Hi @mc ,
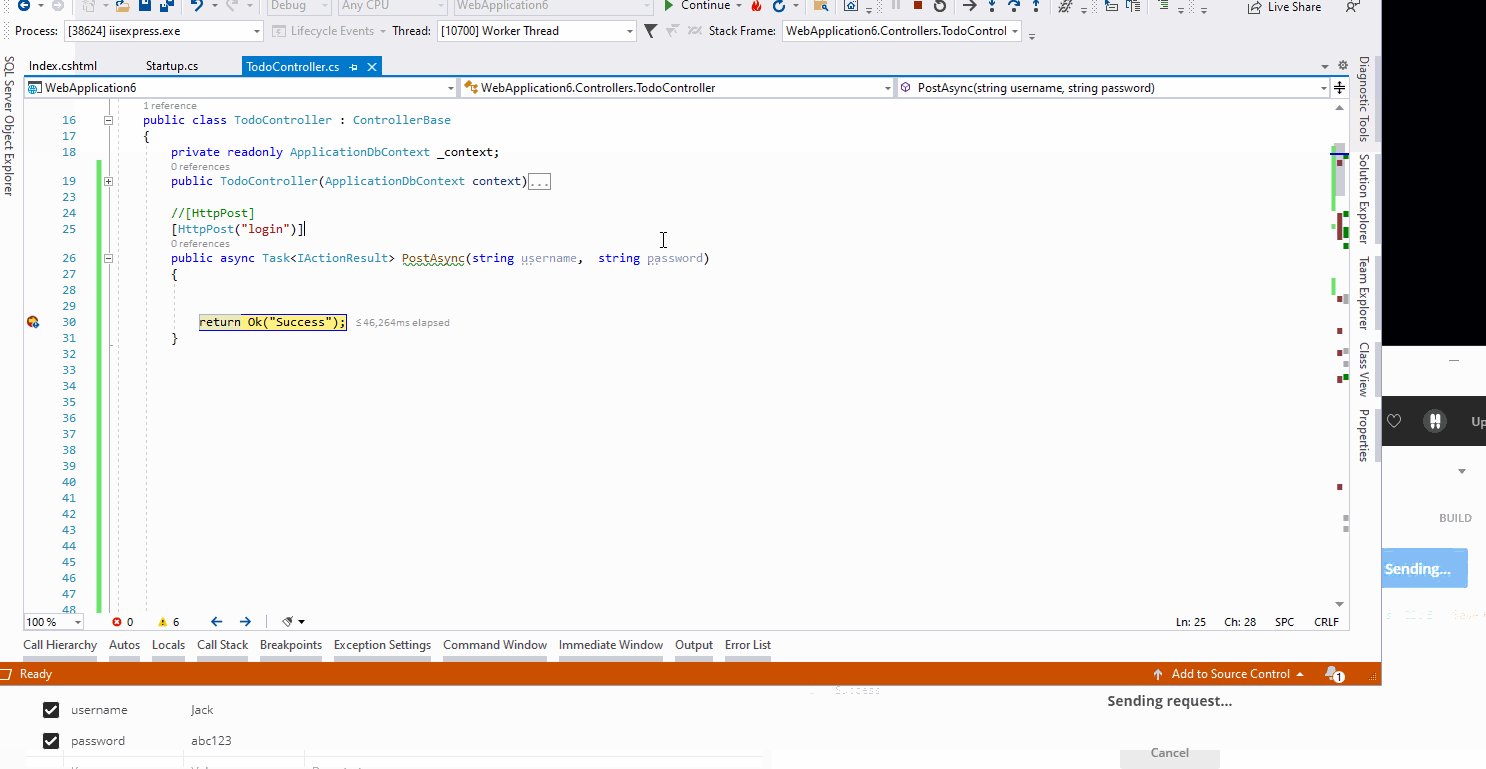
[HttpPost]
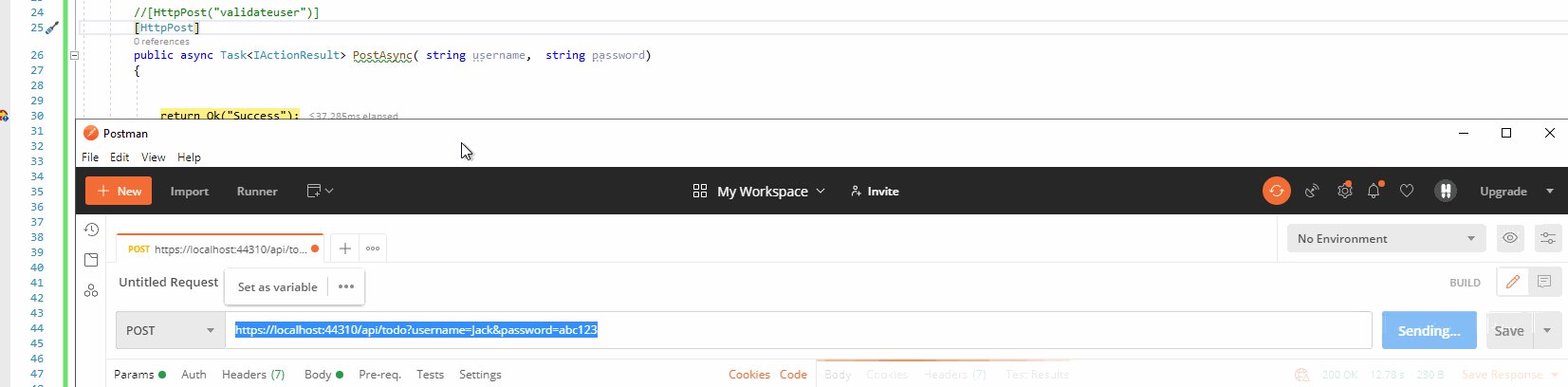
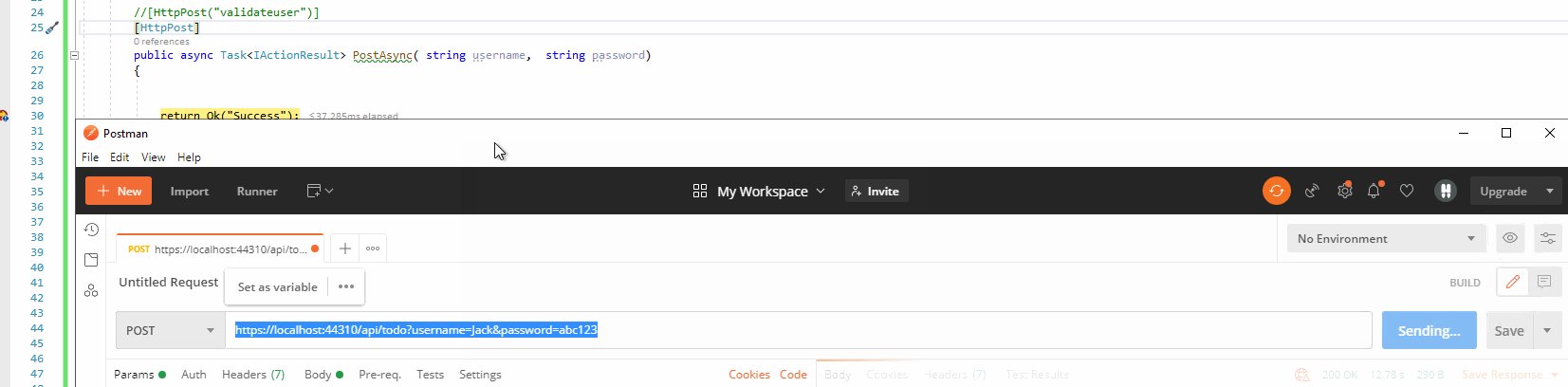
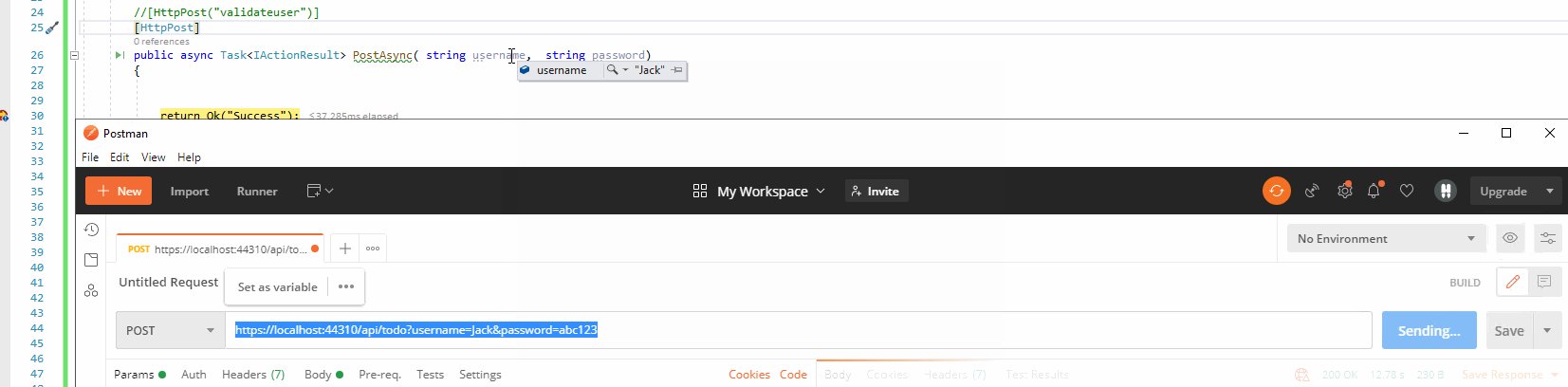
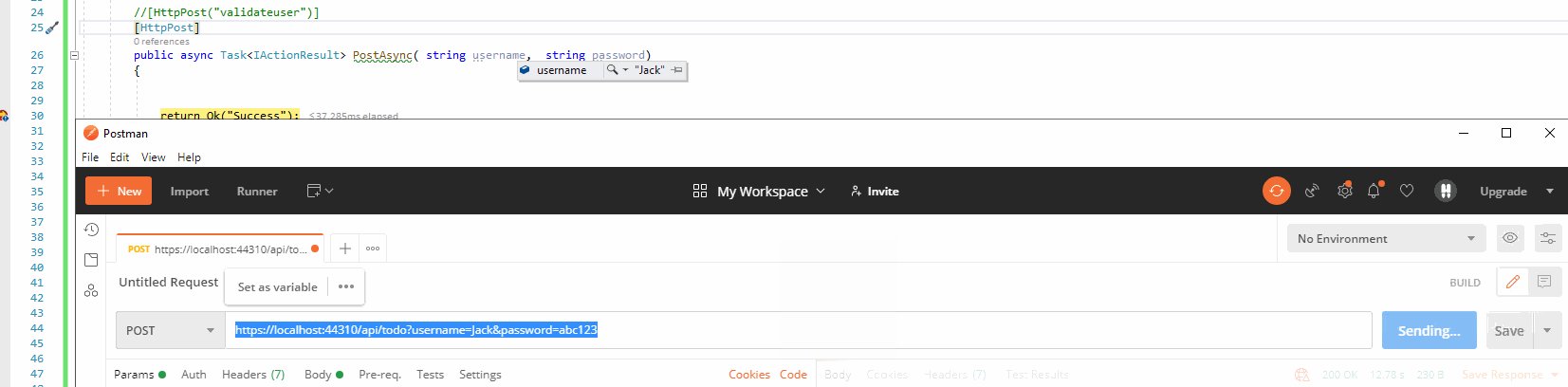
