Ok, I have a nice short example - and it lets you edit. One save for the whole grid.
So, here is the simple markup.

Ok, and here is our code to load up the grid (note how I persist the table by declaring a table at the form level (rstTable)
ok, so the code to load up this grid is thus this:
Dim rstTable As New DataTable
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack = False Then
LoadGrid()
Else
rstTable = ViewState("rstTable")
End If
End Sub
Sub LoadGrid()
' load up our grid
Using cmdSQL As New SqlCommand("SELECT * from tblHotels ORDER BY HotelName",
New SqlConnection(My.Settings.TEST4))
cmdSQL.Connection.Open()
rstTable.Load(cmdSQL.ExecuteReader)
GridView1.DataSource = rstTable
GridView1.DataBind()
End Using
ViewState("rstTable") = rstTable
End Sub
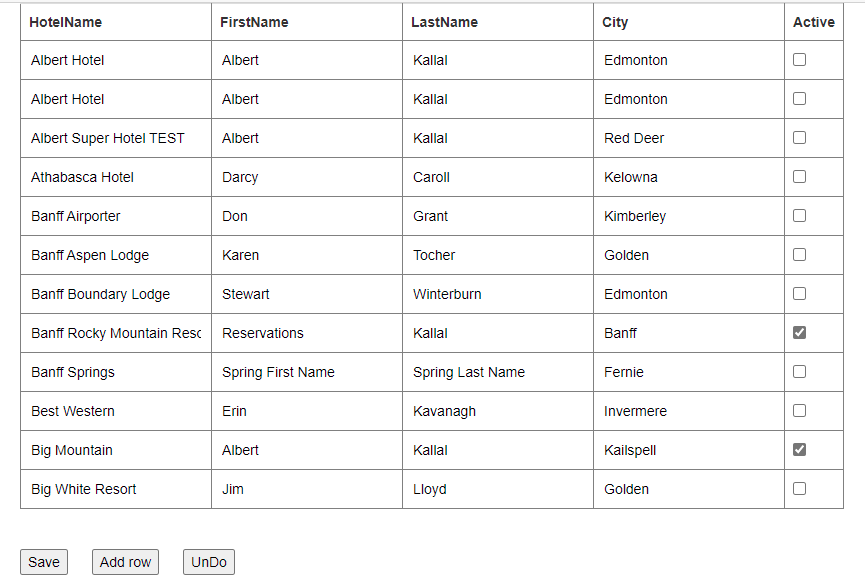
And the result is this:

So, now you can edit, tab around - editing anything - even check those boxes.
Now, how to send/save the grid back to the database - the save button code for above?
(saves the whole grid edit in one shot - this will include deletes, adds, and edits.
Its is this:
Protected Sub cmdSave_Click(sender As Object, e As EventArgs) Handles cmdSave.Click
' pull repeater rows back to table.
For Each rRow As GridViewRow In GridView1.Rows
Dim OneDataRow As DataRow = rstTable.Rows(rRow.RowIndex)
OneDataRow.Item("HotelName") = CType(rRow.FindControl("HotelName"), TextBox).Text
OneDataRow.Item("FirstName") = CType(rRow.FindControl("FirstName"), TextBox).Text
OneDataRow.Item("LastName") = CType(rRow.FindControl("LastName"), TextBox).Text
OneDataRow.Item("City") = CType(rRow.FindControl("City"), TextBox).Text
OneDataRow.Item("Active") = CType(rRow.FindControl("Active"), CheckBox).Checked
Next
' now send table back to database with updates, deletes and inserts
Using cmdSQL As New SqlCommand("SELECT * FROM tblHotels WHERE ID = 0",
New SqlConnection(My.Settings.TEST4))
cmdSQL.Connection.Open()
Dim daupdate As New SqlDataAdapter(cmdSQL)
Dim cmdBuild As New SqlCommandBuilder(daupdate)
daupdate.Update(rstTable)
End Using
End Sub
Again, not a lot of code. I think there are two nice tips here:
note always - the on-load event. We only load the grid one time - (IsPostBack = False).
Note how then then send grid back to table. And then note how we send the whole table back to the database in one shot.
The other button? Well, that just adds a new row. But, since we persist the table? Then the code becomes very easy. The add row looks like this:
Protected Sub cmdAdd_Click(sender As Object, e As EventArgs) Handles cmdAdd.Click
Dim MyOneRow = rstTable.NewRow
' set defaults for this new row
MyOneRow("City") = "Edmonton"
MyOneRow("Active") = True
' add htis new row to the table
rstTable.Rows.Add(MyOneRow)
' now update the grid to show this new added row
GridView1.DataSource = rstTable
GridView1.DataBind()
End Sub
So note how we work this problem AGAINST the table. and then to update the grid - we do re-bind.
And as noted, to save, we send grid to table, and then table to database.
And the un-do button? Well, if add a few rows, edit other rows, if we don't hit save, and hit un-do, well, we just re-load the grid again. So that un-do button code is this:
Protected Sub cmdUnDo_Click(sender As Object, e As EventArgs) Handles cmdUnDo.Click
LoadGrid()
End Sub
So it actually not a whole lot of code, and we have a great working grid, with edits, add row, and un-do.
Now I suppose we should/could add some "x" button to the last column for a delete row. And again, that would be VERY easy!
And, don't feel shy to ask for a c# version.
So what really makes all this work was persiting that table.
And I think perhaps we could/should add a delete buttion.
Regards,
Albert D. Kallal (Access MVP 2003-2017)
Edmonton, Alberta Canada