Hello @Shelley B ,
Please following steps:
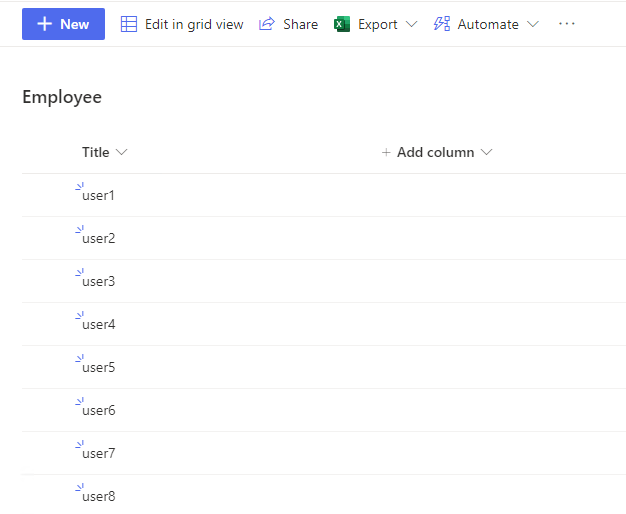
1.Create the first list named "Employee"

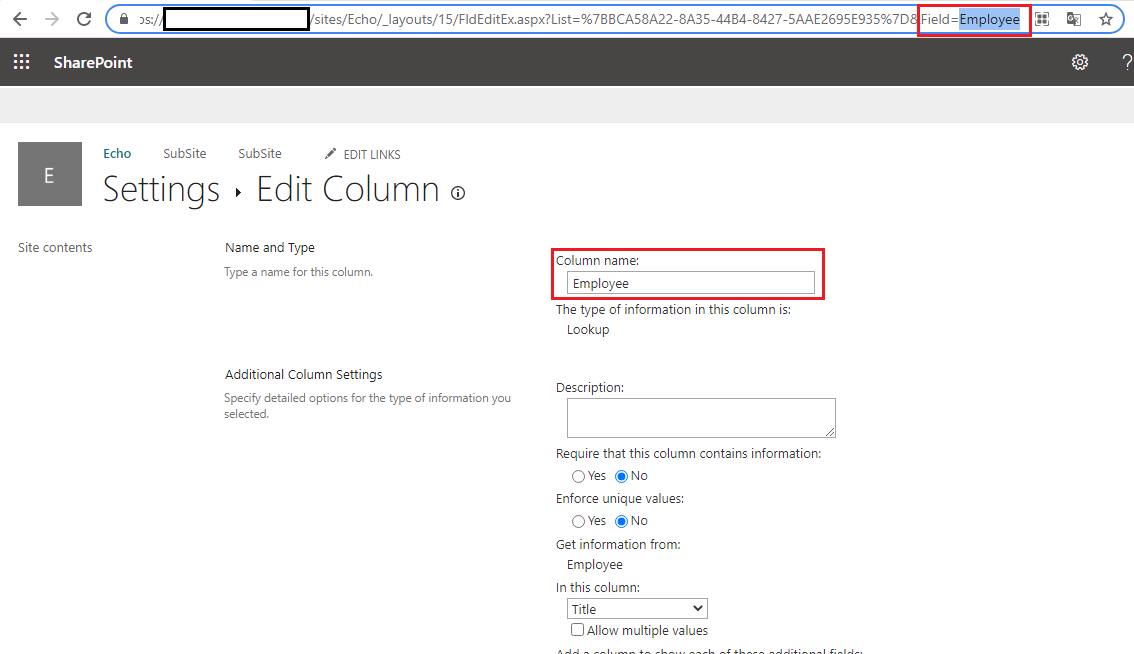
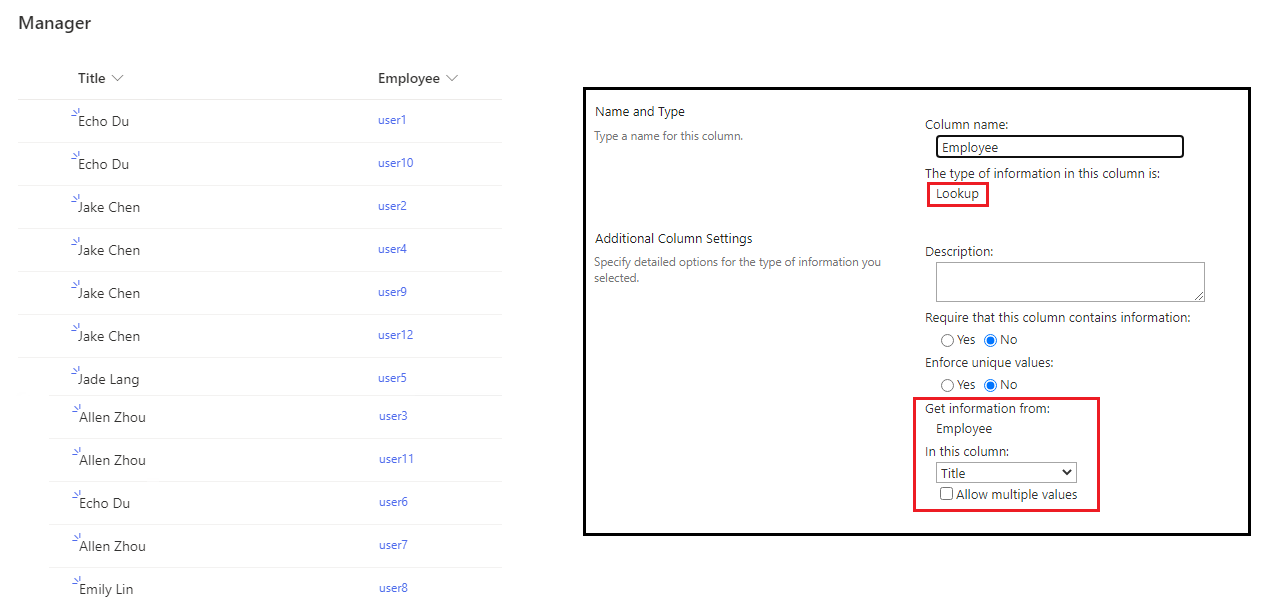
