Hi @FrankM
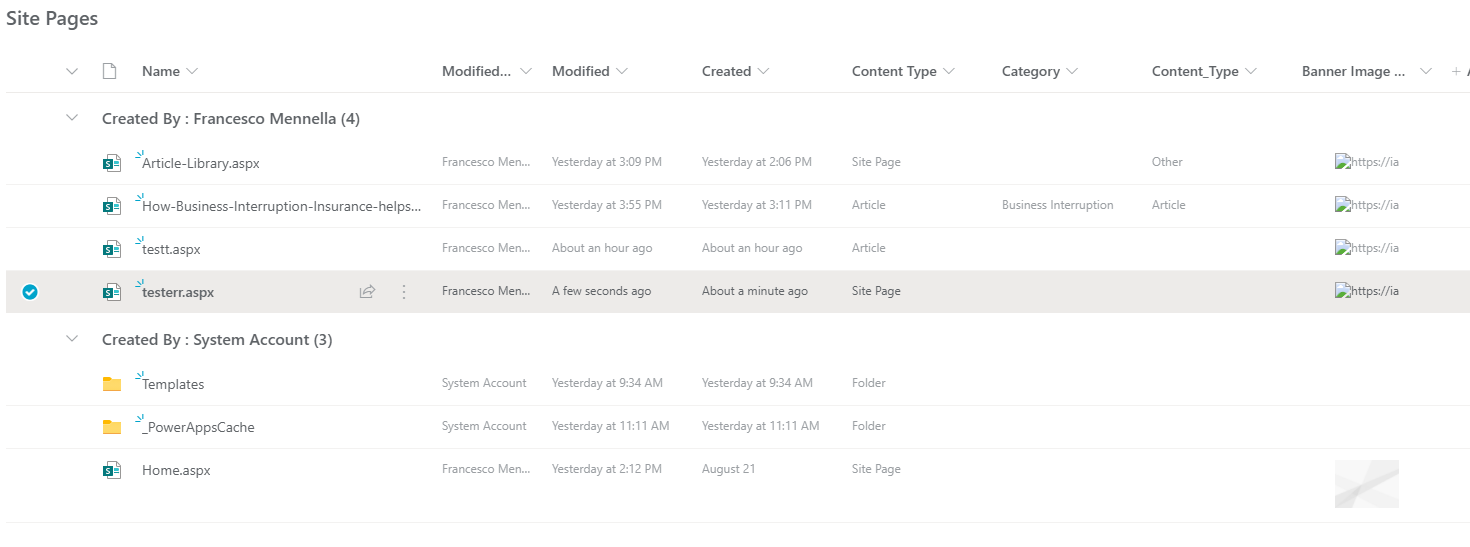
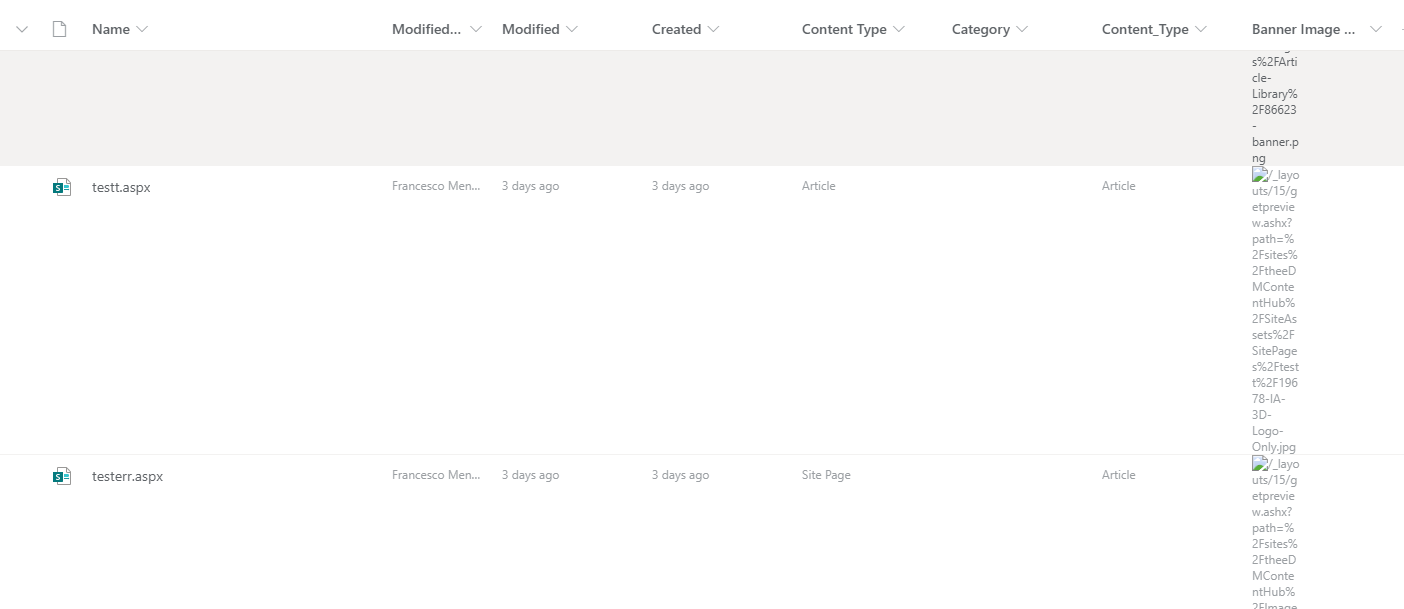
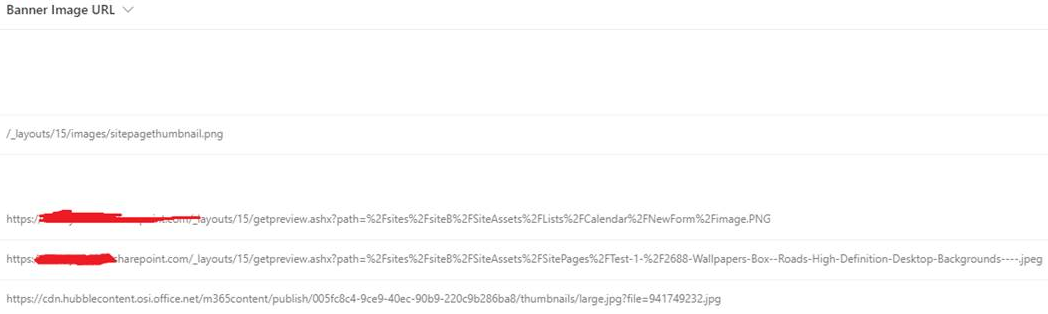
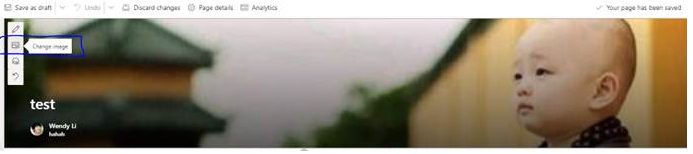
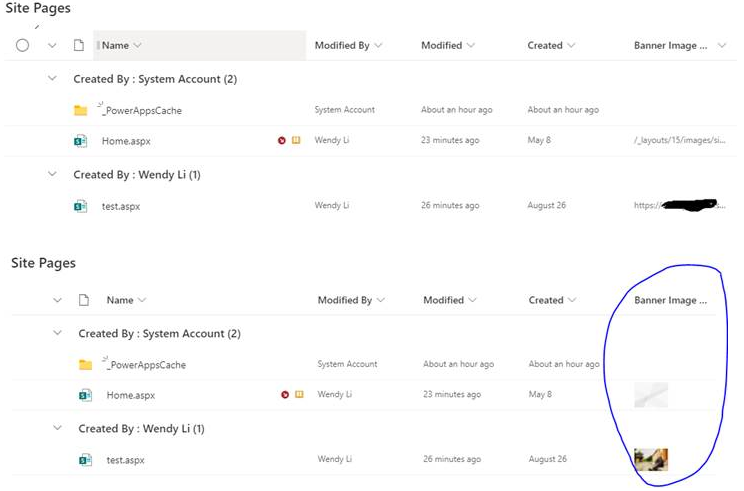
Per my test, banner image URL of modern page is generated automatically after we upload a banner image.

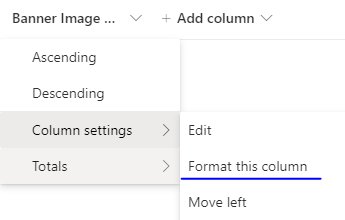
If you want to display the url into image, we could use the following column formatting with Advanced mode:

{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"elmType": "div",
"children": [
{
"elmType": "img",
"attributes": {
"src": "@currentField",
"title": "@currentField"
},
"style": {
"position": "relative",
"top": "50%",
"left": "50%",
"width": "48px",
"height": "auto",
"margin-left": "-50%",
"margin-top": "0%"
}
}
]
}
As a result: the url turn into image.

If an Answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.