@Nathan Sokalski
The following xml should do what you want using an androidx.constraintlayout.widget.ConstraintLayoutConstraintLayout.
Ideally, you would use this layout in your RecyclerView adapter as the Resource.Layout of the adapter’s OnCreateViewHolder and get your TextView, Button and Radio Buttons from the view when you instantiate the ViewHolder. That way in the calling code you only have one button event handler and one radiobutton event handler. That means the logic of what text you display in the textview and the radiobutton textviews will depend on which recyclerview item you are on. I can’t tell from your screenshot how many items you have to deal with, but obviously, it is more than one, hence I’m assuming you are using a RecyclerView.
Re the Constraintlayout and text wrapping. Most views inside a Constraintlayout can usually get by with 3 constraints as long as each view is constrained to its neighbour. However, in the case of a layout for example like yours where you want a TextView to wrap its content if the string is longer than the available space then you need to constrain all views on all sides. In the case of a horizontal layout that means selecting match constraint for the layout_width of each view which will then result in a layout_width=0dp and leave the layout_height as wrap_content. The opposite applies if you are trying to constrain views vertically. Then it is the layout_height’s turn to be constrained or layout_height=0dp and wrap_content for layout_width.
If you left it like that, you probably would not end up with what you want.
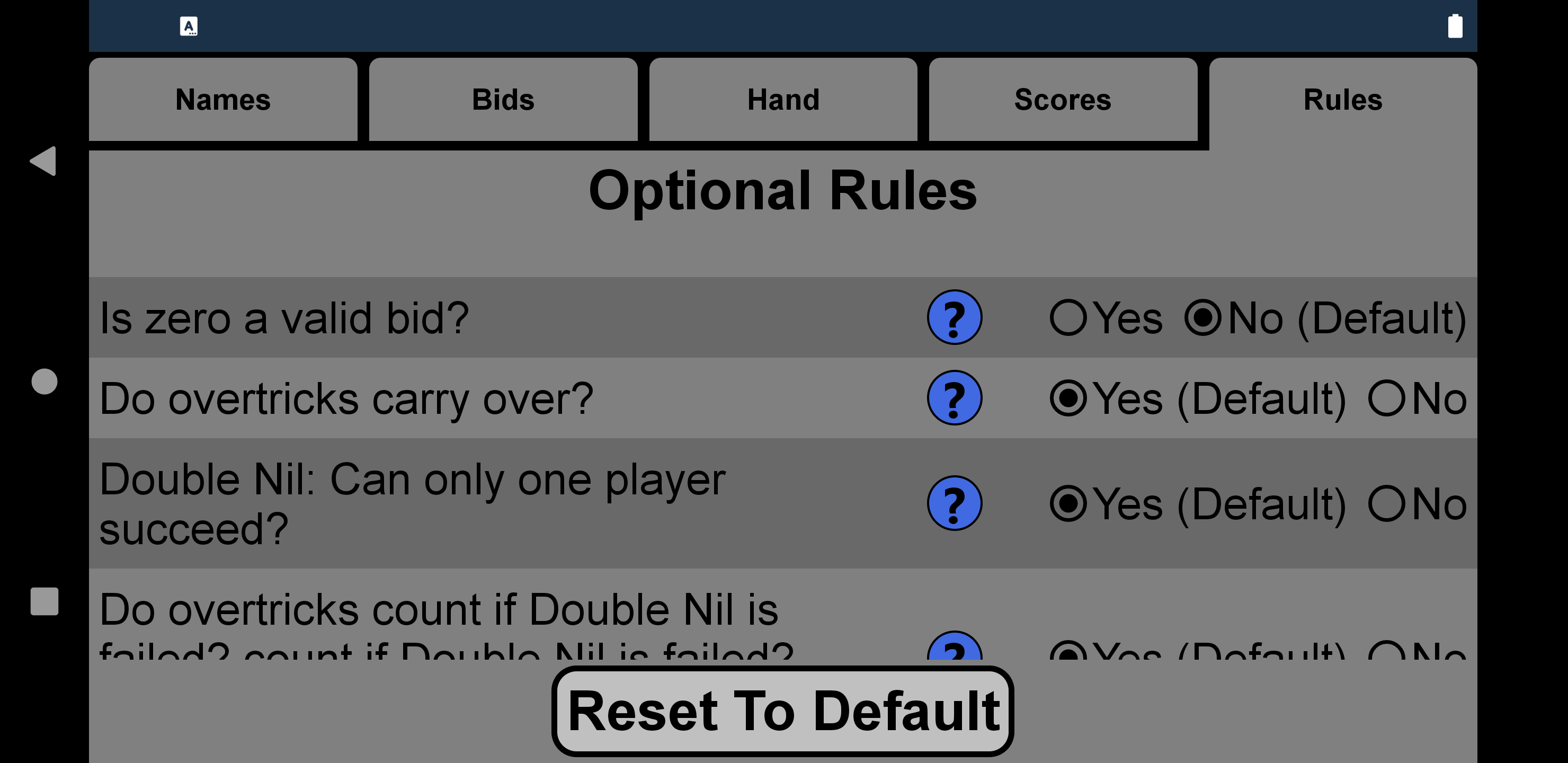
Therefore you need to introduce app:layout_constraintHorizontal_weight or app:layout_constraintVertical_weight (if constraining vertically) for each view. All you need to do is play with the percentages until you get the look you want. Try removing the values I set or set them all to 0.0. It still looks fine in Landscape but your button is now too big. And perhaps your radio button text needs work. Just play with the values and make sure they add up to 1.0. As you further constrain the TextView you will see it wrap the text. If you want a new line, add a \n in front of the letter where you want it to break. The same applies to paragraphs using \n\n.
If you change this layout to Portrait in Android Studio, it doesn’t look good at all.
If you need a portrait version, you’ll probably need a new layout. If you need to do that then you will need to create a new folder under the Resources folder called values-land. Into that add a refs.xml file and include the following as content. The example below has single_line_item as the portrait version and singleline_item_wide as the landscape version.
