Ok, I am somewhat perplexed that you want the SAME value for each row?
I mean, that suggest that the selecting and information comes from a parent record?
(this thus suggests that the drop selection box should be outside of the grid.
Now, in this example you COULD move the drop down outside of the grid view – it really would work much the same. But, ok - lets put this dropdown in the grid.
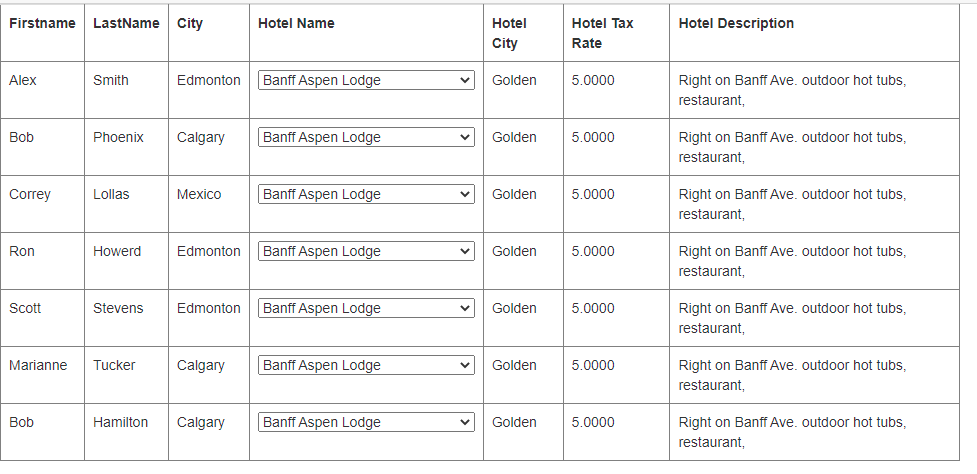
In this example, we have some people.
I am going to select a Hotel in the drop down.
The drop down will apply to every row.
And we are free to pull ALL kinds of information from that hotel. Let’s pull the hotel name, Hotel city, tax rate and description (so, we can pull 2 or 15 columns of information from that drop down selection).