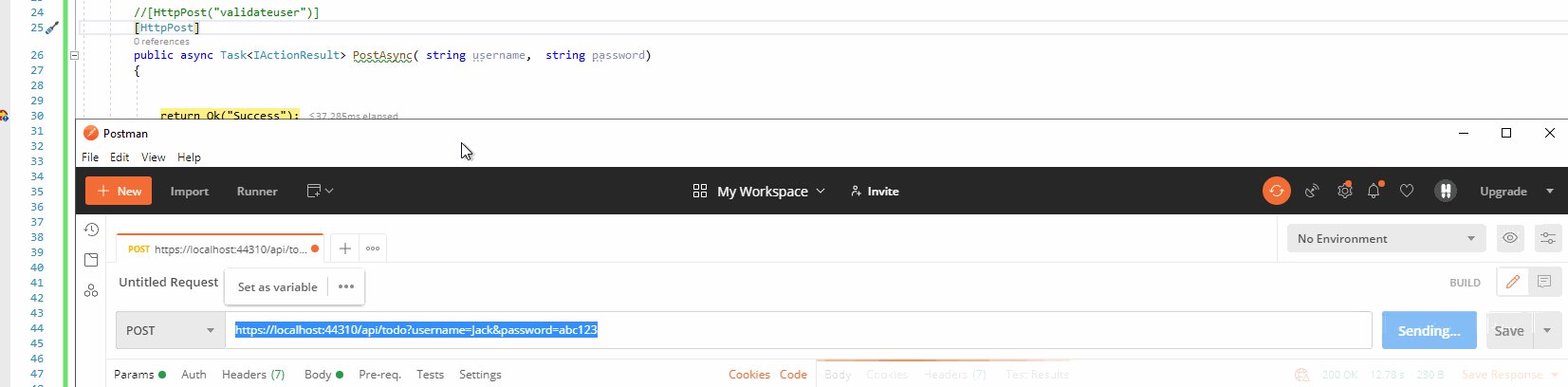
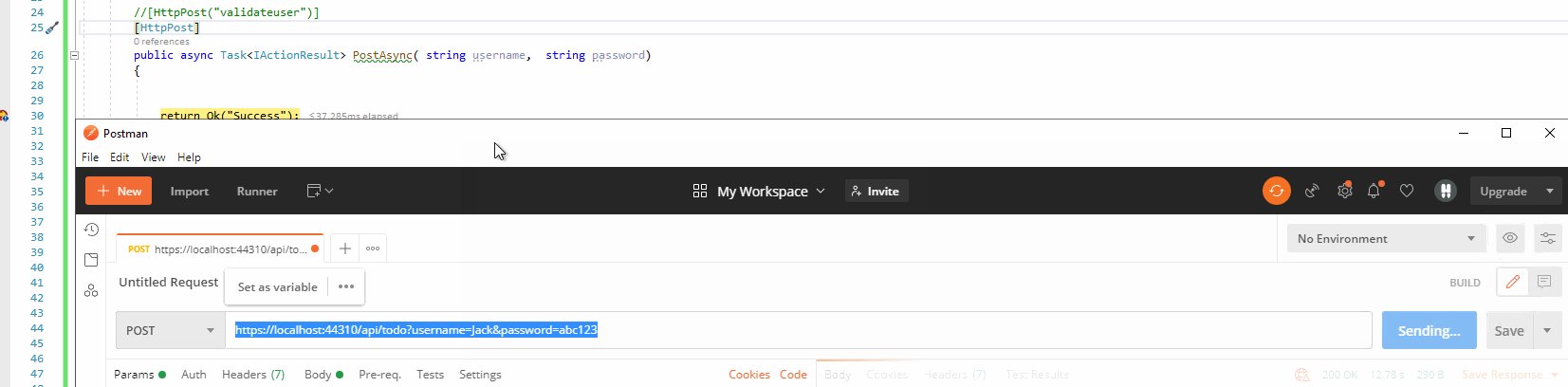
public async Task<IActionResult> PostAsync( string username, string password)
{
return Ok("Success");
