Well, it seems to me the issue is that you now simple need to pass two paramters to the target web page.
So, that target page now needs to accept two values in palce of one???
so you want say this
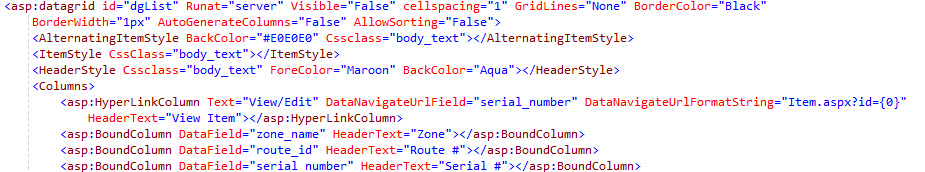
target url = "~/item.aspx?id="some serialnumber&routeid="some route id"
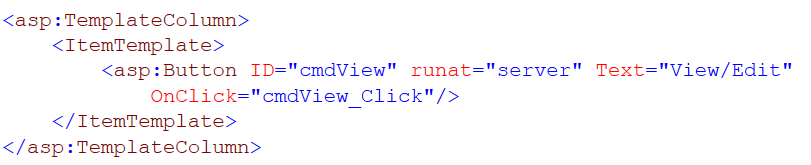
I mean, drop the link button, just drop in a plane jane asp.net button. Say like this:

And then for the button code, do something like this:
protected void cmdView_Click(object sender, EventArgs e)
{
Button cBtn = (Button)sender;
DataGridItem dRow = (DataGridItem)cBtn.Parent.Parent;
var strURL = "~/item.aspx?id=" + dRow.Cells[4].Text +
"&routeID=" + dRow.Cells[2].Text;
Response.Redirect(strURL);
}
So, there is really nothing stopping you from using a plane jane asp.net button, and then grabbing the clicked row, and then building a correct URL with the two required values.
The target page now on page load will need to get/grab/use the two values passed - not the one value.
You could also probably cobble together a valid url expression in the mark-up, but then again just drop in a plane jane asp.net button - some code behind, and you off to the races so to speak.
So drop in a button - add the click event. Then just write a few lines of code, build the correct URL, and then just jump to that target page.
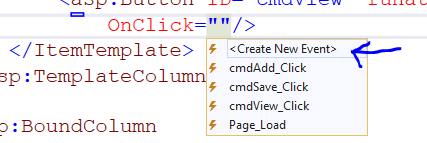
Edit: as a fyi? how do you add the click event to the button? (you can't display property sheet, and you can't double click on the button to jump to the code behind code stubb. But what you do this while in markup type in OnClick and when you hit the "=", then this popup appears in code editor:

Now, you can choose create new event - it SEEMS like nothing occurs- but if you go to code behind, you see/find the code stub. And note how we pick up the full row by using Parent Parent. The data bound controls are in the cells collection. But tempated text boxes require use of findcontrol.
Regards,
Albert D. Kallal (Access MVP 2003-2017)
Edmonton, Alberta Canada