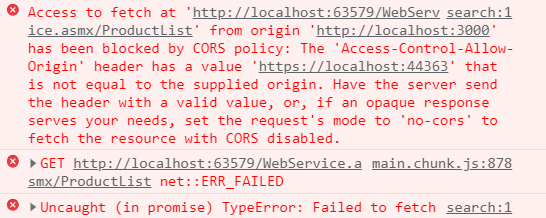
ASMX is not a REST service as explained several times in your other recent threads. Configure ASMX to handle CORS and REST. Uncomment the [System.Web.Script.Services.ScriptService] in the code behind.
Add the following service protocols to web.config for HTTP GET and POST.
<system.web>
<compilation debug="true" targetFramework="4.7.2" />
<httpRuntime targetFramework="4.7.2" />
<webServices>
<protocols>
<add name="HttpGet"/>
<add name="HttpPost"/>
</protocols>
</webServices>
</system.web>
The following configuration adds the CORS headers to the HTTP responses from the ASMX services. It is important to understand that ASMX existed well before React.
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Headers" value="accept, content-type" />
<add name="Access-Control-Allow-Origin" value="https://localhost:44363"/>
<add name="Access-Control-Allow-Methods" value="POST, GET, OPTIONS" />
</customHeaders>
</httpProtocol>
</system.webServer>
The Access-Control-Allow-Origin value is the domain making the HTTP request. Use the React client application domain.
As explained in your other threads, Web API is a far better choice for modern frameworks like React because most service APIs expect a JSON response and REST documented services. ASMX returns XML/SOAP and uses WSDL documentation services. React APIs expect REST documentation not XML.
According to your previous threads and code, the ASMX service returns XML that contains an embedded JSON string. This is due to serializing the response twice. You'll need to create an XML doc and extract the JSON string from the XML doc. Then convert the JSON string to a JSON object.
fetch('http://localhost:63579/WebService.asmx/ProductList')
.then(response => response.text())
.then(xml => (new window.DOMParser()).parseFromString(xml, "text/xml").documentElement.firstChild.textContent)
.then(jsonStr => JSON.parse(jsonStr))
.then(data => console.log(data));
IMHO, it is much easier to return application/json content when implementing a React solution.