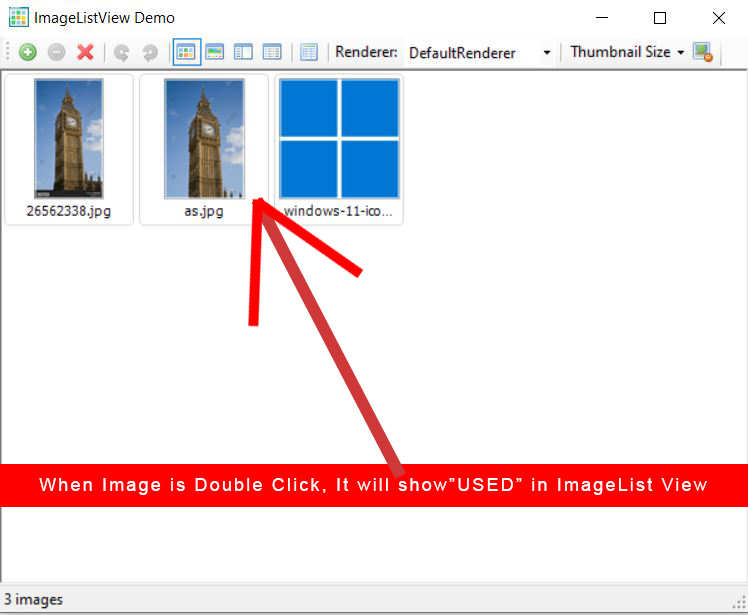
In this example, you should be using this nuget package: ImageListView.
When asking questions in the future, please try to provide code that can reproduce the problem or enough detailed information so that we can reproduce your problem quickly.
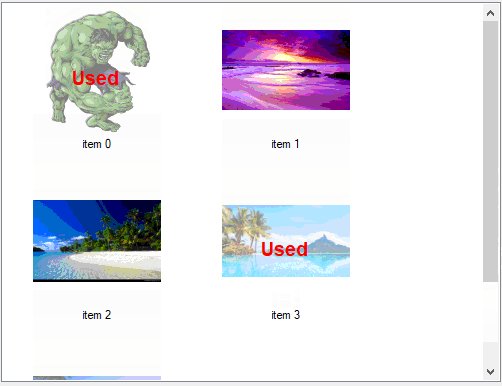
What will happen if it is marked as "Used"?
If you want to record which pictures have been double-clicked, we can add a List, add that item to the List when double-clicked, and then add a label or other control to show whether the item is used.
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
UsedItems = new List<ImageListViewItem>();
}
public List<ImageListViewItem> UsedItems {get;set;}
private void imageListView1_ItemDoubleClick(object sender, ItemClickEventArgs e)
{
ImageListViewItem imageListView = e.Item;
UsedItems.Add(imageListView);
imageListView1.SelectionChanged += ImageListView1_SelectionChanged;
}
private void ImageListView1_SelectionChanged(object sender, EventArgs e)
{
ImageListViewItem imageListView = imageListView1.SelectedItems[0];
if (UsedItems.Contains(imageListView))
{
label1.Text = "Used";
}
else
{
label1.Text = "Not Used";
}
}
}
If you want to change the style of this item after double-clicking, such as changing the background color, then we need to make some modifications to its source code. You can find its source code in GitHub.
You can also submit an issue via GitHub and request the author to add this feature.
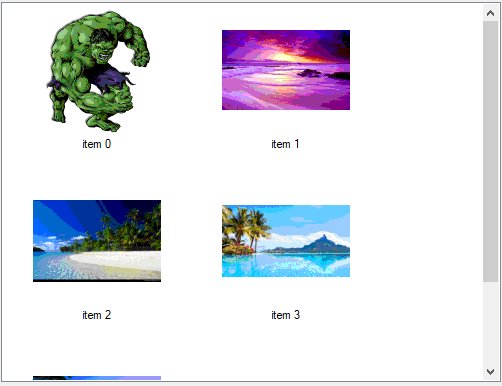
Update(7/30):
private void Form1_Load(object sender, EventArgs e)
{
DirectoryInfo dir = new DirectoryInfo(@"\\172.17.10.21\File30\Xiao Wang\Zhanglong Wu\VS&Languages\Timmon Yang\pictures");
foreach (FileInfo file in dir.GetFiles())
{
try
{
this.imageList1.Images.Add(Image.FromFile(file.FullName));
}
catch
{
Console.WriteLine("This is not an image file");
}
}
this.listView1.View = View.LargeIcon;
this.imageList1.ImageSize = new Size(100, 100);
this.listView1.LargeImageList = this.imageList1;
for (int j = 0; j < this.imageList1.Images.Count; j++)
{
