Hello,
Welcome to our Microsoft Q&A platform!
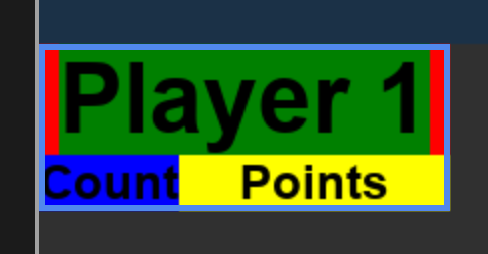
Hi, njsokalski. I reproduced the problem on my side. To avoid the issue, try using a LinearLayout to wrap the second row. Then setting layout_weight to specify the same width the two textViews. We also need to set android:layout_gravity to fill_horizontal for each row of the gridLayout.
Please check the code:
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:columnCount="2" android:rowCount="2"
android:id="@id/root"
tools:ignore="HardcodedText,HardcodedSize,Suspicious0dp,MissingDimension">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/ScoreLabelTextViewStyle"
android:layout_row="0"
android:layout_columnSpan="2"
android:background="#ff00"
android:layout_gravity="fill_horizontal"
tools:text="Player One"
android:text="Player One"/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal">
<TextView
android:text="Counts"
style="@style/ScoreLabelTextViewStyle"
android:gravity="center_horizontal"
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:textSize="12sp"
android:textColor="#ffffff" />
<TextView
android:text="Points"
style="@style/ScoreLabelTextViewStyle"
android:gravity="center_horizontal"
android:background="#00aa00"
android:textSize="12sp"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:textColor="#ffffff" />
</LinearLayout>
</GridLayout>
Best Regards,
Jarvan Zhang
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.