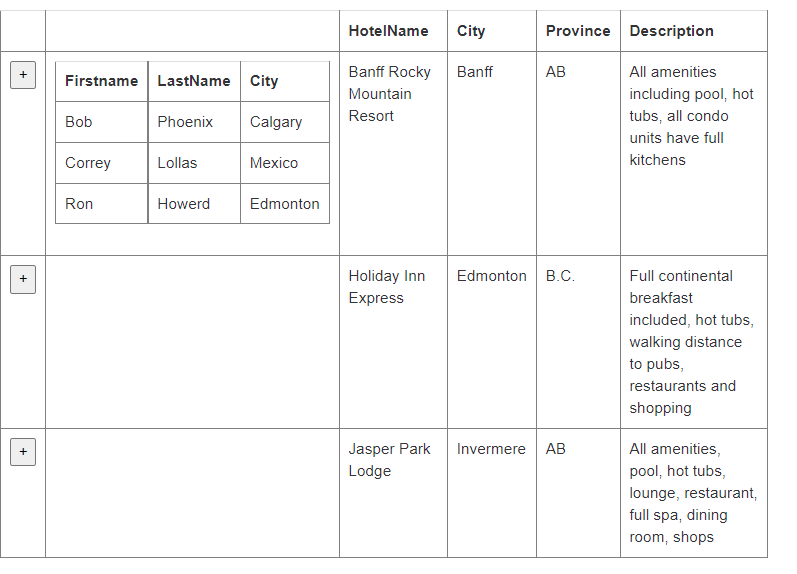
And when we hit the + button, we then "try" to display the child grid. But you get this:

As you can see, it makes a real mess - and it not easy.
(the reason is we can't really get that additonal control to span the whole grid - there is "poor" column span support for grid view.
however, what we can do, is use the super duper all amazing ListView. And the list viewe DOES let us nest or drop in a gridview. And with column spanning support (which ListView has), then this becomes rather ease - and I think the results for the LITTLE amount of work is really impressive.
Ok, so lets use a ListView. I often use the wizards to create the ListView, and THEN we delete all of the tempaltes (edit/alternating, selecte etc.). So, we wind up with not much markup.
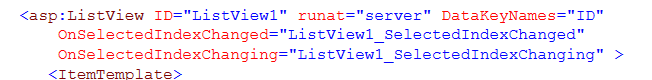
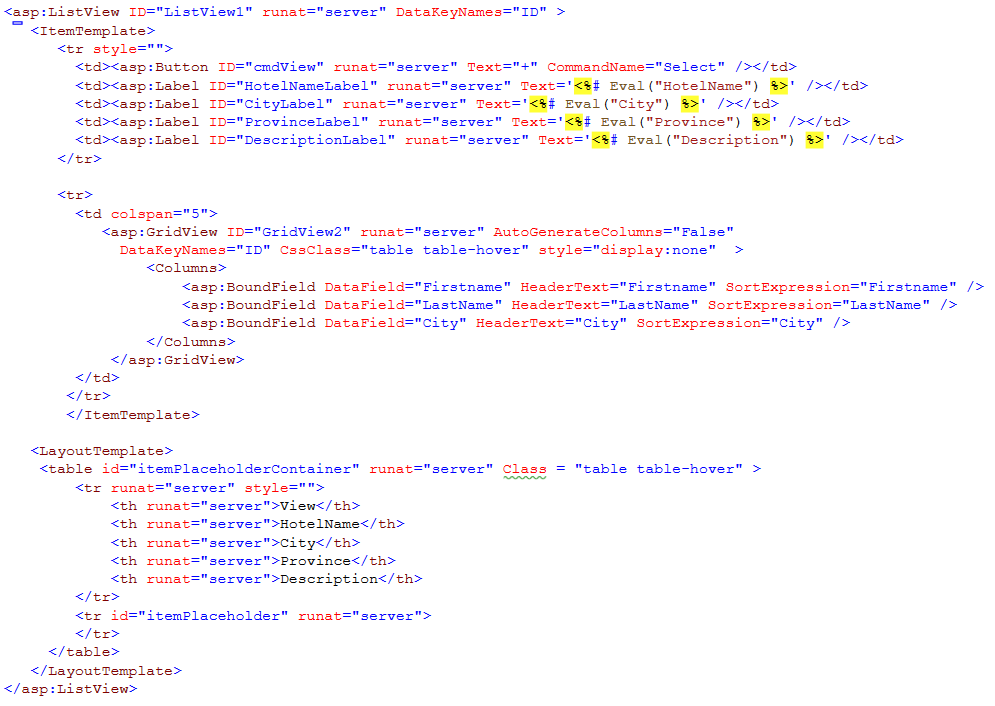
So, here is our ListView markup - note how we dropped in a gridview INSIDE the LV.