}
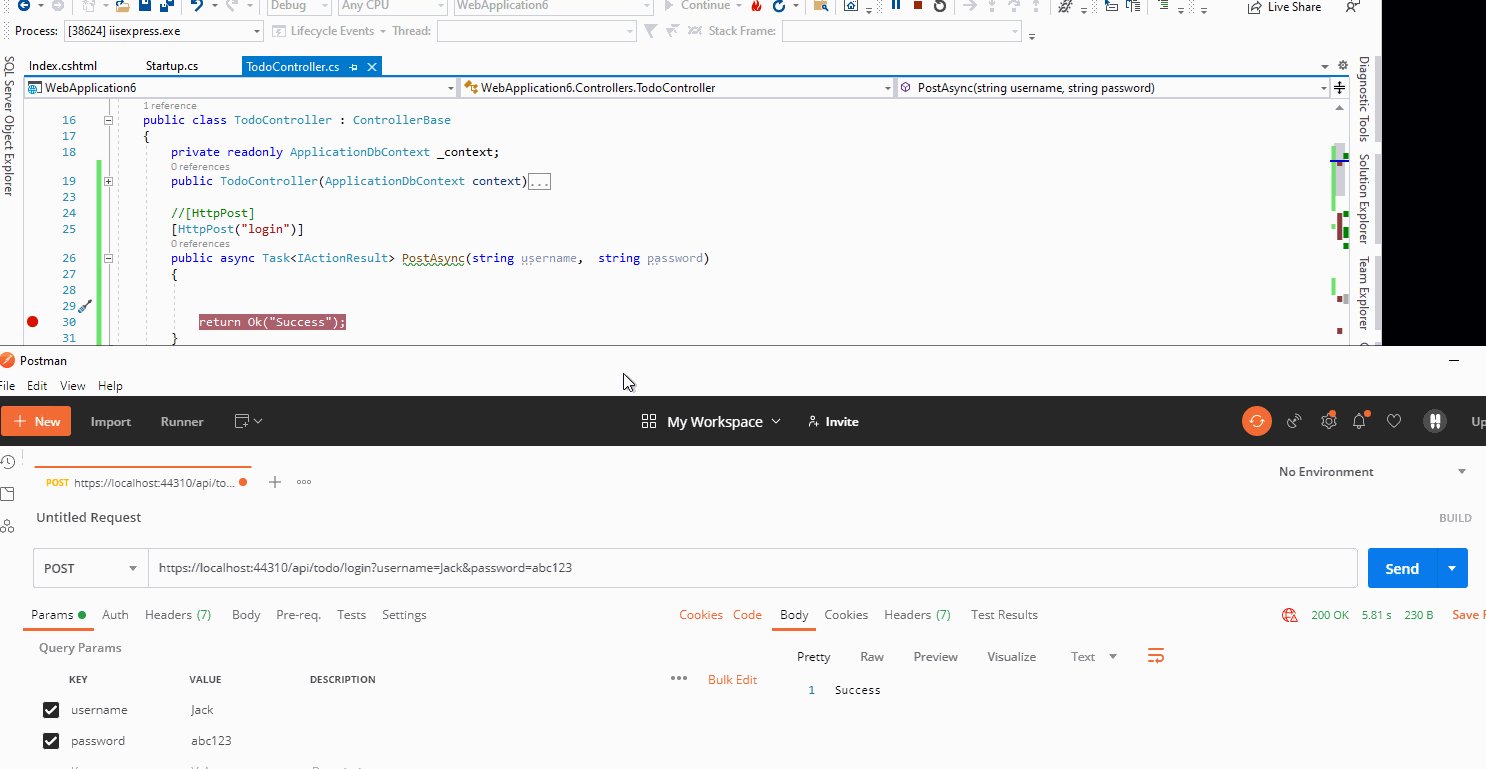
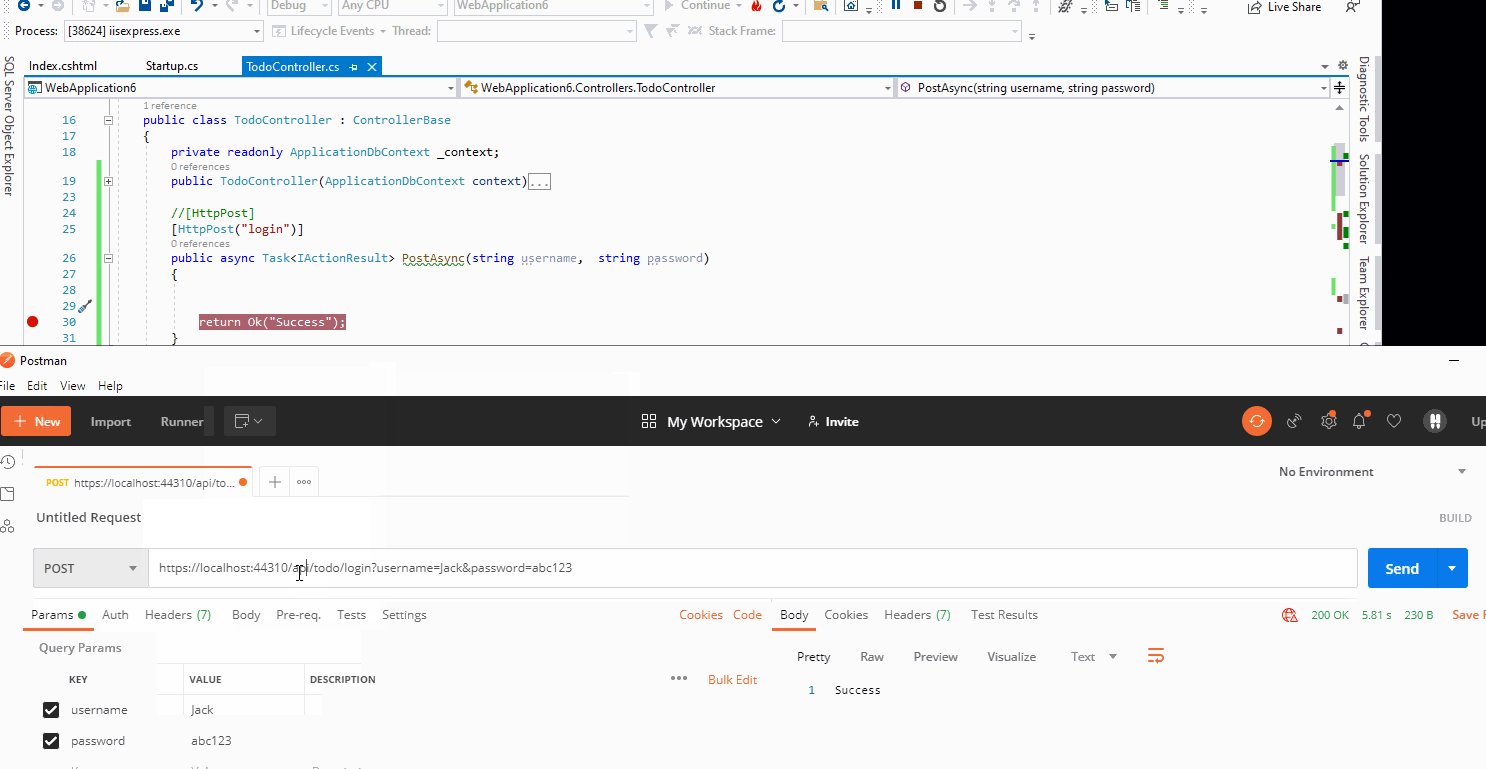
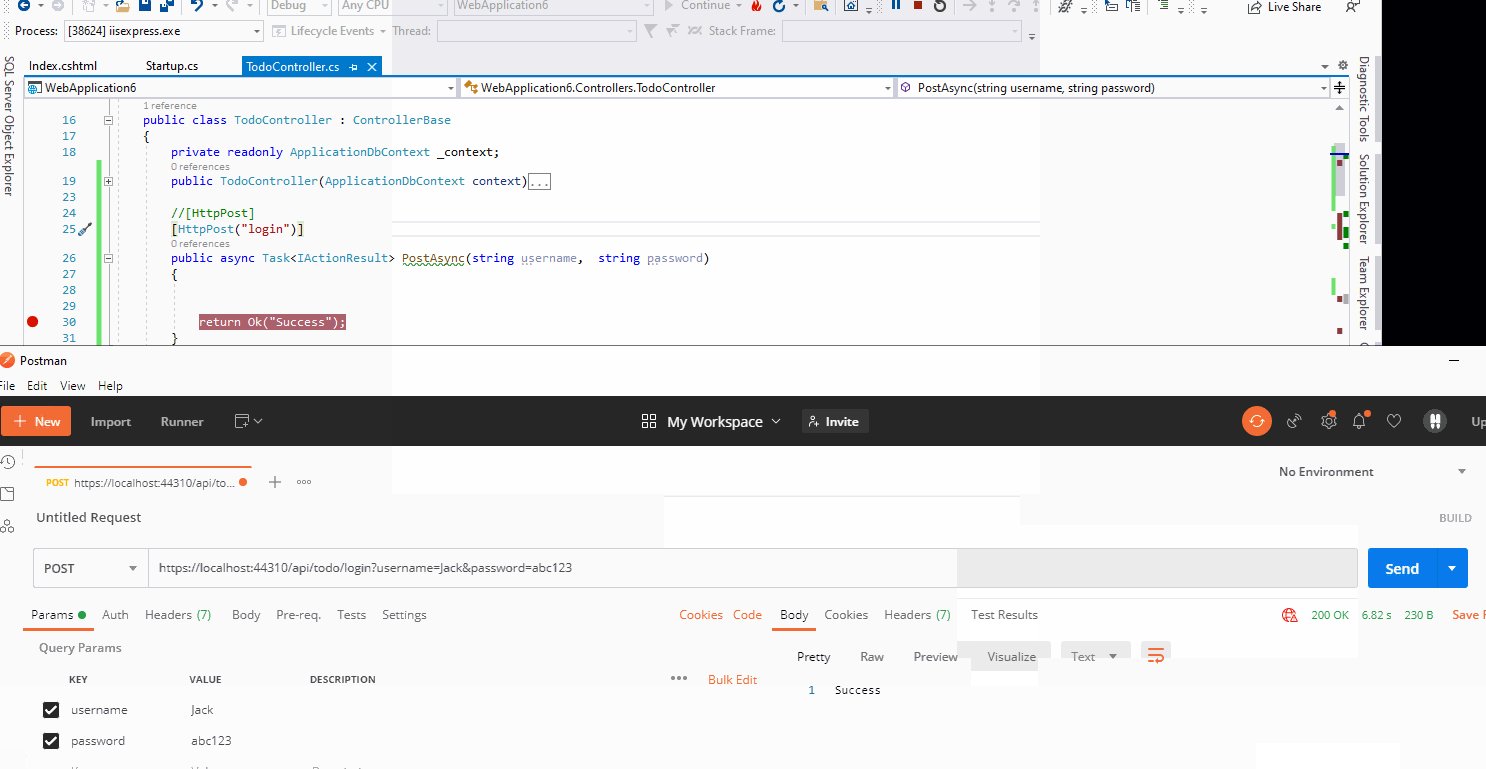
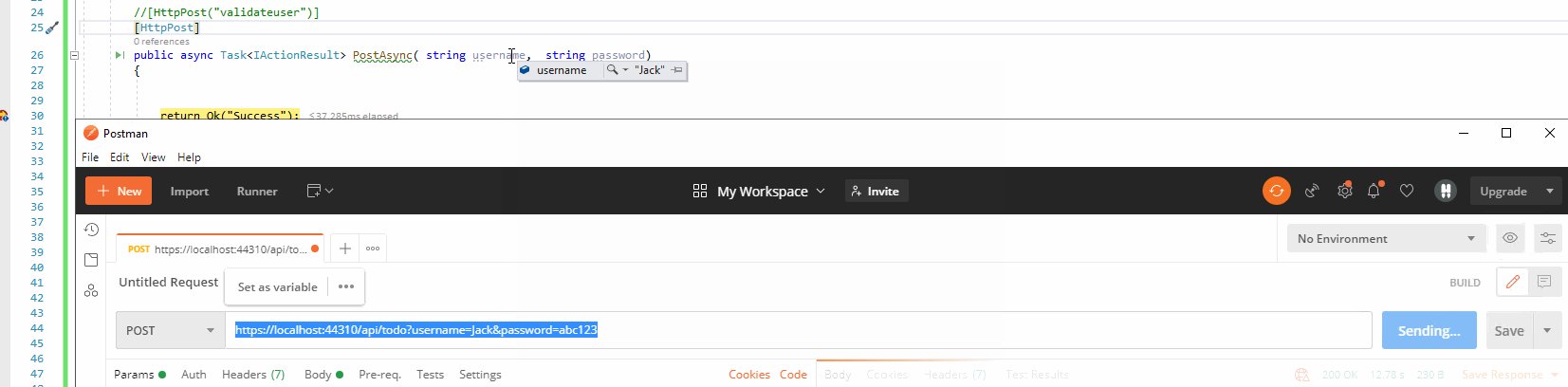
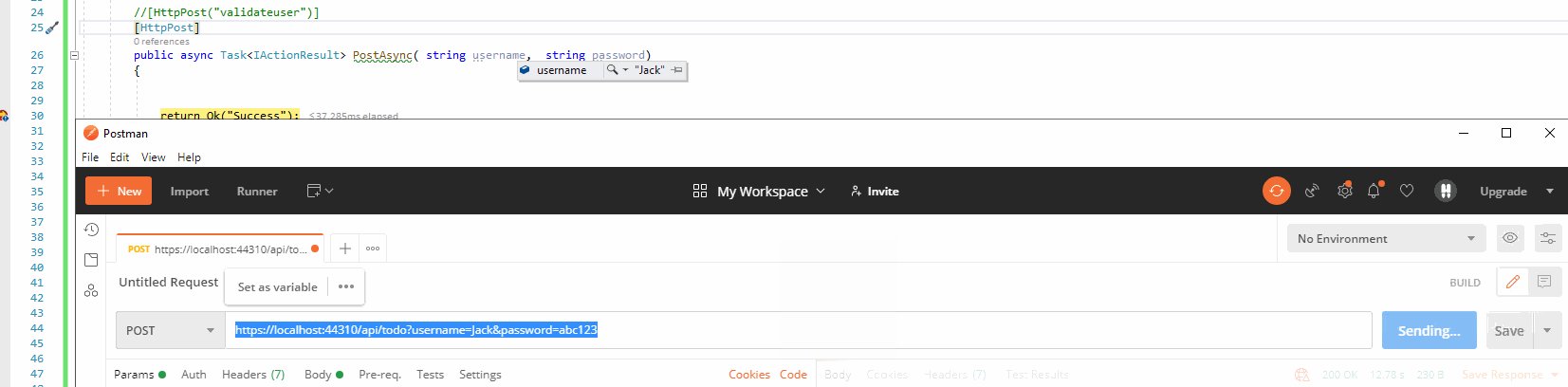
