Did all the steps nothing works
The steps provided by LimitlessTechnology-2700 assumes you are using Windows Authentication. Even if you were, the steps will not fix the fetch error. The main issue you face is not listening to the advice given on these forums of follow any working examples. Below is the same code pattern I've proved several times. I'm not sure what else we can do for you...
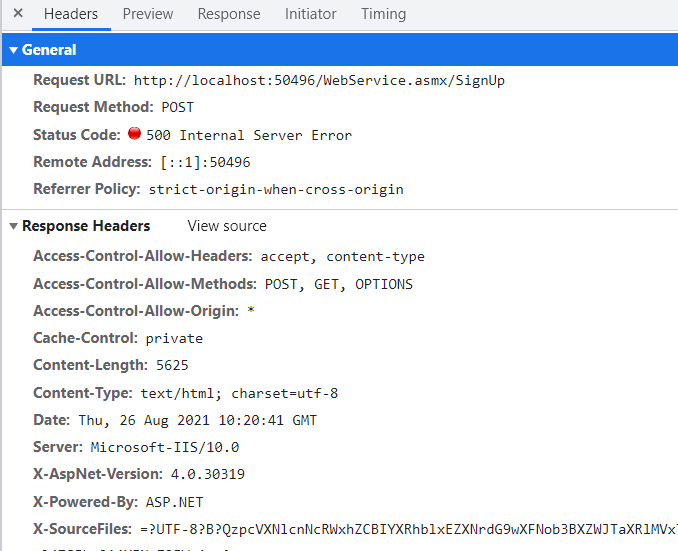
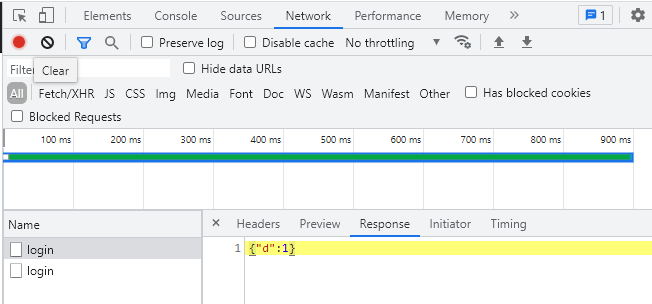
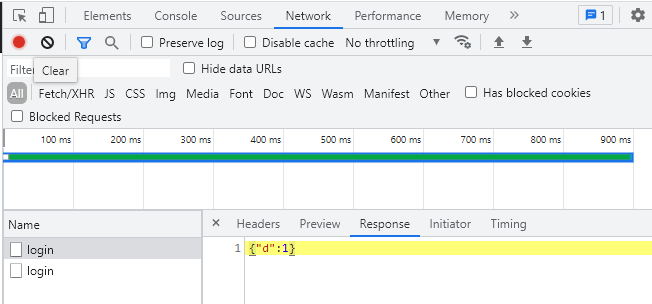
Also, please follow the troubleshooting recommendations in this thread. Review the response tab located in network trace utility within the Brower's dev tools. The response often contains the actual error returned from the service like a missing parameter.

public class LoginModel
{
public string Email { get; set; }
public string Password { get; set; }
}
Web Method
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public int? Login(LoginModel login)
{
return Bll.Login(login);
}
Script
$('#Button1').click(function () {
postData('http://localhost:63579/WebService.asmx/login', {
'login': {
"Email": $('#Email').val(),
"Password": $('#Password').val()
}
})
.then(data => {
console.log(data);
$('#results').text("Id = " + data.d);
});
});
// Example POST method implementation:
async function postData(url = '', data = {}) {
console.log(JSON.stringify(data));
// Default options are marked with *
const response = await fetch(url, {
method: 'POST', // *GET, POST, PUT, DELETE, etc.
mode: 'cors', // no-cors, *cors, same-origin
cache: 'no-cache', // *default, no-cache, reload, force-cache, only-if-cached
credentials: 'same-origin', // include, *same-origin, omit
headers: {
'Content-Type': 'application/json'
//'Content-Type': 'application/x-www-form-urlencoded',
},
redirect: 'follow', // manual, *follow, error
referrerPolicy: 'no-referrer', // no-referrer, *no-referrer-when-downgrade, origin, origin-when-cross-origin, same-origin, strict-origin, strict-origin-when-cross-origin, unsafe-url
body: JSON.stringify(data) // body data type must match "Content-Type" header
});
return response.json(); // parses JSON response into native JavaScript objects
}
Markup
<div class="row">
<div class="col-md-6">
<form>
<div class="form-group">
<label for="Email">Email</label>
<input type="text" class="form-control" id="Email" value="******@gmail.com">
</div>
<div class="form-group">
<label for="Password">Password</label>
<input type="text" class="form-control" id="Password" value="123123">
</div>
<button id="Button1" type="button" class="btn btn-primary">Submit</button>
</form>
</div>
<div class="col-md-6">
<h2>Results</h2>
<div id="results">
</div>
</div>
</div>
DataAccess
public int? Login(LoginModel login)
{
string queryString = @"SELECT Id
FROM UserData
WHERE Email = @Email
AND [Password] = @Password";
using (SqlConnection connection = new SqlConnection(ConnectionString))
{
SqlCommand command = new SqlCommand(queryString, connection);
command.CommandType = CommandType.Text;
command.Parameters.AddWithValue("@Email", login.Email);
command.Parameters.AddWithValue("@Password", login.Password);
connection.Open();
return (int?)command.ExecuteScalar();
}
}