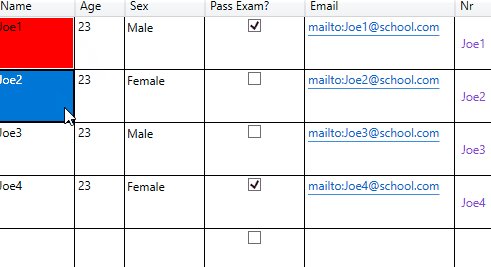
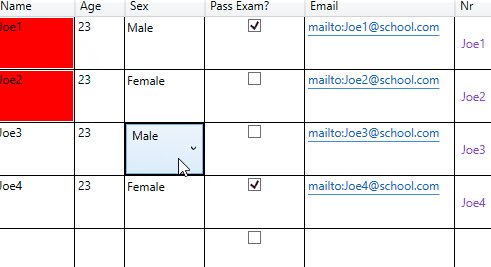
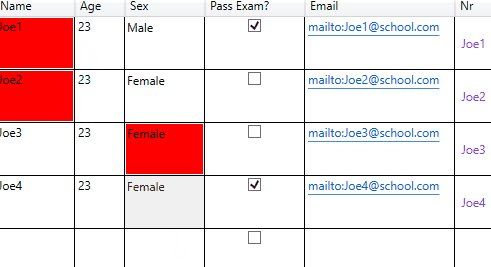
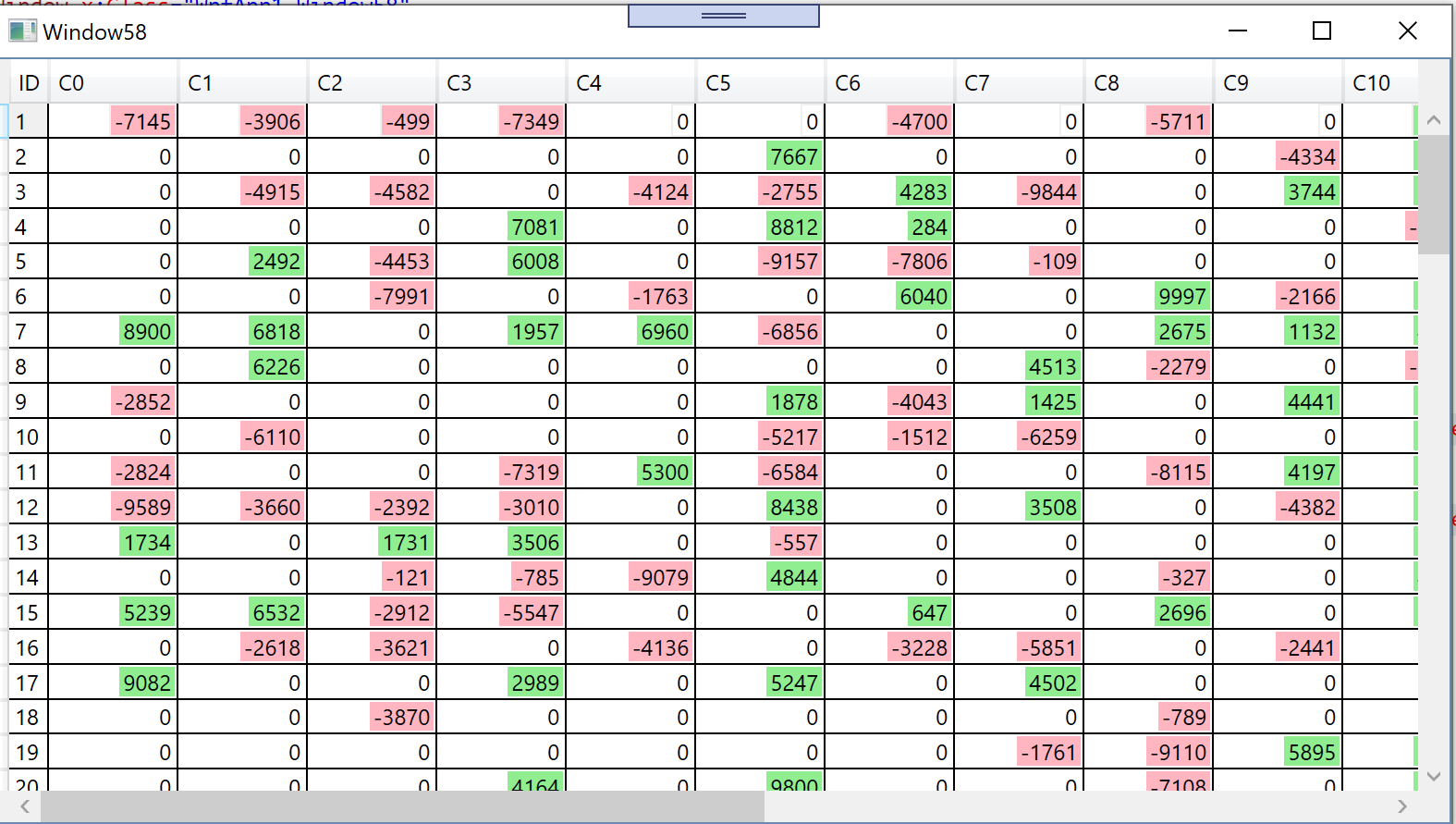
I will give you a sample of changing the selected cell's background to Red for you to refer:
private void dgSourceData_BeginningEdit(object sender, DataGridBeginningEditEventArgs e)
{
int colindex = -1;
int rowindex = -1;
colindex = e.Column.DisplayIndex;//Get the selected Column Number
rowindex = e.Row.GetIndex();//Get the selected cell Row number
DataGridRow row = (DataGridRow)dataGrid.ItemContainerGenerator.ContainerFromIndex(rowindex);//Get the Row
DataGridCellsPresenter presenter = GetVisualChild<DataGridCellsPresenter>(row);//Get all cells
DataGridCell cell = (DataGridCell)presenter.ItemContainerGenerator.ContainerFromIndex(colindex);//lock the selected cell