By using the above code, to transfer parameter to the method, you can use the Query String method: add the parameter at the end of the request url, like this: https://localhost:44310/api/todo?username=Jack&password=abc123
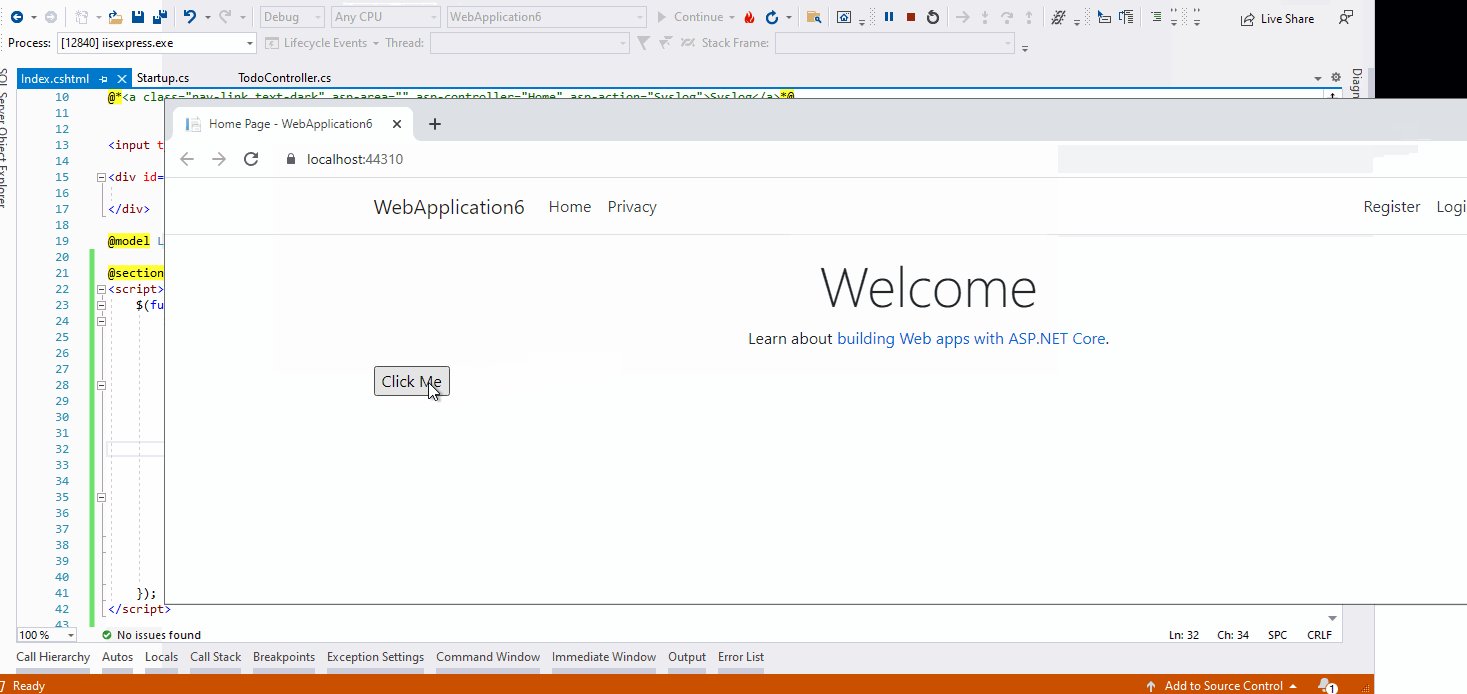
Then, the result as below:

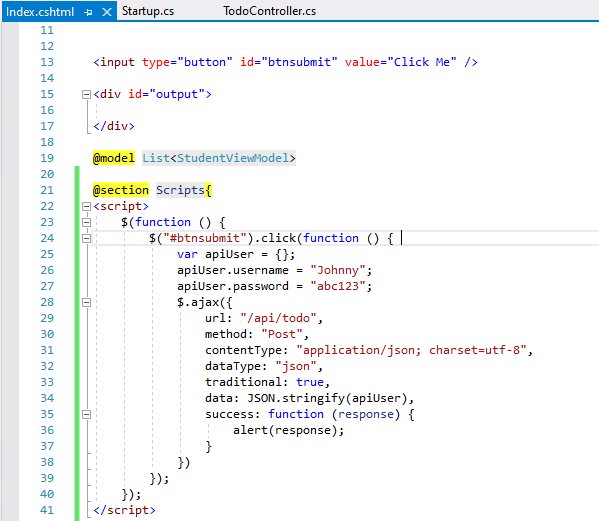
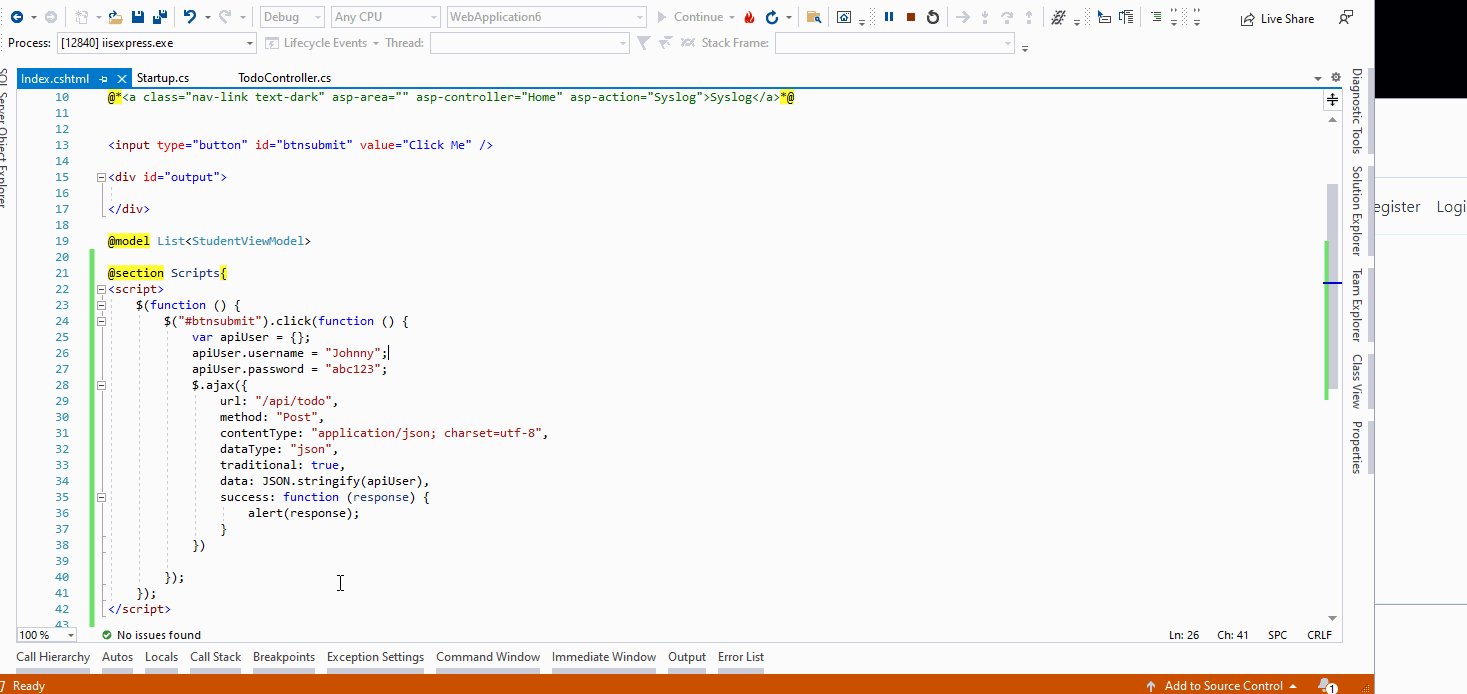
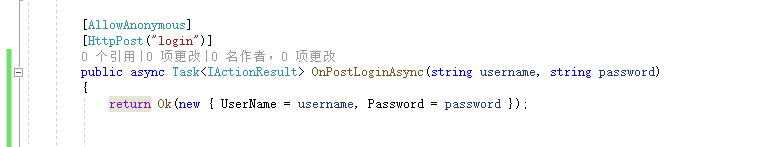
