Hello,
Welcome to our Microsoft Q&A platform!
The problem is that you use AbsoluteLayout.
As a test,I modyfied your code and used in a CollectionView ,just as follows:
<CollectionView ItemsSource="{Binding NameTags}">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout BackgroundColor="Yellow" >
<StackLayout Orientation="Vertical" Padding="5,0,0,0" AbsoluteLayout.LayoutBounds="0,0,1,1" AbsoluteLayout.LayoutFlags="All" VerticalOptions="FillAndExpand">
<BoxView Color="Orange" HeightRequest="10"/>
<Frame BorderColor="Green" BackgroundColor="Green" CornerRadius="0" Padding="1" VerticalOptions="FillAndExpand">
<Frame BorderColor="Transparent" CornerRadius="0" Padding="0">
<StackLayout Orientation="Horizontal" VerticalOptions="FillAndExpand" >
<BoxView WidthRequest="55"/>
<xct:Expander VerticalOptions="FillAndExpand">
<xct:Expander.Header>
<Label Text="{Binding Name}" VerticalOptions="FillAndExpand"
Padding="0,5,0,5"
LineBreakMode="WordWrap"/>
</xct:Expander.Header>
<Label LineBreakMode="WordWrap"
Text="{Binding Name}"/>
</xct:Expander>
</StackLayout>
</Frame>
</Frame>
</StackLayout>
<BoxView BackgroundColor="Green" AbsoluteLayout.LayoutBounds="0,0,58,58"/>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
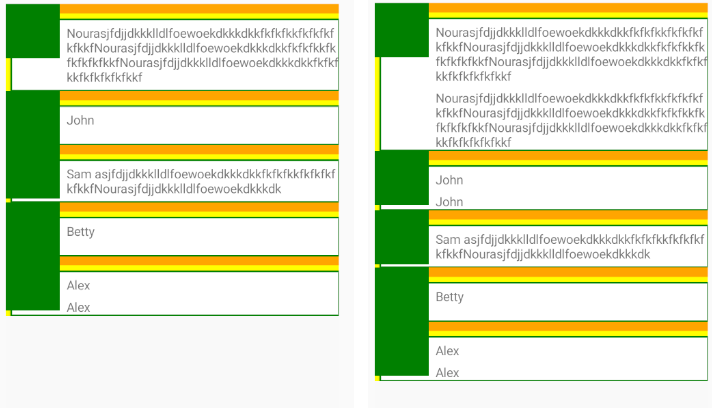
The result is:

You can find the expander.headercould resize based on the content of header.
Update:
Can I achieve a similar effect without using an absolute layout?
Yes, you can use Grid to achieve this.
You can refer to the following code, which works properly on my side.
<CollectionView ItemsSource="{Binding NameTags}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<StackLayout BackgroundColor="Yellow" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" >
<StackLayout Orientation="Vertical" Padding="5,0,0,0" AbsoluteLayout.LayoutBounds="0,0,1,1" AbsoluteLayout.LayoutFlags="All" VerticalOptions="FillAndExpand">
<BoxView Color="Orange" HeightRequest="10"/>
<Frame BorderColor="Green" BackgroundColor="Green" CornerRadius="0" Padding="1" VerticalOptions="FillAndExpand">
<Frame BorderColor="Transparent" CornerRadius="0" Padding="0">
<StackLayout Orientation="Horizontal" VerticalOptions="FillAndExpand" >
<BoxView WidthRequest="55"/>
<xct:Expander VerticalOptions="FillAndExpand">
<xct:Expander.Header>
<Label Text="{Binding Name}" VerticalOptions="FillAndExpand"
Padding="0,5,0,5"
LineBreakMode="WordWrap"/>
</xct:Expander.Header>
<Label LineBreakMode="WordWrap"
Text="{Binding Name}"/>
</xct:Expander>
</StackLayout>
</Frame>
</Frame>
</StackLayout>
</StackLayout>
<BoxView BackgroundColor="Green" WidthRequest="60" HeightRequest="60" HorizontalOptions="Start" VerticalOptions="Start"/>
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
The result is:

Best Regards,
Jessie Zhang
---
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.