Not really too much markup - considering this is a listview AND a gridview. Note close in above the colspan=5 feature - that's the magic trick here!!
Ok, now our code to fill out this listview:
It not much:
protected void Page_Load(object sender, System.EventArgs e)
{
if (!IsPostBack)
LoadGrid();
}
public void LoadGrid()
{
string strSQL = "SELECT * FROM tblHotels ORDER BY HotelName";
using (SqlCommand cmdSQL = new SqlCommand(strSQL,
new SqlConnection(Properties.Settings.Default.TEST4)))
{
cmdSQL.Connection.Open();
ListView1.DataSource = cmdSQL.ExecuteReader();
ListView1.DataBind();
}
}
--
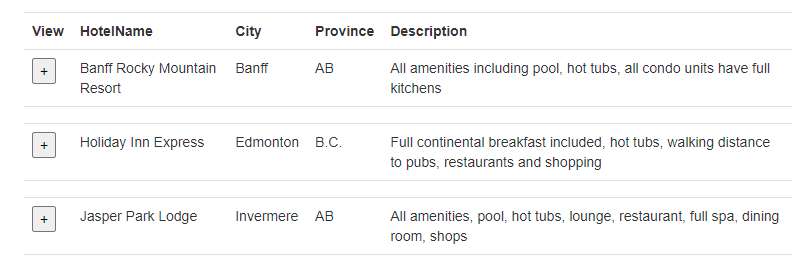
Ok, so far so good. The output now looks VERY much like the gridview, with this:

So, now all we have to do is wire up that "+" button when we click on it.
and this is REALLY the cherry on top - super simple!!!
So simple, lets EVEN add code that if you hit + again, the display will colipase.
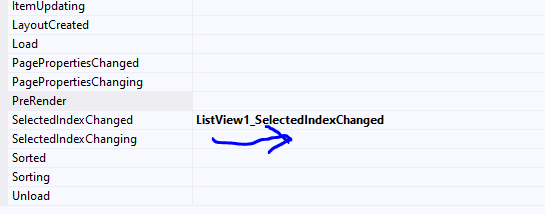
So, the code for "+" button event is this:
protected void ListView1_SelectedIndexChanged(object sender, EventArgs e)
{
ListViewDataItem gVR = ListView1.Items[ListView1.SelectedIndex];
GridView gChild = (GridView)gVR.FindControl("GridView2"); // pluck grid row
if (gChild.Style["display"] == "normal")
{
// if grid is already display, then hide it, and exit
gChild.Style["display"] = "none";
return;
}
gChild.Style["display"] = "normal";
int HotelPK = (int)ListView1.SelectedDataKey.Value;
string strSQL = "SELECT * from People where hotel_id = " + HotelPK.ToString();
using (SqlCommand cmdSQL = new SqlCommand(strSQL,
new SqlConnection(Properties.Settings.Default.TEST4)))
{
cmdSQL.Connection.Open();
gChild.DataSource = cmdSQL.ExecuteReader();
gChild.DataBind();
}
}
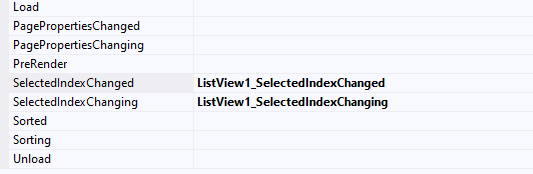
protected void ListView1_SelectedIndexChanging(object sender, ListViewSelectEventArgs e)
{
}
Note that you DO NEED the 2nd blank SelectedIndexChanging - we don't use it, but it DOES trigger when you directly modify the ListView - so include this blank stub.
Now, I have to say, we did NOT write very much code, and the result is now this:

Is that not great?
So using a listview means we CAN nest and get the grid to "take up a whole row".
ListView allows you to create controls that are more then one row of data. And we can as above shows even drop in a whole gridview - and have it take that that extra row.
In ALL of the examples I have posted in help forms everywhere?
I think the above is the most UI, and most usefull, and yet is also not much code or in fact markup at all.
Setting up a treeview, or a expanding UI in most cases is a HUGE amount of work and code, yet above really shows the power of asp.net - when done right , such solutions produce great UI, and don't require all that much code. I count about 8 lines of code for a expanding + hiding grid of data!!!
Regards,
Albert D. Kallal (Access MVP 2003-2017)
Edmonton, Alberta Canada