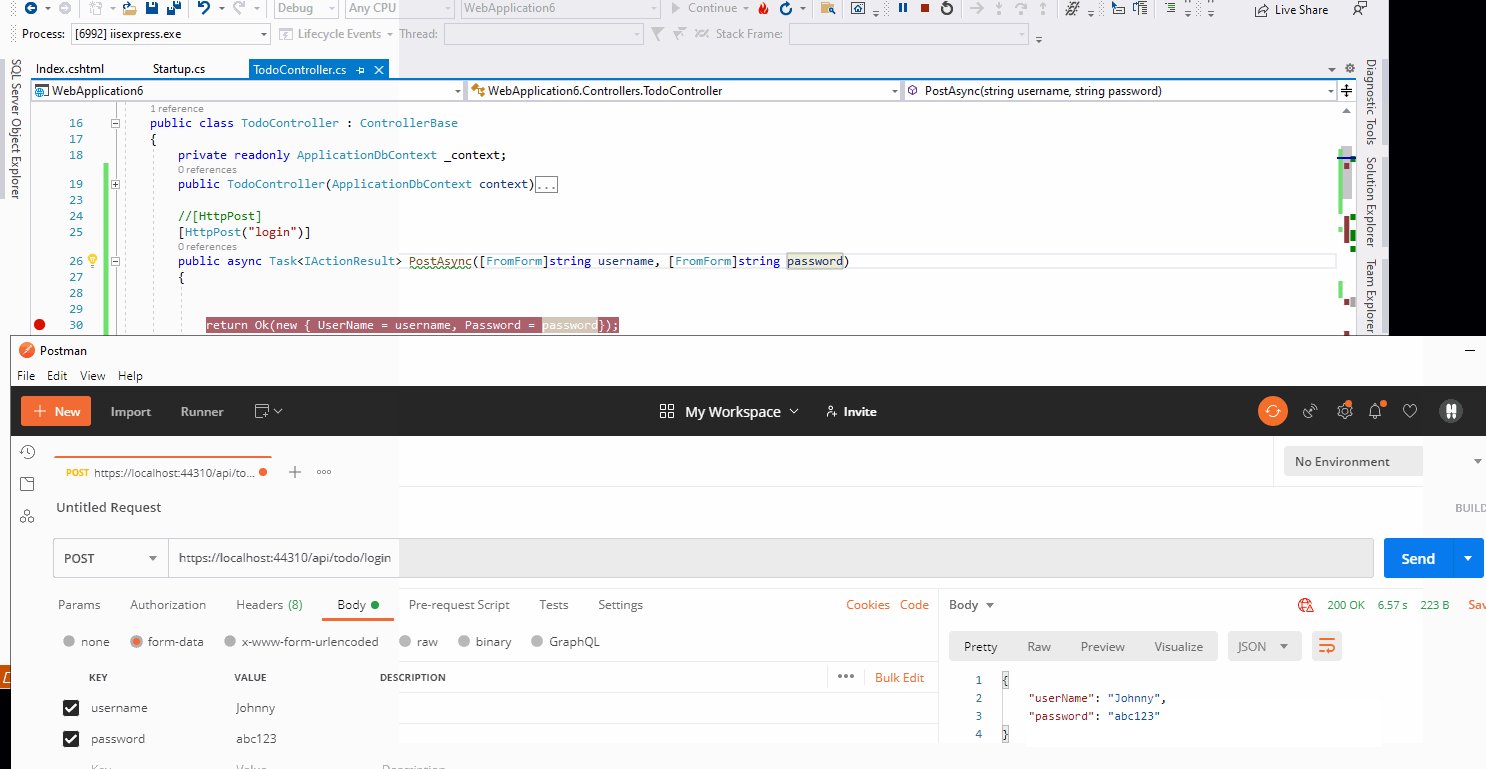
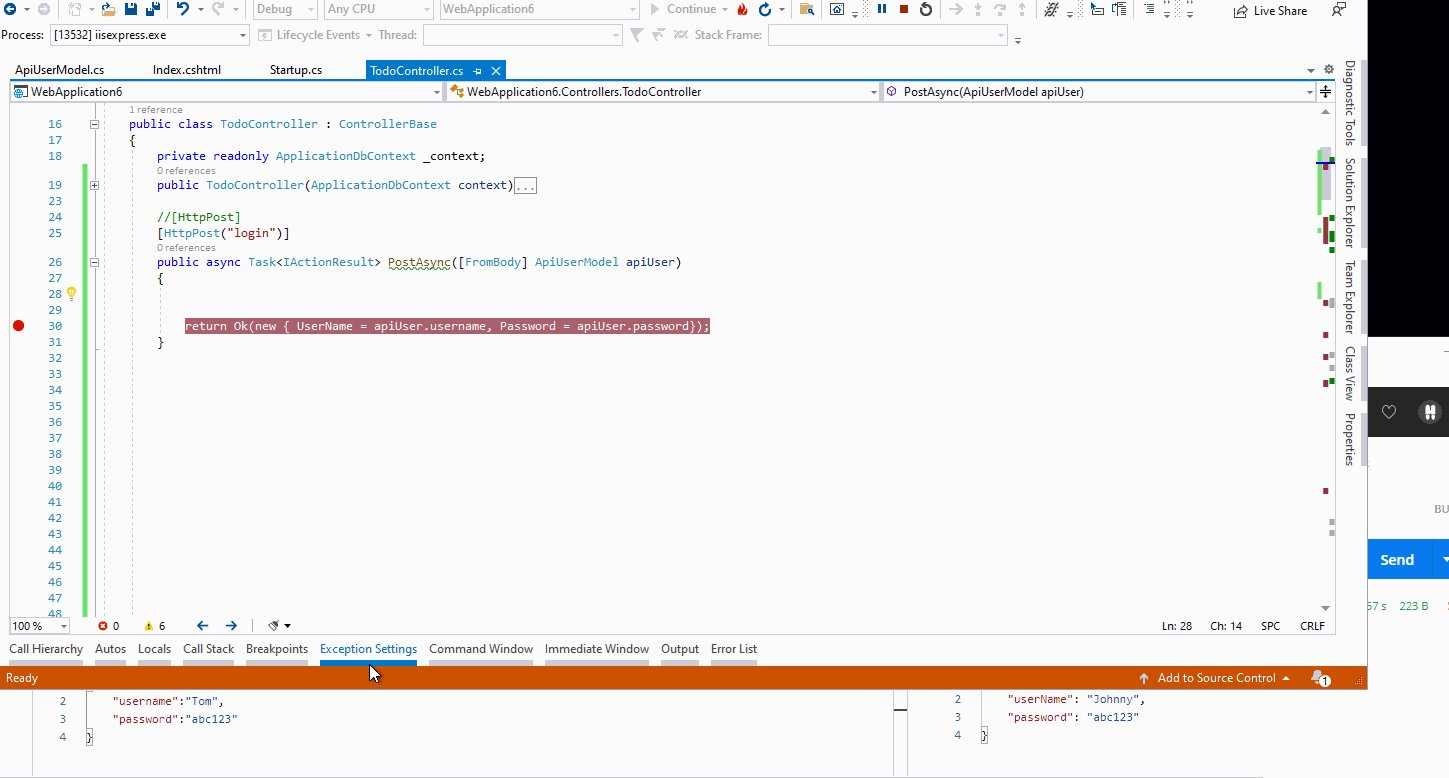
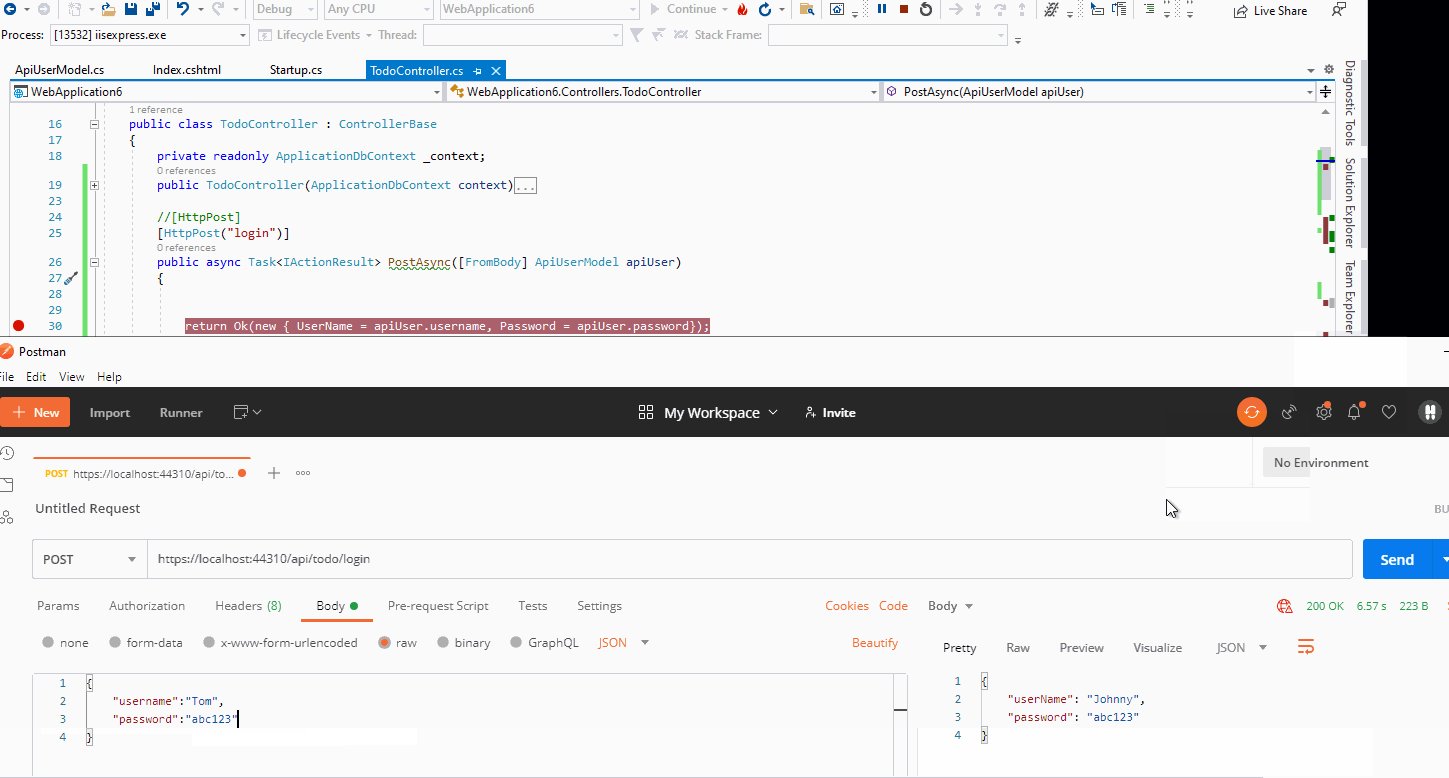
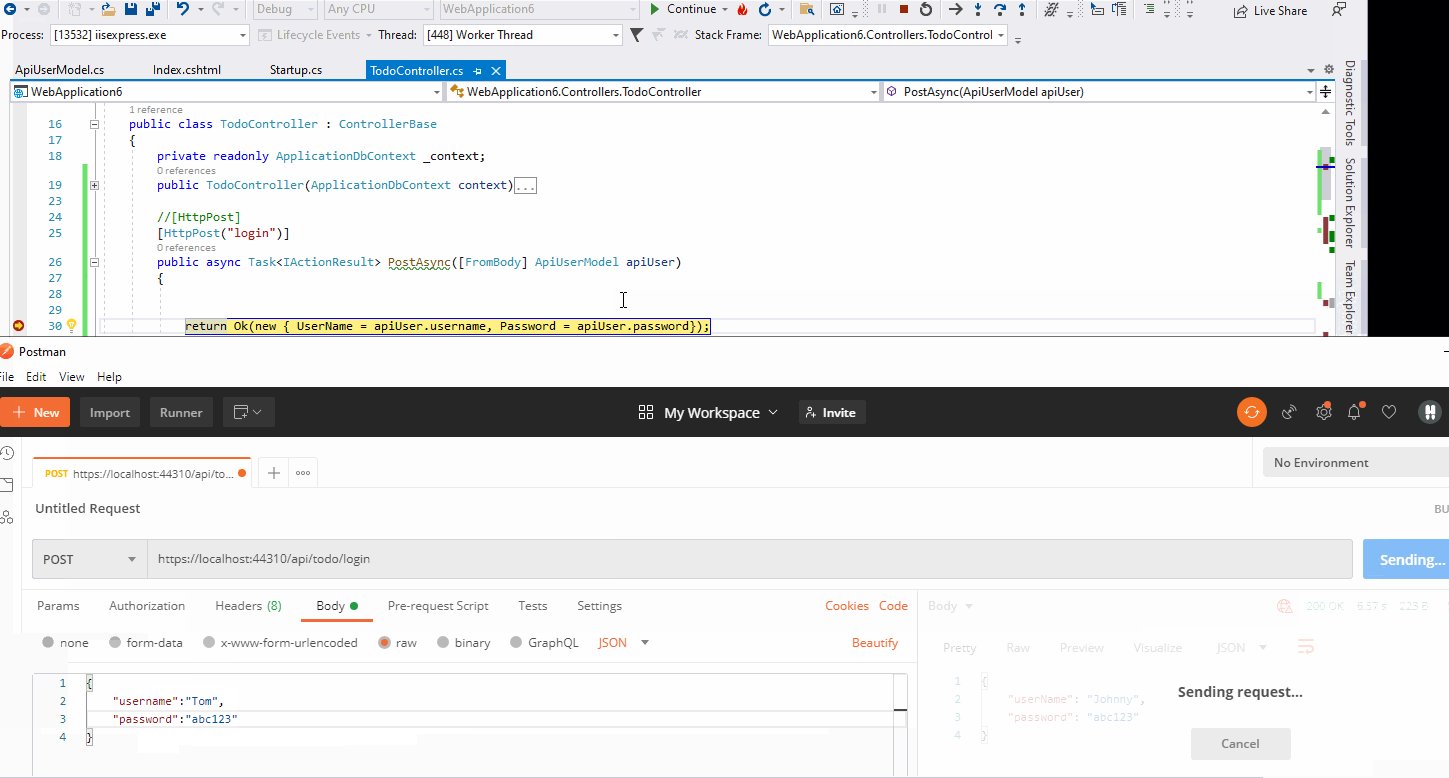
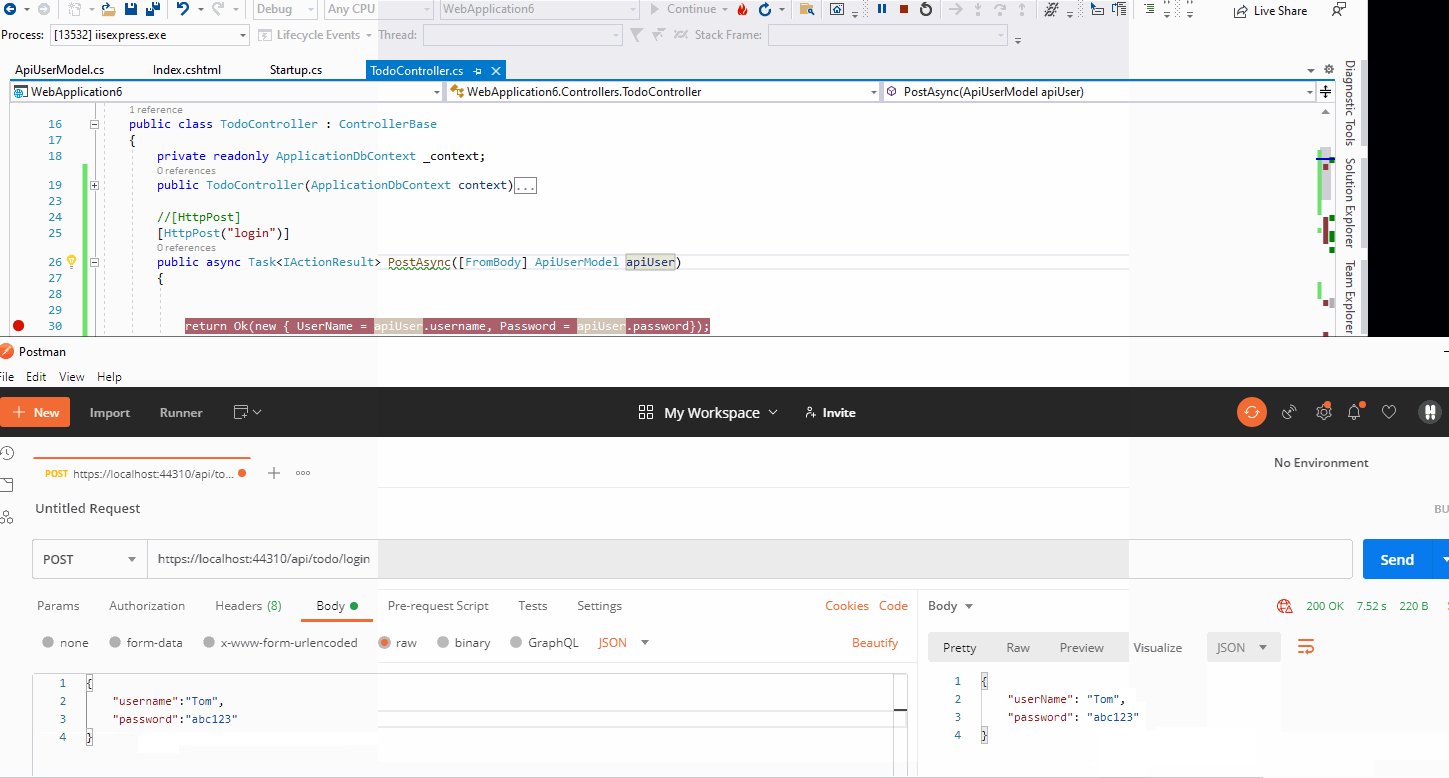
