I found the solution.
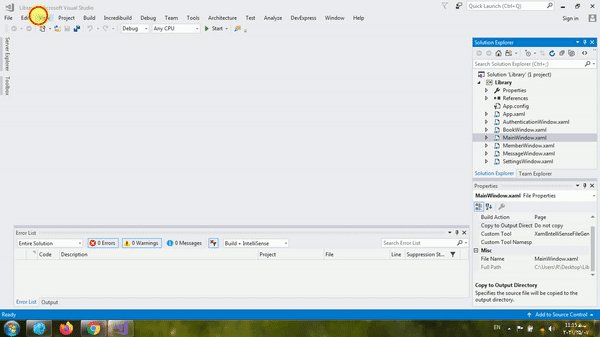
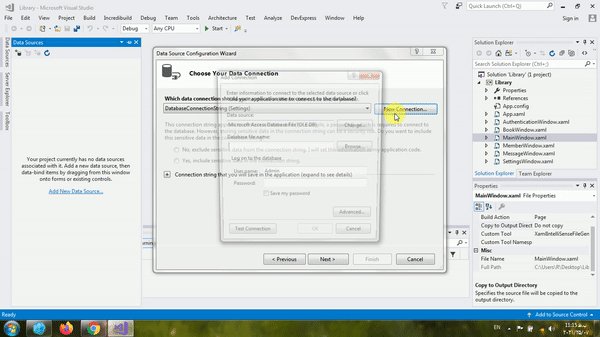
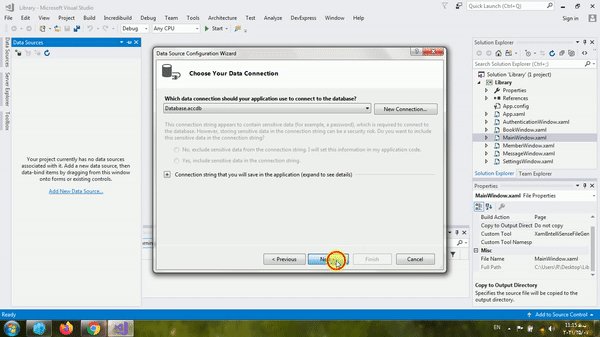
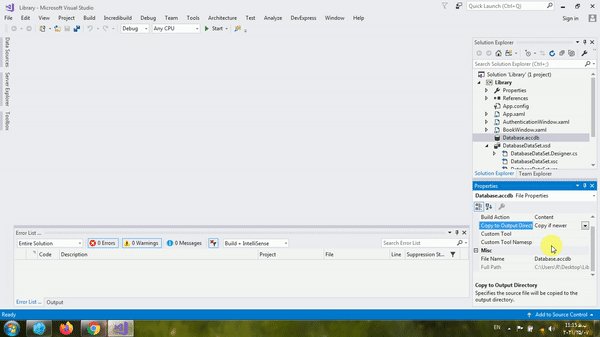
First, add the database to your project as shown below:

Note: set the "Copy to Output Direct" property to "Copy if newer".
Next, add the following XAML code to the window where you want the DataGrid to be displayed (You can add or remove columns as you wish):
<Window.Resources>
<local:DatabaseDataSet x:Key="Database_DataSet"/>
<CollectionViewSource x:Key="MemberTableViewSource" Source="{Binding MemberTable, Source= {StaticResource Database_DataSet}}"/>
</Window.Resources>
<Grid DataContext="{StaticResource MemberTableViewSource}">
<DataGrid x:Name="MemberDataGrid" HeadersVisibility="Column" EnableRowVirtualization="True" AutoGenerateColumns="False" ItemsSource="{Binding}" Width="500" Height="400">
<DataGrid.Columns>
<DataGridTextColumn x:Name="FirstName" Binding="{Binding FirstName}" Width="SizeToHeader"/>
<DataGridTextColumn x:Name="LastName" Binding="{Binding LastName}" Width="SizeToHeader"/>
<DataGridTextColumn x:Name="IDNumber" Binding="{Binding IDNumber}" Width="SizeToHeader"/>
<DataGridTextColumn x:Name="PhoneNumber" Binding="{Binding PhoneNumber}" Width="SizeToHeader"/>
<DataGridTextColumn x:Name="MobilePhoneFirstNumber" Binding="{Binding MobilePhoneFirstNumber}" Width="SizeToHeader"/>
<DataGridTextColumn x:Name="MobilePhoneSecondNumber" Binding="{Binding MobilePhoneSecondNumber}" Width="SizeToHeader"/>
<DataGridTextColumn x:Name="LoanDate" Binding="{Binding LoanDate}" Width="SizeToHeader"/>
<DataGridTextColumn x:Name="NumberOfBooksTaken" Binding="{Binding NumberOfBooksTaken}" Width="SizeToHeader"/>
<DataGridTextColumn x:Name="BookReturnDate" Binding="{Binding BookReturnDate}" Width="SizeToHeader"/>
<DataGridTextColumn x:Name="MembershipDate" Binding="{Binding MembershipDate}" Width="SizeToHeader"/>
<DataGridTextColumn x:Name="RegistrationFee" Binding="{Binding RegistrationFee}" Width="SizeToHeader"/>
<DataGridTextColumn x:Name="QR" Binding="{Binding QR}" Width="auto"/>
<DataGridTemplateColumn x:Name="MemberImage" Width="SizeToHeader">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Image Source="{Binding MemberImage}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
Then, add the following code to the window where you want the database information to be displayed in the DataGrid:
public void DatagridRefresh()
{
DatabaseDataSet Database_DataSet = ((DatabaseDataSet)TryFindResource("Database_DataSet"));
DatabaseDataSetTableAdapters.MemberTableTableAdapter MemberTable_TableAdapter = new
DatabaseDataSetTableAdapters.MemberTableTableAdapter();
MemberTable_TableAdapter.Fill(Database_DataSet.MemberTable);
CollectionViewSource MemberTableViewSource =
((CollectionViewSource)TryFindResource("MemberTableViewSource"));
MemberTableViewSource.View.MoveCurrentToFirst();
}
public MainWindow()
{
InitializeComponent();
DatagridRefresh();
}
Note: DatagridRefresh method must be used to update DataGrid (after inserting, editing and deleting).
