Hi @Asistance Request ,
"Child actions are not allowed to perform redirect actions" error
This is not allowed because MVC has already started Rendering the View to the browser (client). So, the MVC Frameworks blocks this action because the client already receives data (html). As long as the rendering is in progress you not able to redirect in your child view.
i nested my create page into my index view
To avoid the above error and add the Create page content in the Index view, I suggest you could use a Partial View to add the new item.
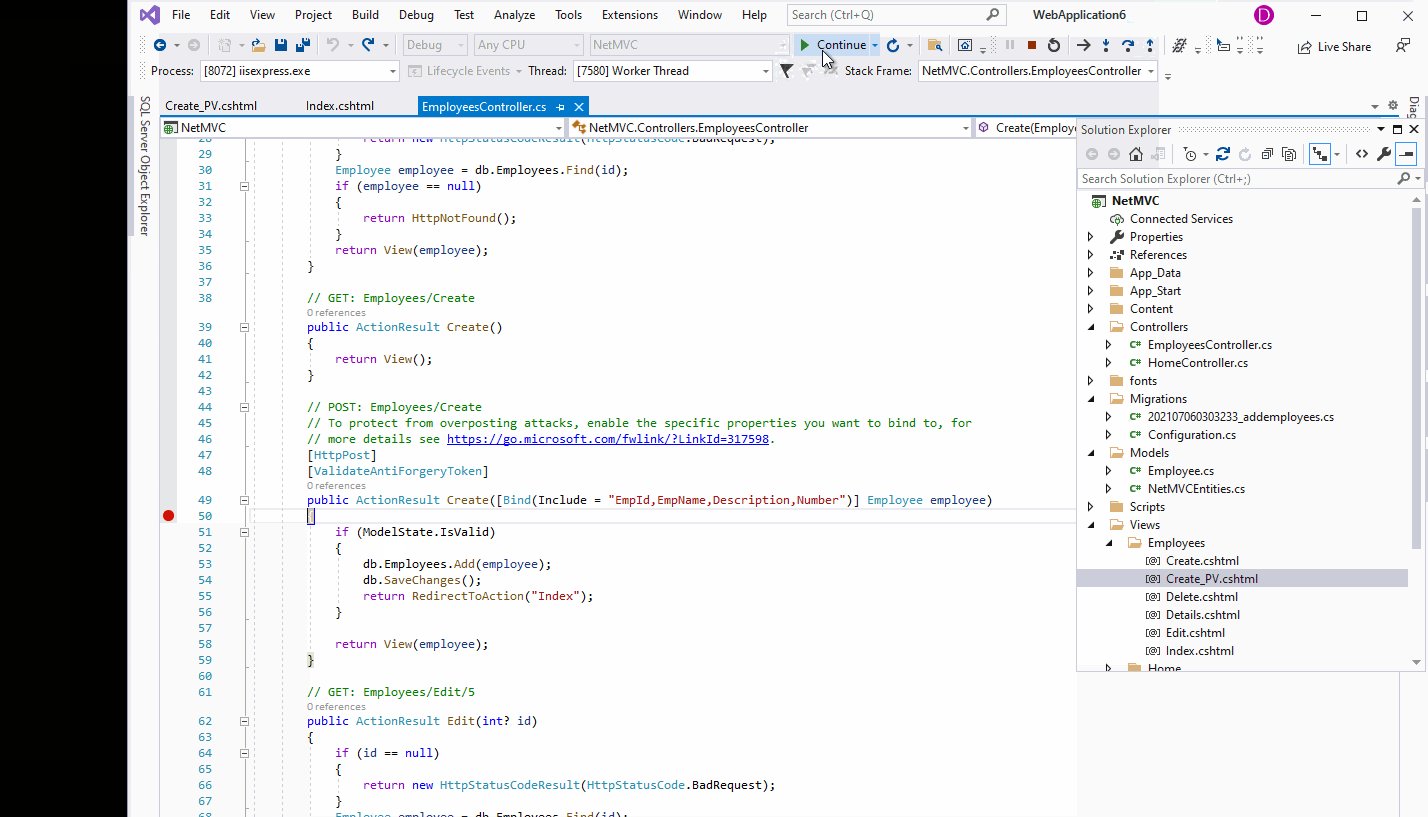
For example: Here I create an Employees Controller and use scaffolding generate the related Views.
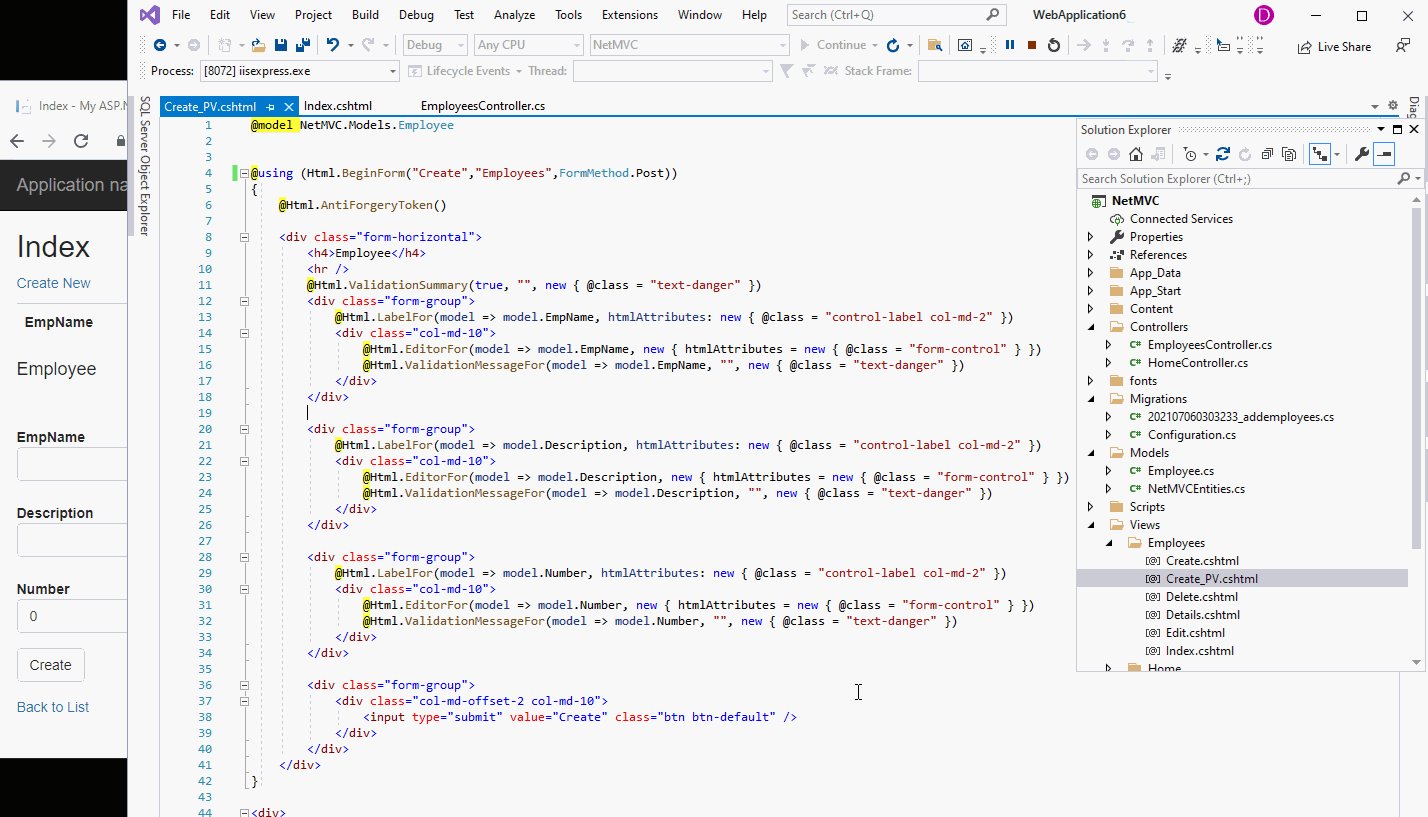
In the Views/Employees folder, add a Create_PV.cshtml partial view, with the following code (the partial view content is similar with the Create page content, in the partial view, we should set submit action parameters: action name, controller name and the form method):
@model NetMVC.Models.Employee
@using (Html.BeginForm("Create","Employees",FormMethod.Post)) //when click the submit button, submit the form to Create action method.