2.Create the second list named "Manager" and create a Lookup column named "Employee"

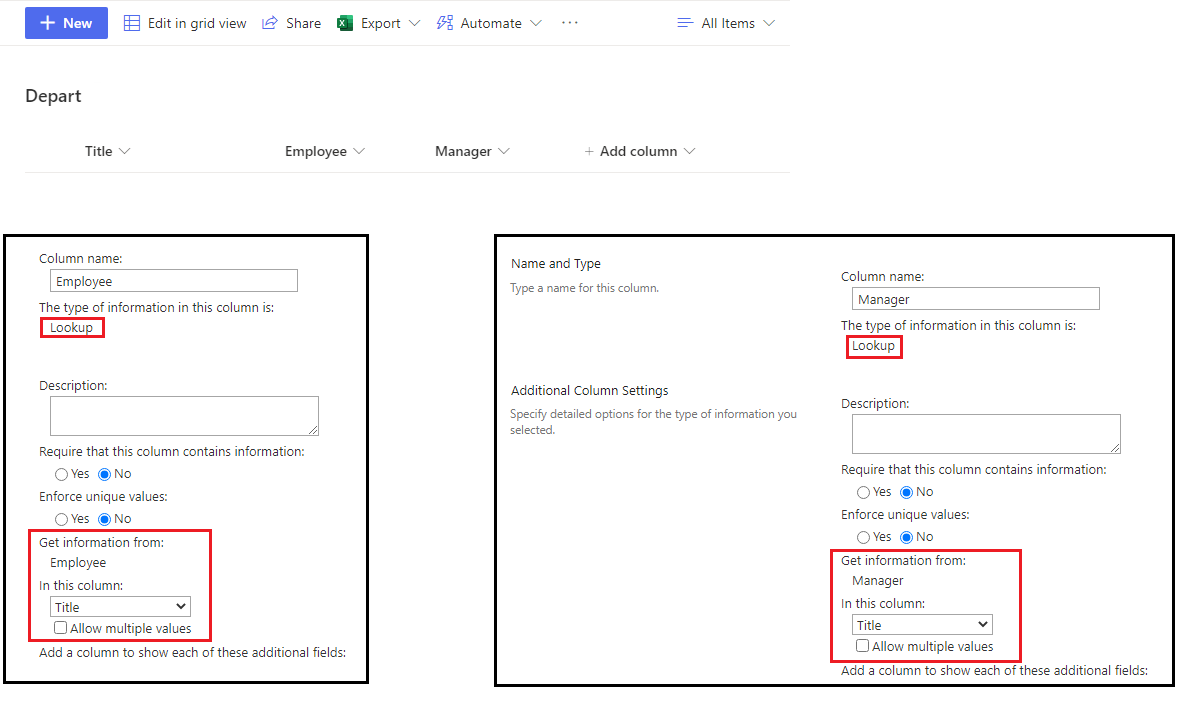
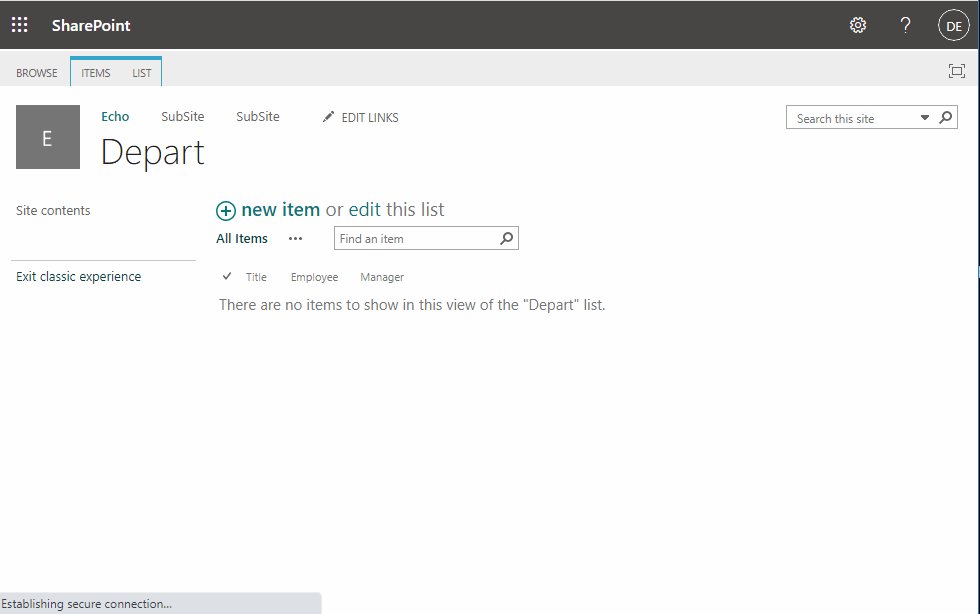
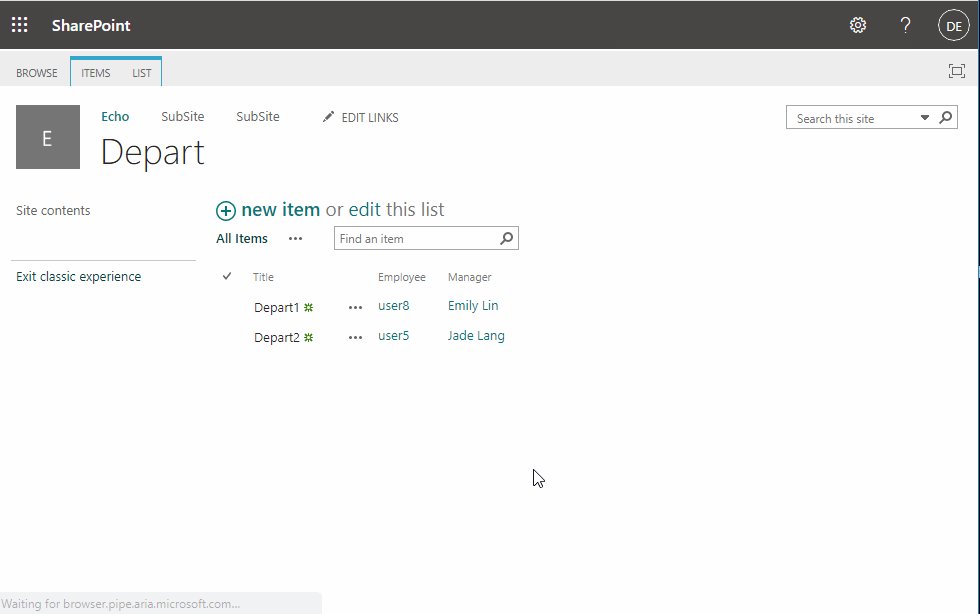
3.Create the third list named "Depart" and create two Lookup columns named "Employee" and "Manager"

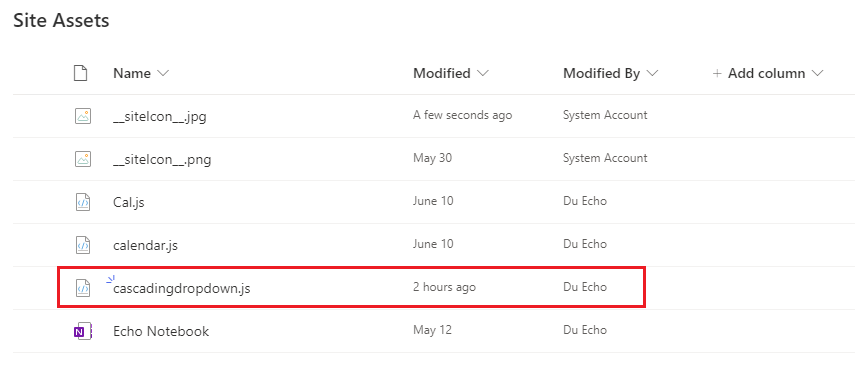
4.Upload the cascadingdropdown.js file to Site Assets Library.

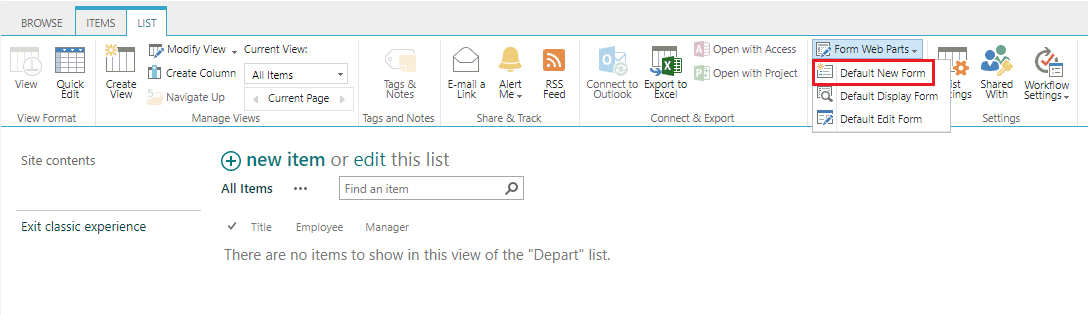
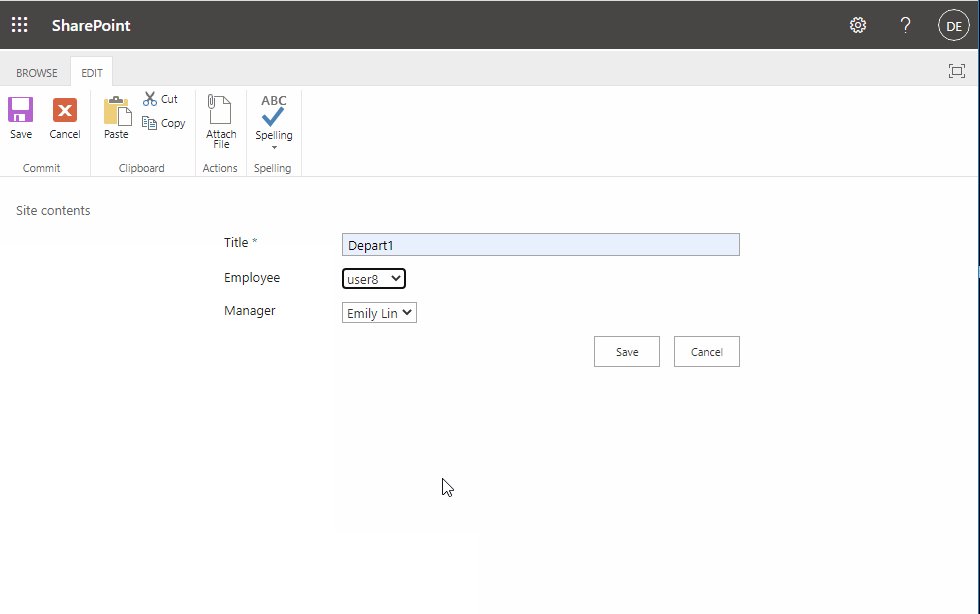
5.Go to the third list and switch to classic mode. On the LIST tab, click on Form Web Parts >> Default New Form.

