Hi @Sans ,
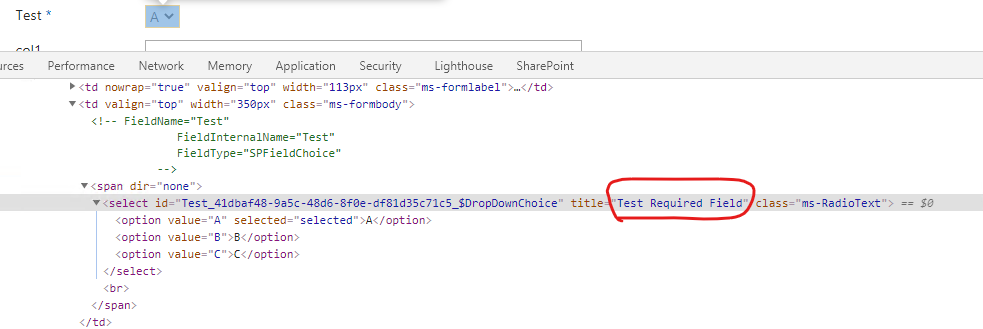
If you make the field "Test" required, in HTML the title of the "Test" dropdown will changed to "Test Required Field". As the below picture show:

So, I guess the selector in your code would not work. You need to change the selector in your code, Attribute Starts With Selector [name^=”value”].
Below is my sample for you:
$(function(){
let col1=$('nobr:contains("col1")').closest('tr');
let col2=$('nobr:contains("col2")').closest('tr');
let test=$('select[title^="Test"]');
col1.hide();
col2.hide();
test.change(function(){
if(test.val()==="A"){
col1.show();
col2.hide();
}
if(test.val()==="B"){
col2.show();
col1.hide();
}
})
})
If an Answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.