For example:
private void Delete_Button_PreviewMouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
OleDbConnection OleDbConnect = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0;Data Source="
+ System.Windows.Forms.Application.StartupPath + @"\Database.accdb");
OleDbConnect.Open();
OleDbCommand OleDbCommand_Delete = new OleDbCommand("Delete From [MemberTable] Where
[IDNumber]=" + IDNumber_TextBox.Text.Trim(), OleDbConnect);
OleDbCommand_Delete.ExecuteNonQuery();
OleDbConnect.Close();
var MainWindow = Application.Current.MainWindow;
(MainWindow as MainWindow).MemberDatagridRefresh();
}
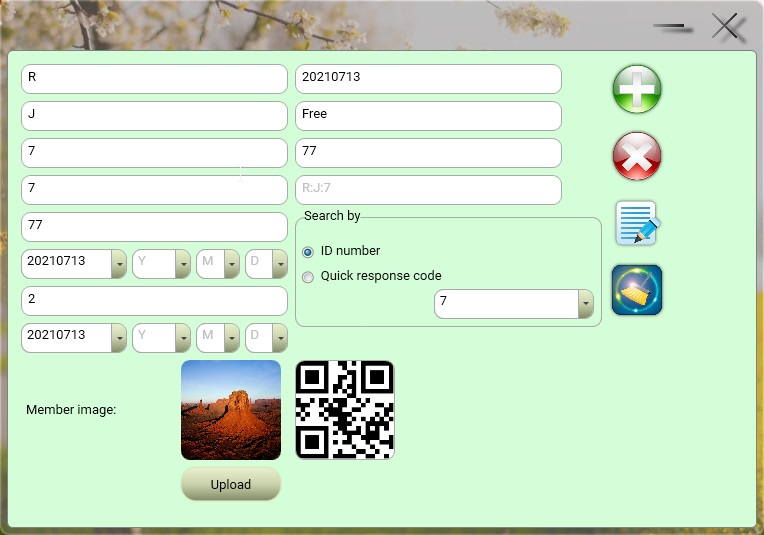
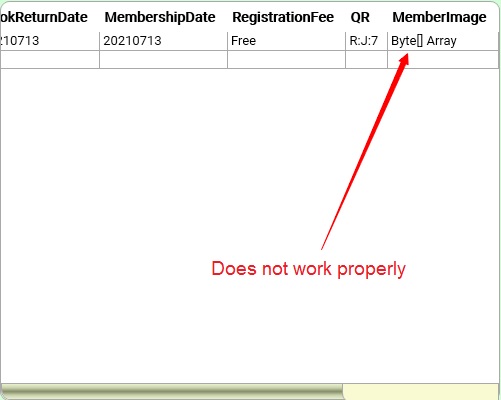
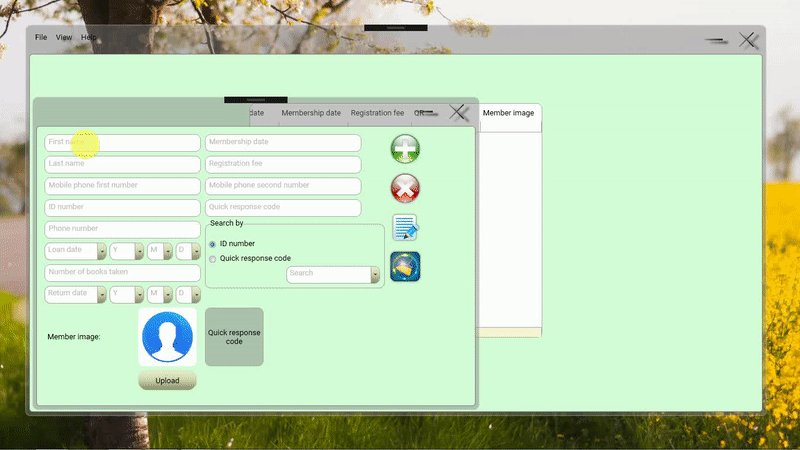
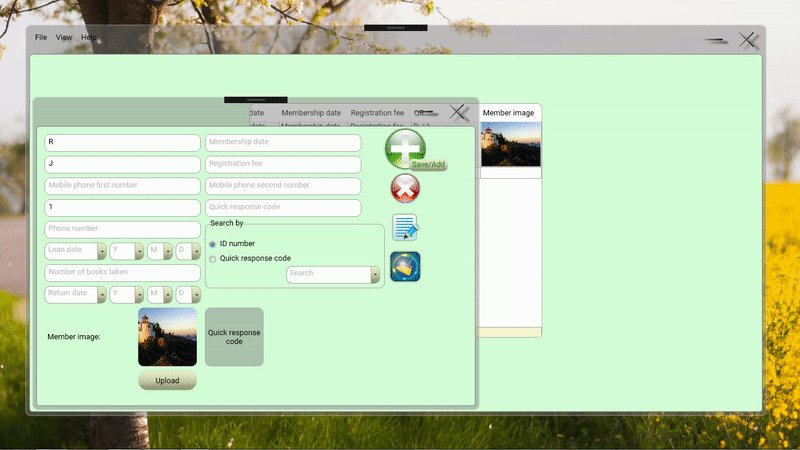
Result:

Thanks