ListViewItem item = new ListViewItem();
item.ImageIndex = j;
item.Text = "Image "+j;
this.listView1.Items.Add(item);
}
}
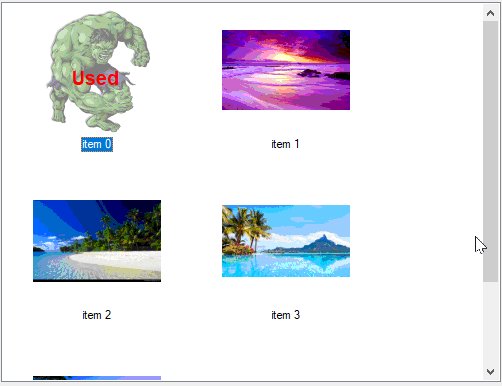
private void listView1_MouseDoubleClick(object sender, MouseEventArgs e)
{
Image temp = imageList1.Images[listView1.SelectedItems[0].Index];
using (Graphics g = Graphics.FromImage(temp))
{
g.SmoothingMode = SmoothingMode.AntiAlias;
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
g.PixelOffsetMode = PixelOffsetMode.HighQuality;
g.DrawString("Used", new Font(this.Font, FontStyle.Bold), Brushes.Red, 30,30);
imageList1.Images[listView1.SelectedItems[0].Index] = temp;
listView1.Refresh();
}
}
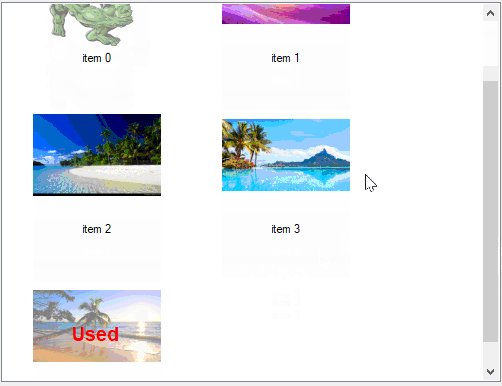
Update(8/2):
I spent some time reviewing its source code, but it is difficult for me to sort out the author's logic in an abbreviated time, there are thousands of lines of code.
According to my current understanding, it is actually similar to using a listview, we should draw an image when double-clicking and then replace the existing image.
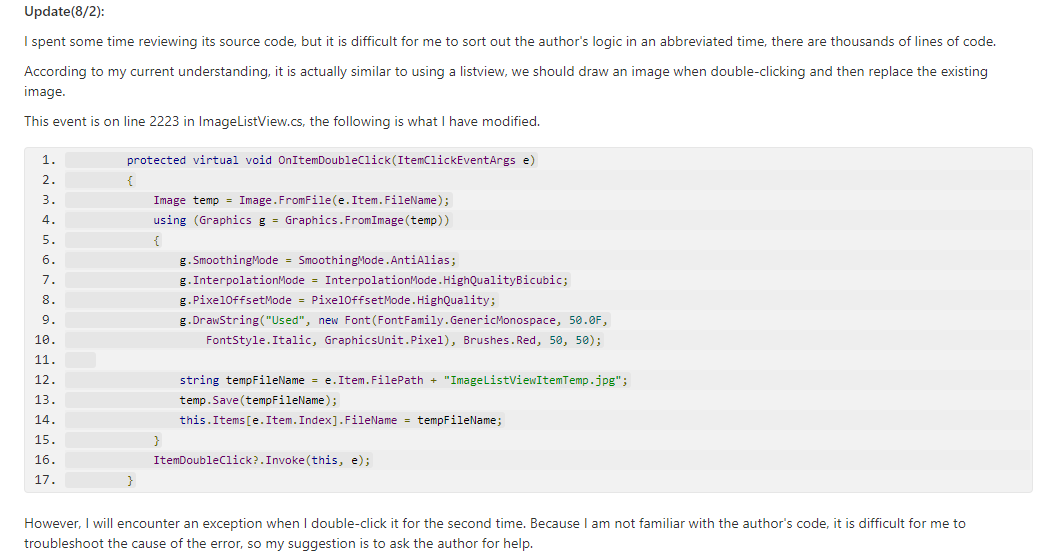
This event is on line 2223 in ImageListView.cs, the following is what I have modified.
protected virtual void OnItemDoubleClick(ItemClickEventArgs e)
{
Image temp = Image.FromFile(e.Item.FileName);
using (Graphics g = Graphics.FromImage(temp))
{
g.SmoothingMode = SmoothingMode.AntiAlias;
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
g.PixelOffsetMode = PixelOffsetMode.HighQuality;
g.DrawString("Used", new Font(FontFamily.GenericMonospace, 50.0F,
FontStyle.Italic, GraphicsUnit.Pixel), Brushes.Red, 50, 50);
string tempFileName = e.Item.FilePath + "ImageListViewItemTemp.jpg";
temp.Save(tempFileName);
this.Items[e.Item.Index].FileName = tempFileName;
}
ItemDoubleClick?.Invoke(this, e);
}
However, I will encounter an exception when I double-click it for the second time. Because I am not familiar with the author's code, it is difficult for me to troubleshoot the cause of the error, so my suggestion is to ask the author for help.
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.