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Employee</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.EmpName, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.EmpName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmpName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Description, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Description, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Description, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Number, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Number, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Number, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
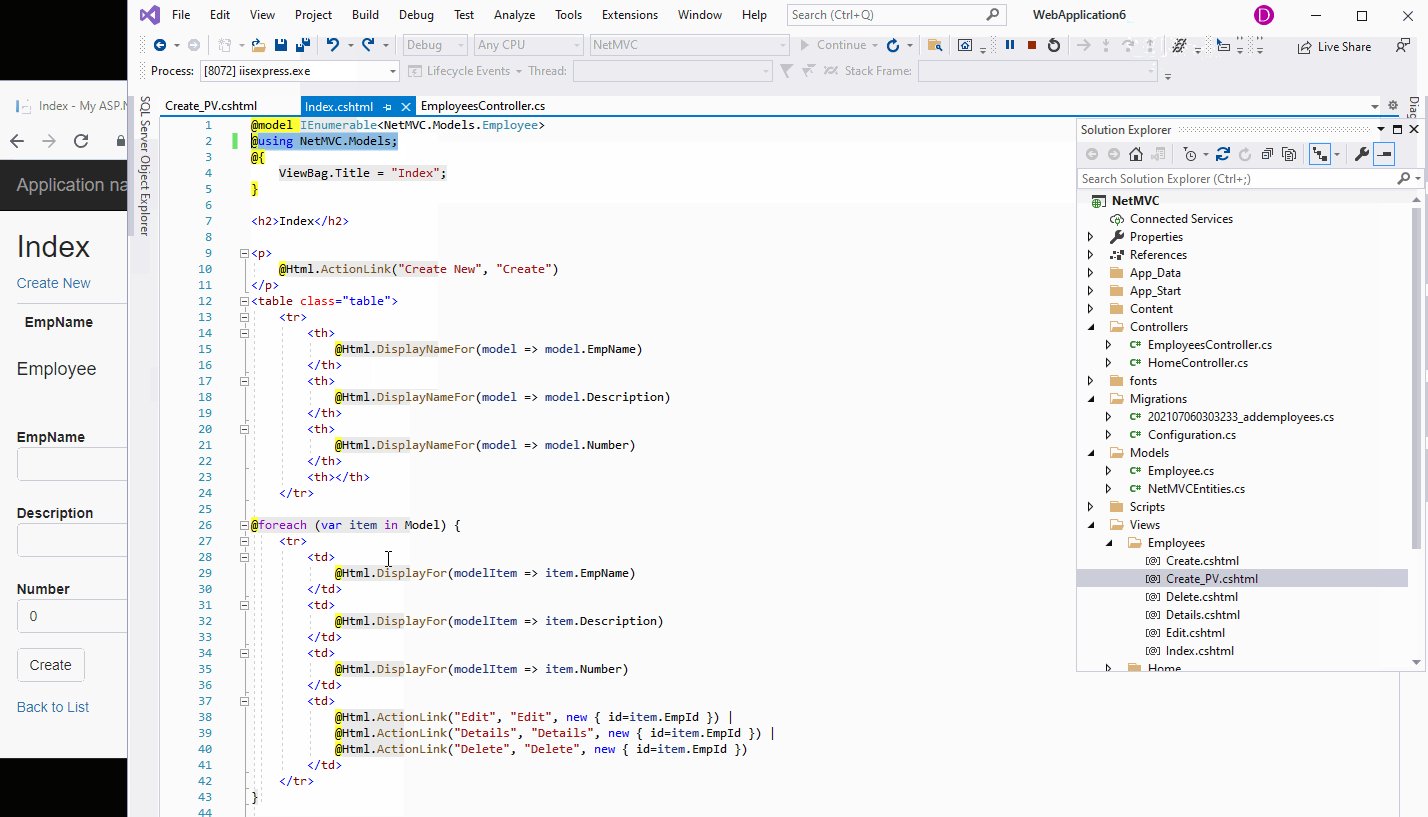
Then, in the Index page, use the following code to render the partial view.
@using NetMVC.Models; //add the model reference, NetMVC is the application name
@Html.Partial("Create_PV", new Employee())
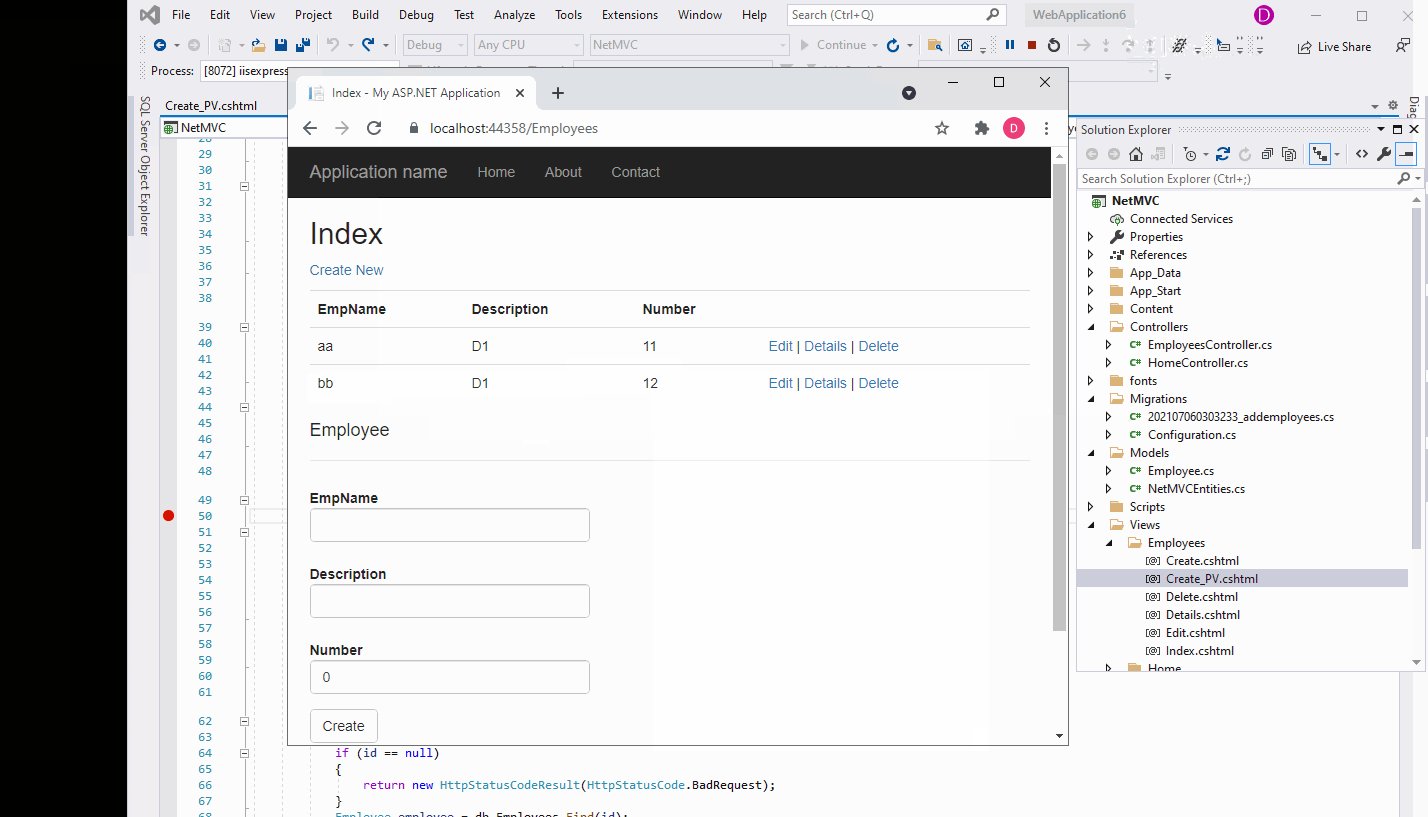
The result as below:

If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best Regards,
Dillion