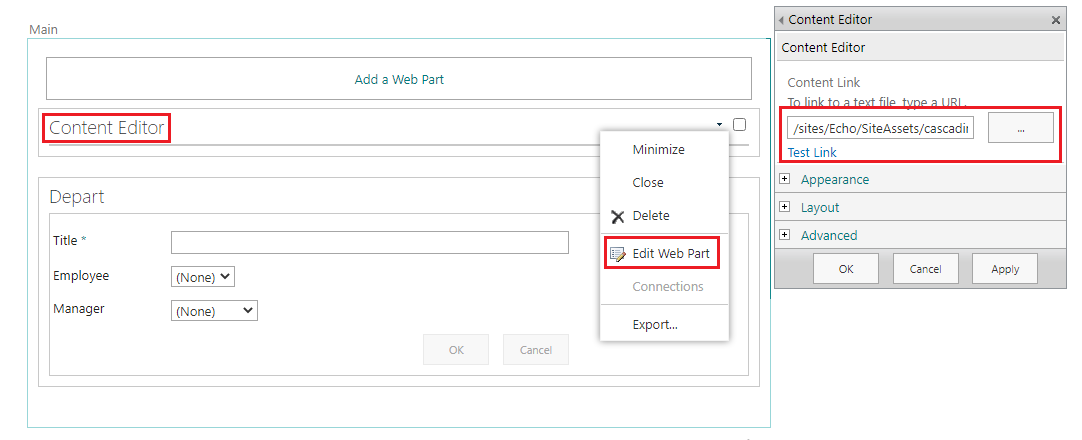
6.On the New Form page, click on Edit Page and add a Content Editor Web part.
7.Edit Web part and type the url of cascadingdropdown.js to the content link box

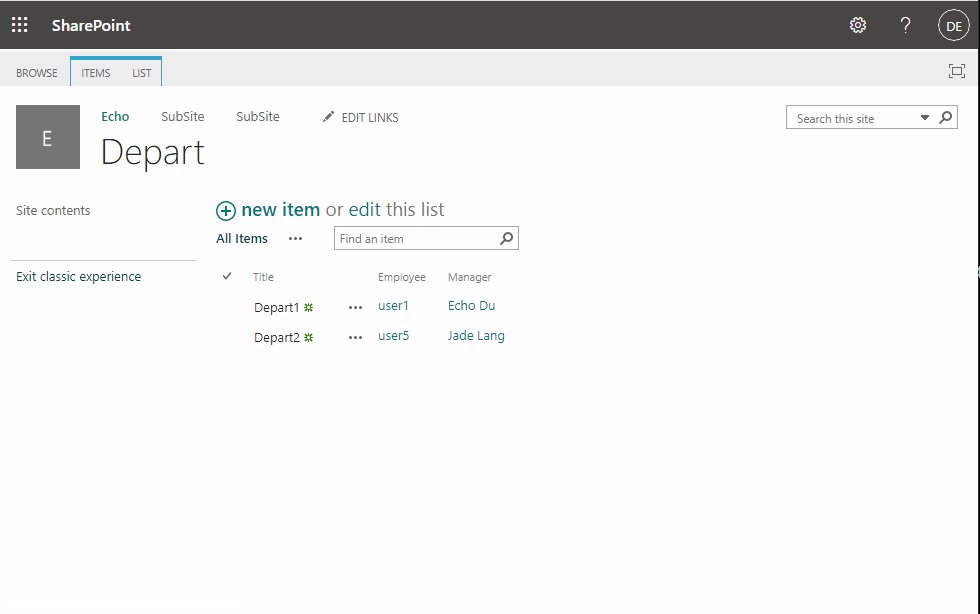
8.Go to the third list and switch to classic mode. On the LIST tab, click on Form Web Parts >> Default Edit Form. Refer to the “Default New Form” (6~7)for subsequent steps.

Thanks,
Echo Du
=============================
If an Answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.