By default, there is no need to add a default document in the portal settings.
In azure webapp, when encountering this problem, the first consideration is the lack of web.config file.
Suggestion
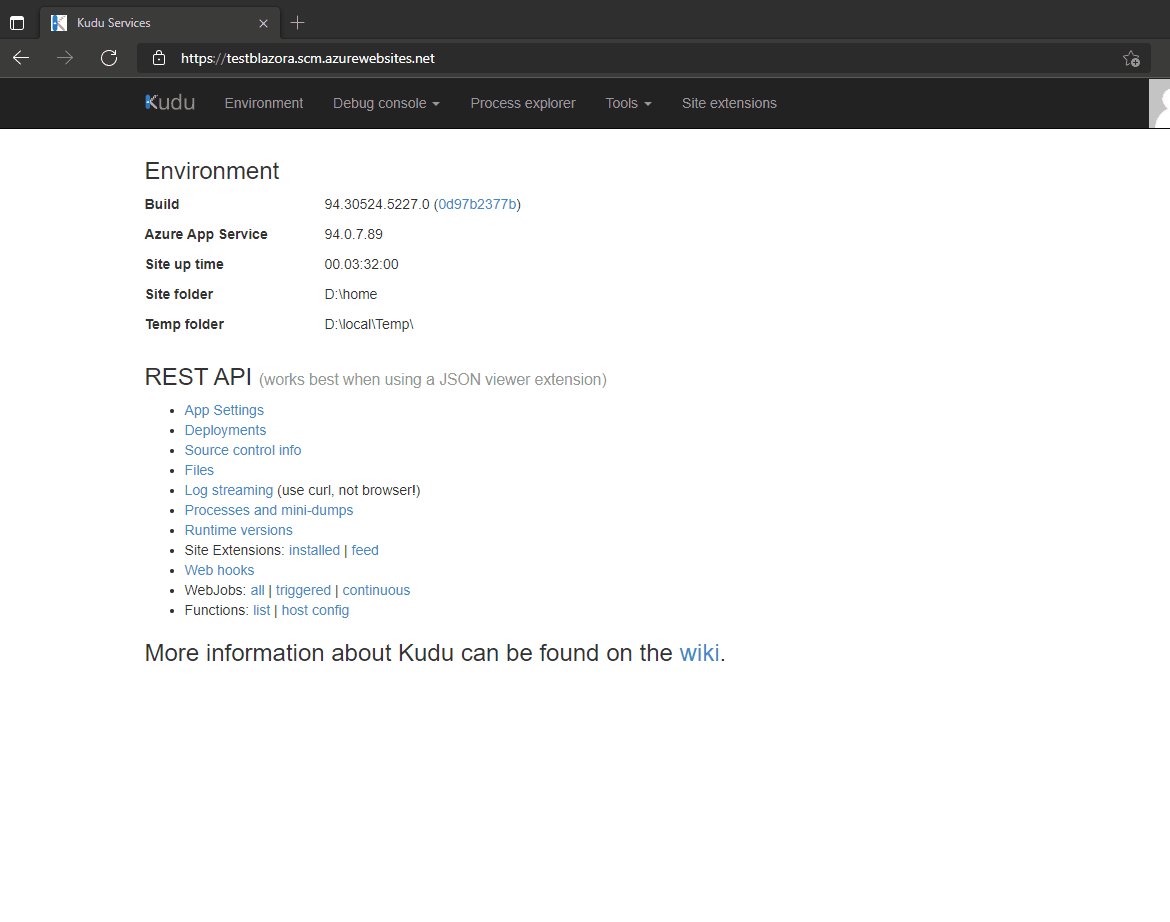
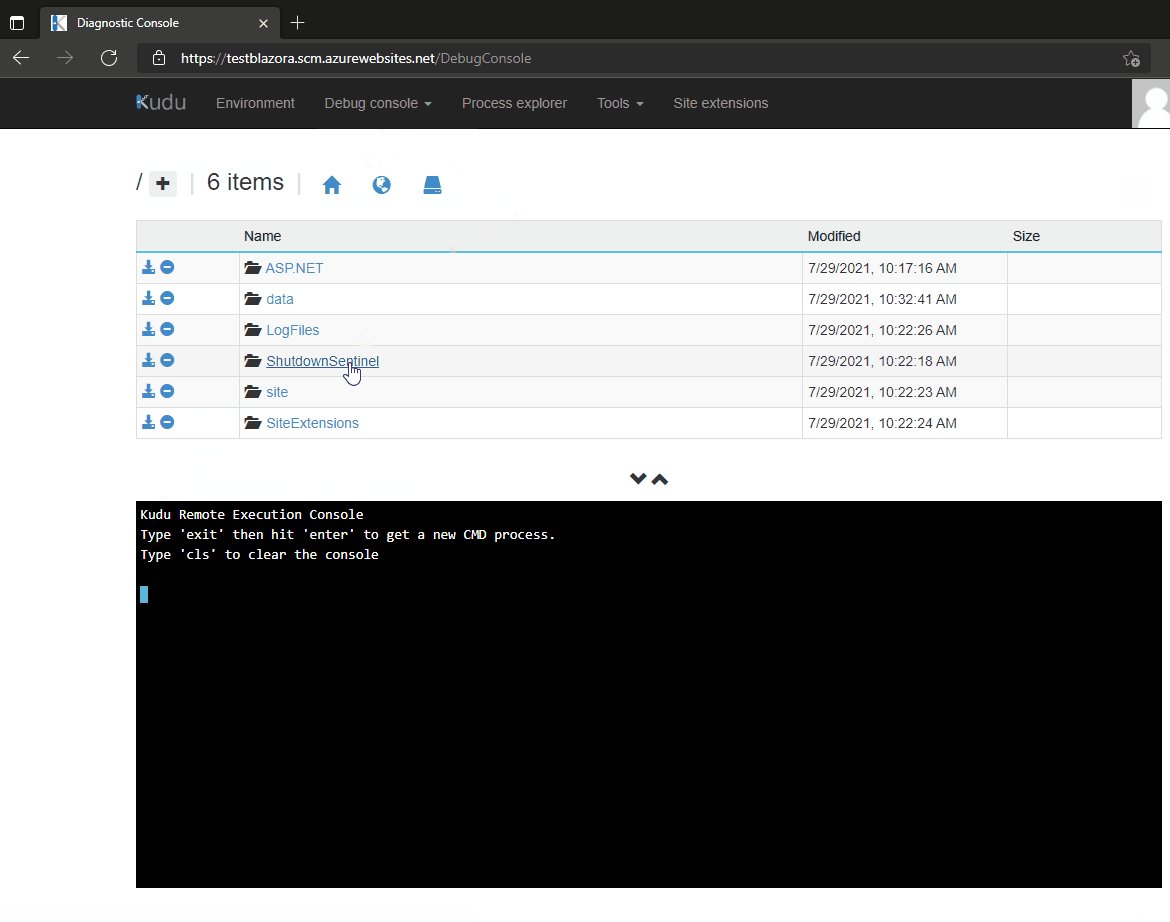
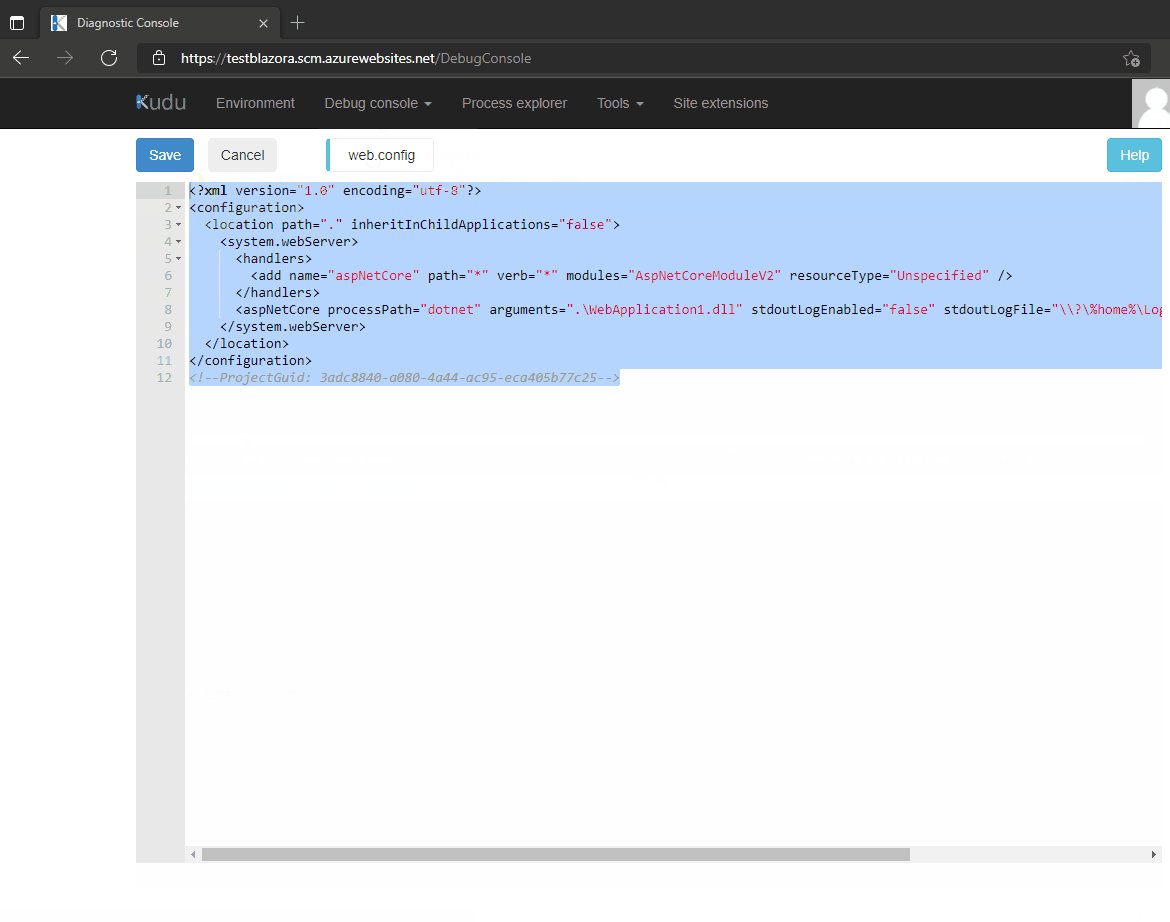
- You need to open scm site, like
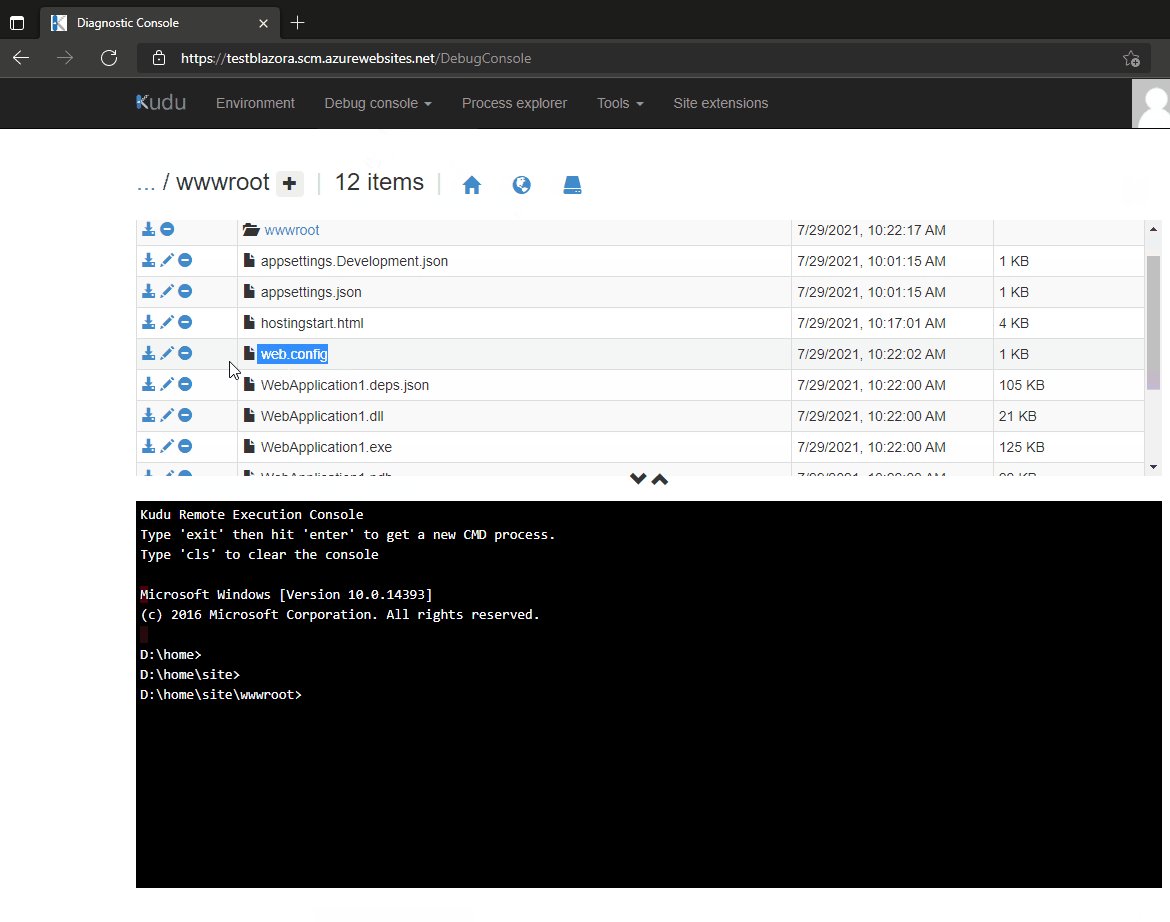
http://MyApp.scm.azurewebsites.net, check if theweb.configfile exist ?
- If the
web.configfile exists and this problem occurs, you need to delete all files underwwwrootand republish it to try to solve the problem. It is recommended to use vs2019 to deploy your webapp. - If it does not exist, we need to create and add a
web.configfile with the following format:. <?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="" verb="" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".\WebApplication1.dll" stdoutLogEnabled="false" stdoutLogFile="\?\%home%\LogFiles\stdout" hostingModel="inprocess" />
</system.webServer>
</location>
</configuration> - You also can use
Diagnose and solve the problem, to check the logs. Getting specific error messages will help solve the problems encountered.
If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best Regards,
Jason