Broken UI on iOS
Dear Xamarin Community,
I 've made an app for android and iOS, which came to have serious UI problem.
Inside an android application, everything is fine and I test it on many different devices.
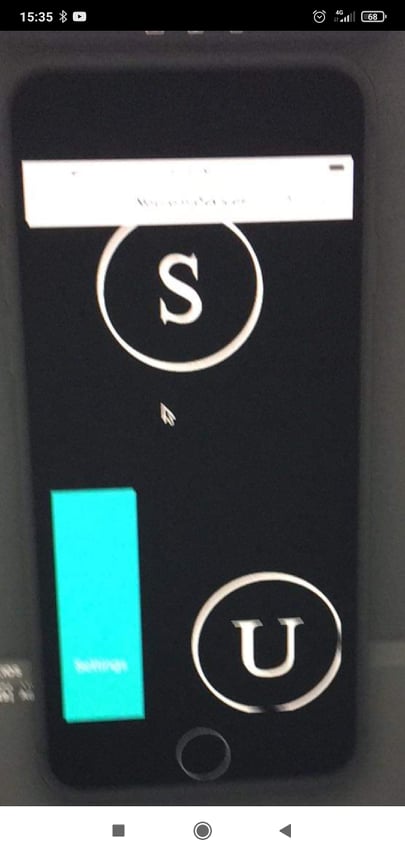
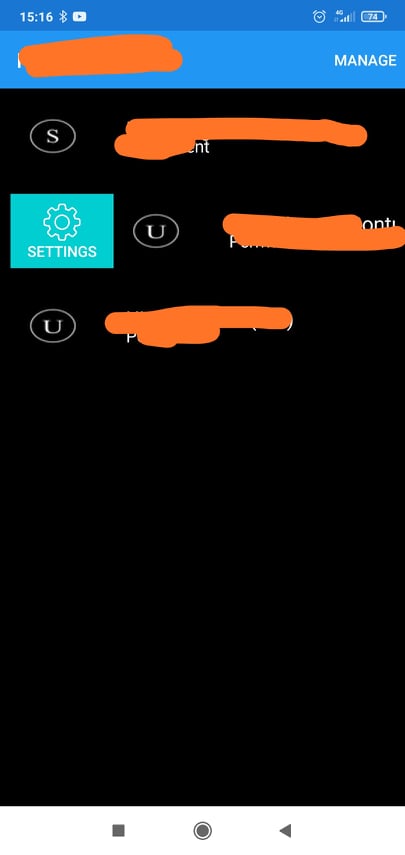
Unfortunately, iOS version has broken UI. I use CollectionView and SwipeView in my MainViewPage.
This is my xaml:
"
<ContentPage xmlns = "http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:LorumNew.Common"
x:Class="LorumNew.Pages.MainViewPage"
Title="Lorum Funs" >
<ContentPage.BindingContext>
<local:LorumFunView></local:LorumFunView>
</ContentPage.BindingContext>
<ContentPage.ToolbarItems>
<ToolbarItem Text = "Manage"
Clicked="OnManageClicked">
</ToolbarItem>
</ContentPage.ToolbarItems>
<StackLayout>
<CollectionView x:Name="MainFunCollectionView"
Grid.Column="2"
HorizontalOptions="Start"
VerticalOptions="Start"
BackgroundColor="Black"
SelectionMode="Single"
SelectionChanged="MainFunCollectionView_SelectionChanged"
ItemsSource="{Binding LorumFun}">
<CollectionView.ItemTemplate>
<DataTemplate >
<Grid Padding="10">
<SwipeView >
<SwipeView.LeftItems>
<SwipeItem
Text="Settings"
BackgroundColor="DarkTurquoise"
IconImageSource="{Binding SettingsImage}"
Invoked="SwipeItem_Invoked"/>
</SwipeView.LeftItems>
<SwipeView.Content>
<Grid
BackgroundColor="Black"
RowSpacing="-10" ColumnSpacing="30" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label
Grid.Column="1"
VerticalOptions="Start"
HorizontalOptions="Start"
Margin="0,15,0,0"
FontSize="Medium"
Text = "{Binding LorumFun.Text}"
TextColor="WhiteSmoke"/>
<Label
Grid.Column="1"
VerticalOptions="End"
HorizontalOptions="Start"
Margin="0,0,0,15"
FontSize="Subtitle"
Text="{Binding LorumFun.Comment}"
TextColor="WhiteSmoke"/>
<Image Grid.Column="0" VerticalOptions="CenterAndExpand" HorizontalOptions="Start" Margin="5,0,5,0" Source="{Binding Image}" />
</Grid>
</SwipeView.Content>
</SwipeView>
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage>
"
That is how MainViewPage UI looks on iOS simulator and such on android device:


Thank you in advance for your consideration!