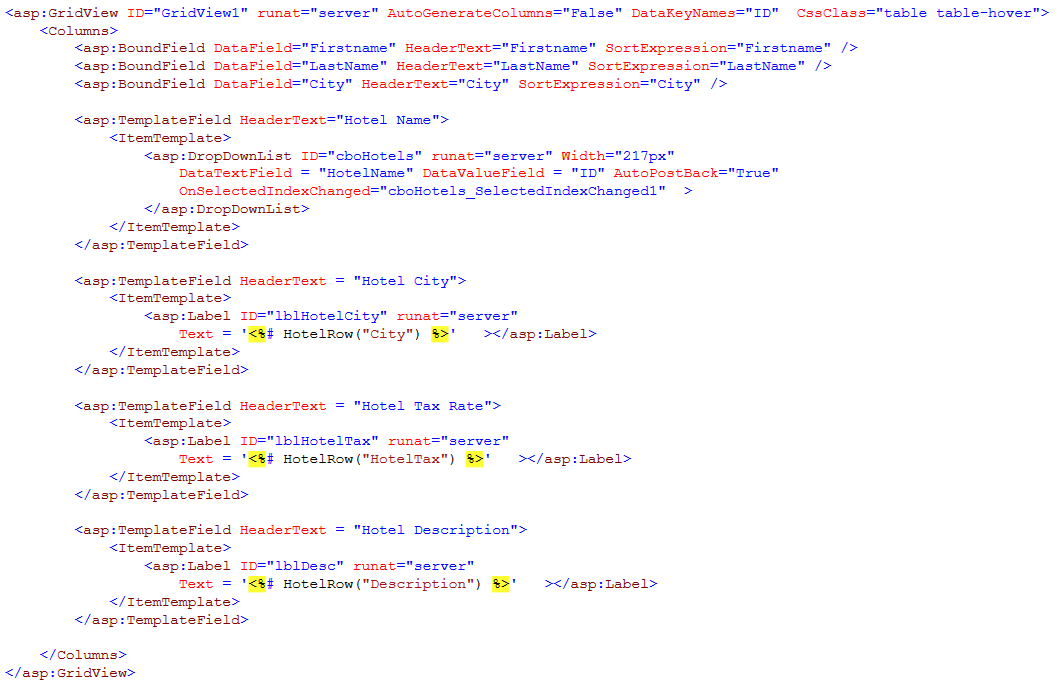
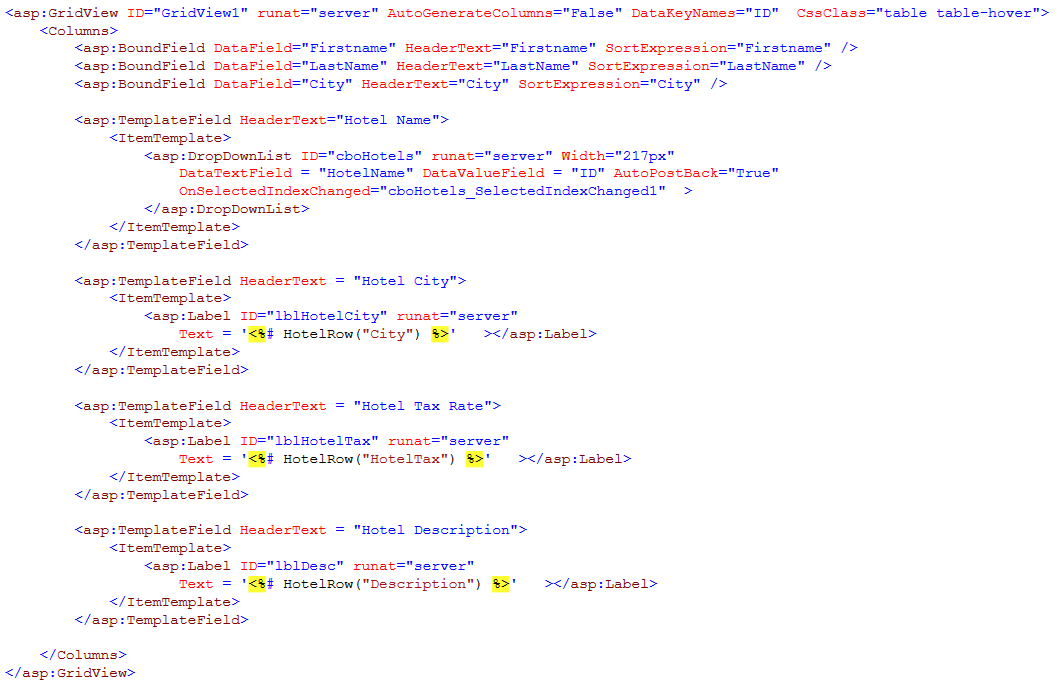
So, we have the grid, and the combo box, say like this:

(sorry - posting markup seems to prevent me posting - but we be ok - it not a LOT of markup.
The trick here is to persist the dropdown global to the form – at least during data binding.
And we not only persisit the drop index selection, but to save our findings and a lot of code, I persist the data row - that just makes the markup oh so much easieer.
(so I made HotelRow (the one data row from the dropdown as public.
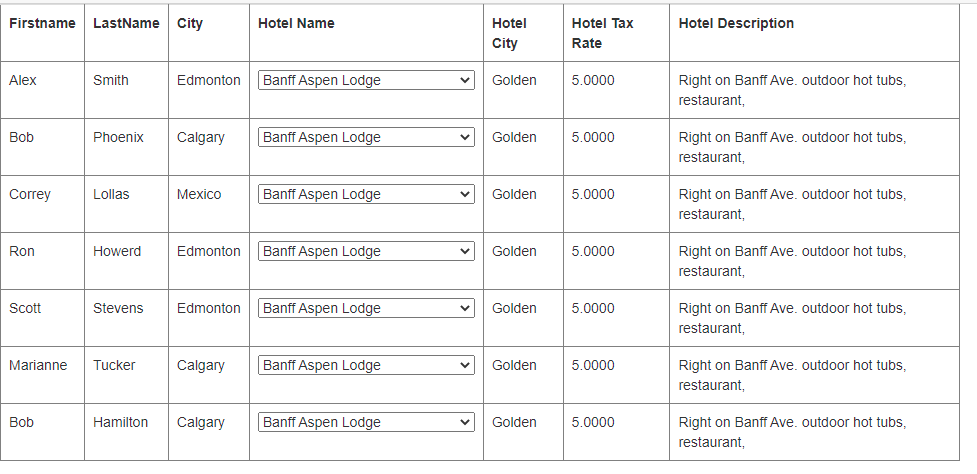
The results look like this now:

So the columns from the hotel drop and those that follow are based on the hotel record – not the main rows that drives the grid.