if (cell != null)
{
dataGrid.ScrollIntoView(row, dataGrid.Columns[colindex]);
cell = (DataGridCell)presenter.ItemContainerGenerator.ContainerFromIndex(colindex);
cell.Focus();
cell.Background = new SolidColorBrush(Colors.Red);//change the properties of the cell
}
}
public static T GetVisualChild<T>(Visual parent) where T : Visual
{
T childContent = default(T);
int numVisuals = VisualTreeHelper.GetChildrenCount(parent);
for (int i = 0; i < numVisuals; i++)
{
Visual v = (Visual)VisualTreeHelper.GetChild(parent, i);
childContent = v as T;
if (childContent == null)
{
childContent = GetVisualChild<T>(v);
}
if (childContent != null)
{ break; }
}
return childContent;
}
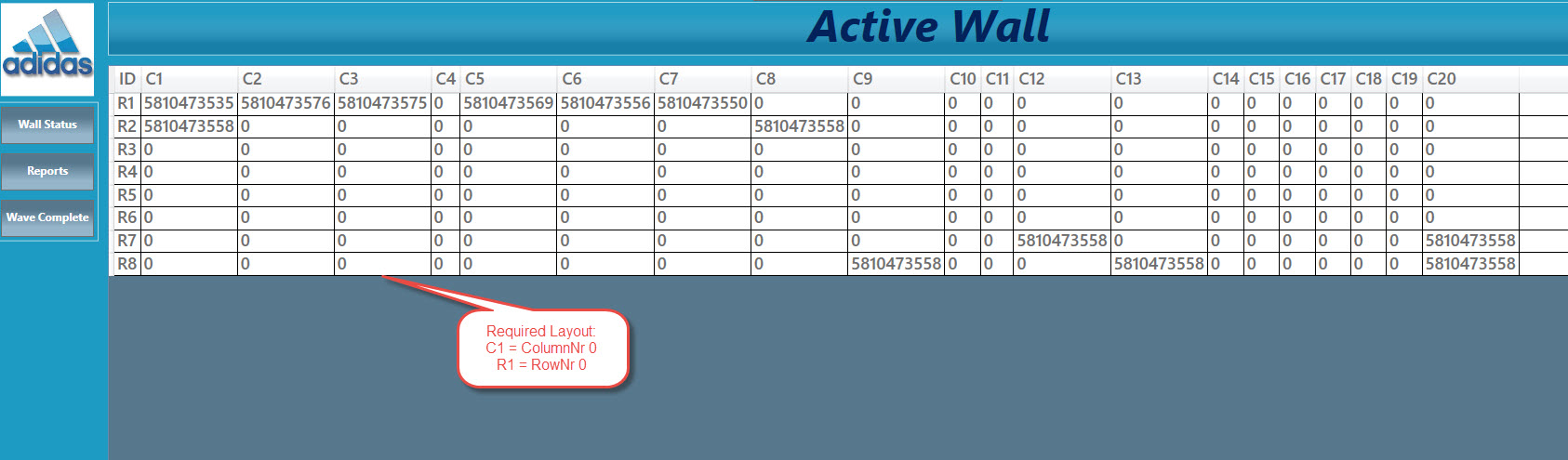
After edit the cell, you can see as below: