Hi @Bob MD ,
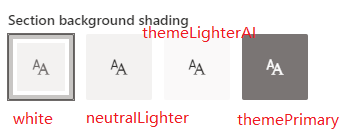
The section background color you can set is based upon the theme you applied. You have to add a new theme to SharePoint if you want to set customized section background color. The color used for the four background colors across SharePoint are from left to right:
- white
- neutralLighter
- themeLighterAl
- themePrimary

You can use Fluent UI Theme Designer to generate your new theme. Reference: How to configure and apply a custom theme in SharePoint Online.
Here is a sample PowerShell to add a new customized theme to SharePoint Online. Section background colors are decided on the color code of parameter white, neutralLighter, themeLighterAl and themePrimary.
#SharePoint admin site url
$adminSiteUrl = "https://myTenant-admin.sharepoint.com"
$themeName = "My Custom Theme"
#ask user for credentials. User needs SharePoint Admin rights
$credentials = Get-Credential
#connect to SPO
Connect-SPOService $adminSiteUrl -Credential $credentials
#Replace the variable value with the generated code
$theme = @{
"themePrimary" = "#0078d4"; #Fourth Background Color
"themeLighterAlt" = "#f3f9fd"; #Third Background Color
"themeLighter" = "#d0e7f8";
"themeLight" = "#a9d3f2";
"themeTertiary" = "#5ca9e5";
"themeSecondary" = "#1a86d9";
"themeDarkAlt" = "#006cbe";
"themeDark" = "#005ba1";
"themeDarker" = "#004377";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4"; #Second Background Color
"neutralLight" = "#eaeaea";
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#bab8b7";
"neutralSecondary" = "#a3a2a0";
"neutralPrimaryAlt" = "#8d8b8a";
"neutralPrimary" = "#323130";
"neutralDark" = "#605e5d";
"black" = "#494847";
"white" = "#ffffff"; #First Background Color
}
#Add theme
Add-SPOTheme -Name $themeName -Palette $theme -IsInverted:$false
Then set the new added theme as the site theme and then choose the section background color you want from UI.
If an Answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