If you change the dropdown - then all rows change.
And it quite much classic code. I mean, any dropdown in a grid view has to be setup during the grid data bound event – always been that way.
The ONLY difference here is we made the drop down selection global to the form (and grid), and not to each row.
So, the code to load everything up looks like this:
Public MyHotelIndex As Integer
Public HotelRow As DataRow
Dim rstHotels As New DataTable
Dim rstBookings As New DataTable
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
LoadGrid()
ViewState("rstHotels") = rstHotels
ViewState("rstBookings") = rstBookings
Else
rstHotels = ViewState("rstHotels")
rstBookings = ViewState("rstBookings")
End If
End Sub
Sub LoadGrid()
' load up the combo box first
Using cmdSQL As New SqlCommand("SELECT * from tblHotels ORDER BY HotelName",
New SqlConnection(My.Settings.TEST4))
cmdSQL.Connection.Open()
rstHotels.Clear()
rstHotels.Load(cmdSQL.ExecuteReader)
HotelRow = rstHotels.Rows(0)
' now load up grid
rstBookings.Clear()
cmdSQL.CommandText = "SELECT ID, FirstName, LastName, City from People"
rstBookings.Load(cmdSQL.ExecuteReader)
GridView1.DataSource = rstBookings
GridView1.DataBind()
End Using
End Sub
Protected Sub GridView1_RowDataBound(sender As Object, e As GridViewRowEventArgs) Handles GridView1.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim MyDrop As DropDownList = e.Row.FindControl("cboHotels")
MyDrop.DataSource = rstHotels
MyDrop.DataBind()
MyDrop.SelectedIndex = MyHotelIndex
End If
End Sub
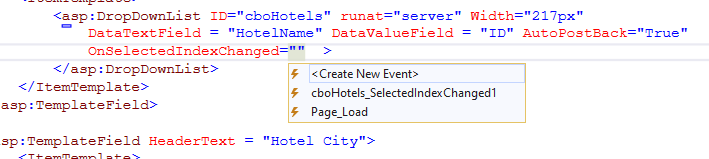
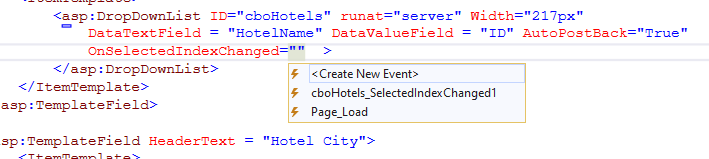
The only extra part, is we wired up the dropdown list - and this is a wee bit trick here. You can't now select the property sheet for the dropdown. (since it is inside of the grid view). But you CAN STILL create the event. And I wish someone would have taught me what I am about to show you here.
What you do is start typing in the markup, and you type in the event, and when you hit "=" you get this REALLY nice gemstone of a inteli-sense:

So WHEN you hit the = sign, you get that pop list - and ONE of the choices is to create a new event. When you click on it - don't seem that anything occurred, but WHEN you go back to code behind, you see that the code stub was created for you. So we now just put this extra code in the drop down index change event, and we all good to go:
Protected Sub cboHotels_SelectedIndexChanged1(sender As Object, e As EventArgs)
Dim myDrop As DropDownList = sender
MyHotelIndex = myDrop.SelectedIndex
HotelRow = rstHotels(MyHotelIndex)
GridView1.DataSource = rstBookings
GridView1.DataBind()
End Sub
All we did was
Set the global index to the drop.
Set our global ONE row to the row, and then fire off a rebind to update.
Also, I am happy to post this as c# - my c# is quite good, but my vb? Well, one hand, handing up-side down with one eye closed and I can still code like crazy.