<resources>
<item
name="singleline_item" type="layout">@layout/singleline_item_wide
</item>
</resources>
Your app will then automatically use the appropriate layout when you rotate the screen.
One last value you may want to experiment with is the common value android:minHeight.
Try either of these
android:minHeight="?attr/listPreferredItemHeight"
android:minHeight="?attr/listPreferredItemHeightSmall"
If you search on ConstraintLayout you will find heaps of videos and articles, which are great for learning about all the features of ConstraintLayout. There is a lot to learn, but the best way is just to dive in and use it, replacing all your existing layouts as you go. With your existing layouts, you already know what the final design is, so all you need to do is learn how to do it with ConstraintLayout. The benefits are faster layout inflation for every screen, especially for those old layouts with heaps of nested LinearLayouts etc.
By the way, what does your button do as it is not obvious?
Just copy/paste the following XML into a new layout in Android Studio.
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/listPreferredItemHeight"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin">
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:paddingEnd="4dp"
android:textAppearance="@android:style/TextAppearance.Material"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button"
app:layout_constraintHorizontal_weight="0.35"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="@string/textview" />
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/radio_group"
app:layout_constraintHorizontal_weight="0.10"
app:layout_constraintStart_toEndOf="@+id/textView"
app:layout_constraintTop_toTopOf="parent" />
<RadioGroup
android:id="@+id/radio_group"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintHorizontal_weight="0.55"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/button"
app:layout_constraintTop_toTopOf="parent">
<RadioButton
android:id="@+id/radio1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="true"
tools:text="@string/radio_yes" />
<RadioButton
android:id="@+id/radio2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
tools:text="@string/radio_no" />
</RadioGroup>
</androidx.constraintlayout.widget.ConstraintLayout>
And a couple of strings
<string name="textview">Do overtricks count if Double Nil? Count if Double Nil is failed?</string>
<string name="button">\?</string>
<string name="radio_yes">Yes (Default)</string>
<string name="radio_no">No</string>