Why does the Shell lose its styling when I navigate from a modal page?
130047-shell-example-code.txt


 I have an application that has a requirement that I would have thought straightforward for the new Shell but is causing no end of problems.
I have an application that has a requirement that I would have thought straightforward for the new Shell but is causing no end of problems.
I have some 'top-level' pages that can be freely navigated between using a TabBar.
One of these top-level pages, has a chain of children that are not part of the TabBar. This chain is terminated by one or more screens that are required to be modal. From these modal screens, I wish to be able to jump right back to the home screen.
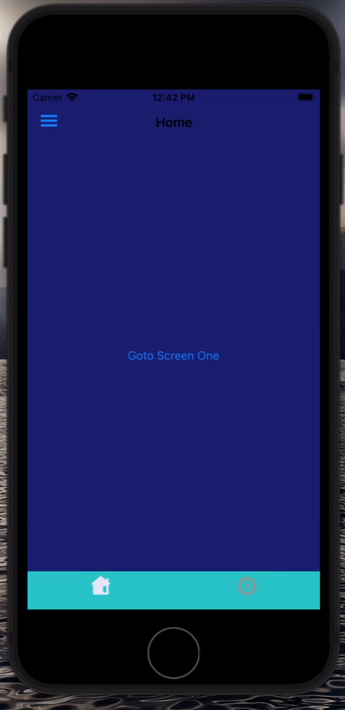
I have got all of this working now but when I jump back to the home screen from a modal screen, the Shell loses its styling. Note also that the flyout hamburger appears even though I am using a TabBar for top-level navigation.
The first attached image shows the layout of the navigation.
The following attached images show:
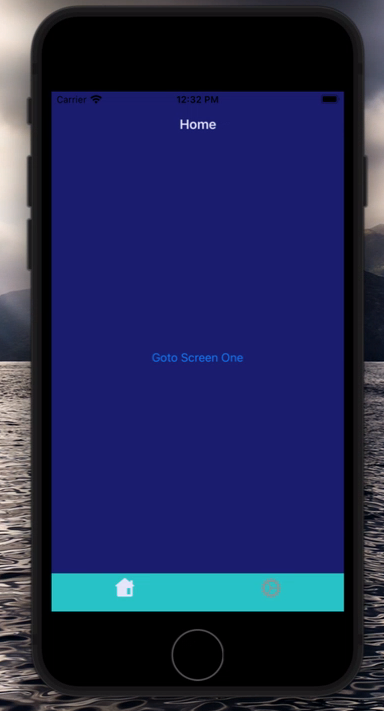
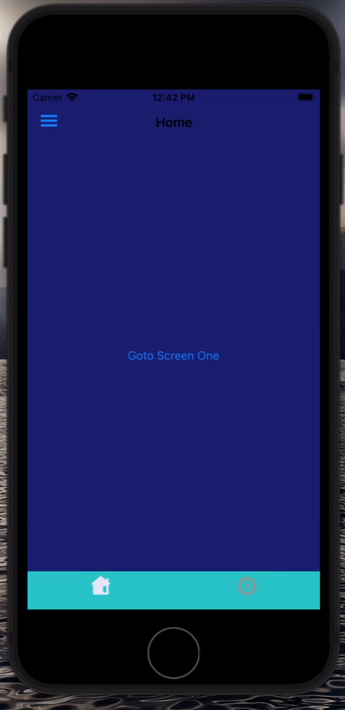
- The home screen when the application starts up.
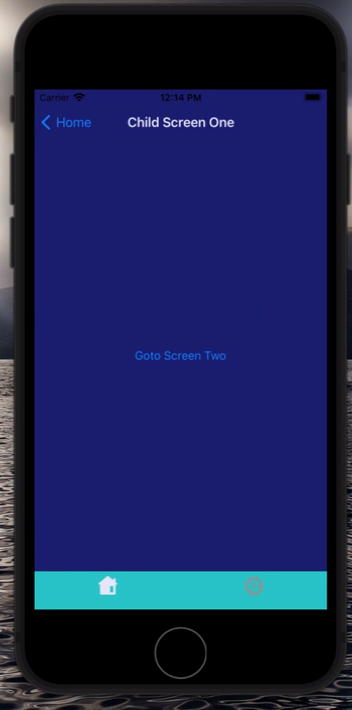
- The first NON-MODAL child screen. (Going back to the home screen from here displays fine.)
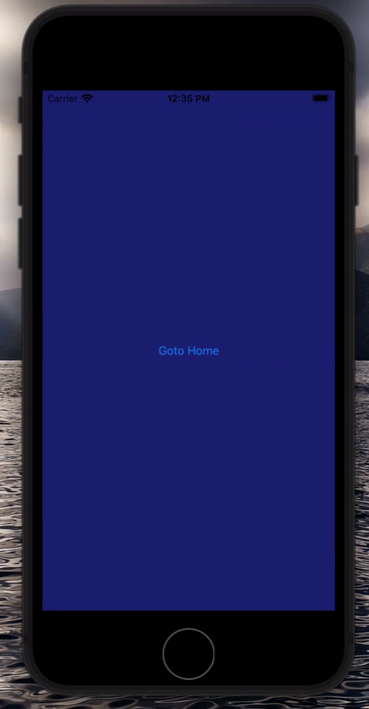
- The second MODAL child screen.
- The home screen once I have navigated back to it from the modal screen.
The code is shown below. (THE WEBSITE BREAKS WHEN I TRY TO ADD THE CODE. I WILL KEEP TRYING.)
Can anyone explain what I am doing wrong here and how to fix it?
Kind wishes - Patrick