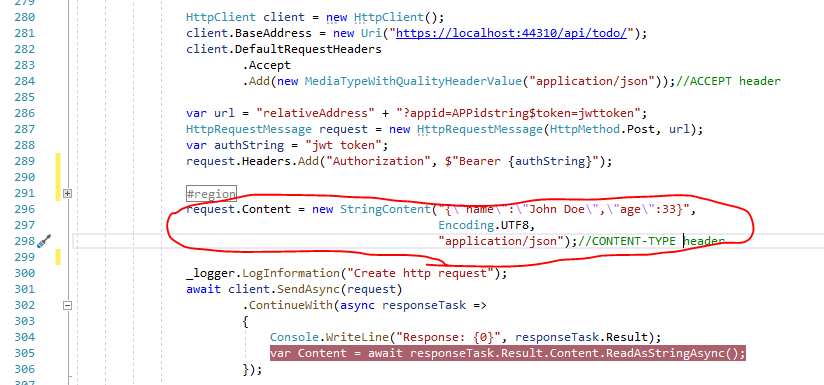
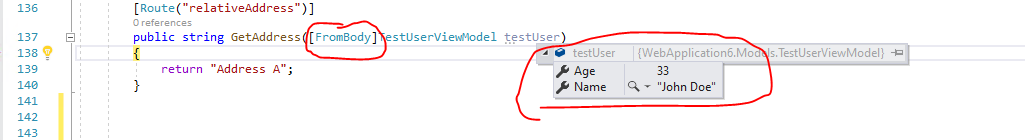
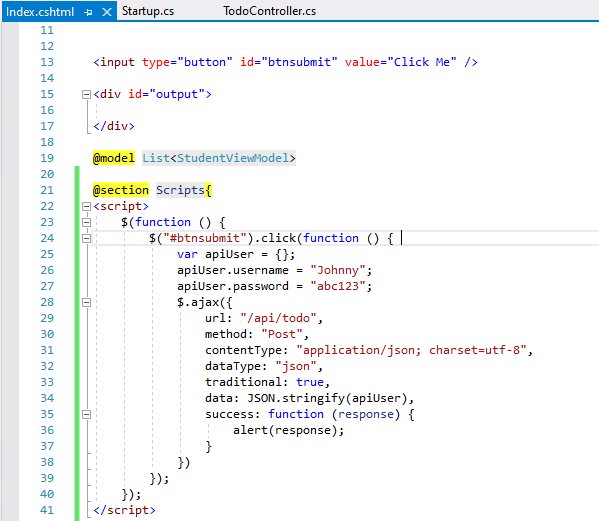
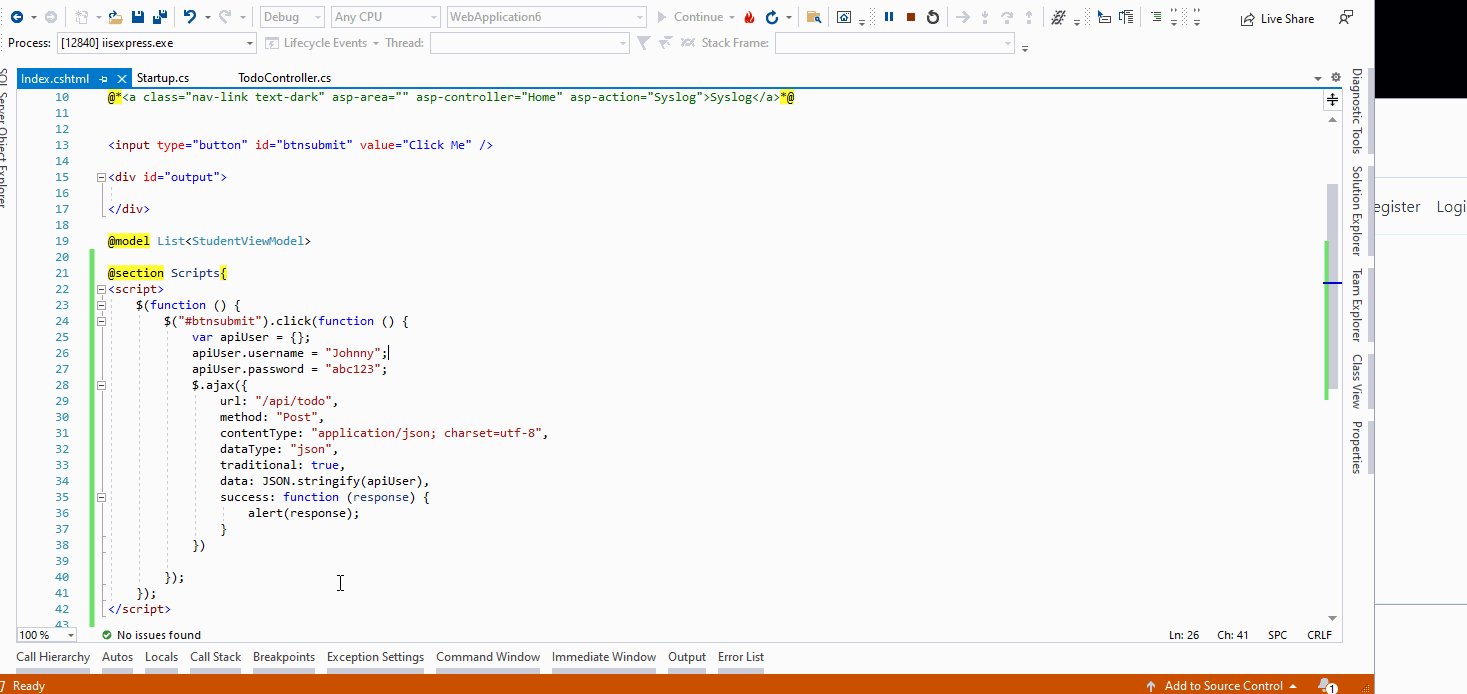
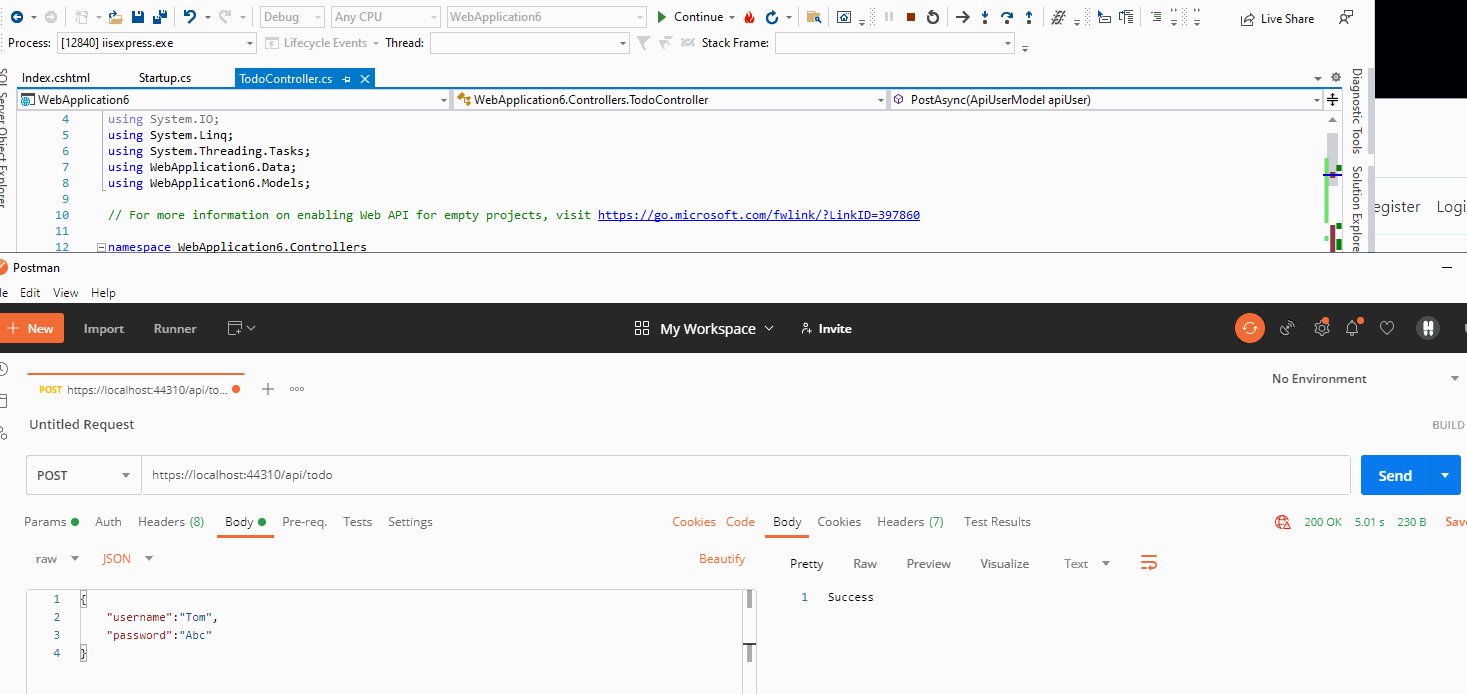
If you want to transfer the data from request body and use json format, it is better to create a model, then use the following script to get send the parameter:

you can download the code from here
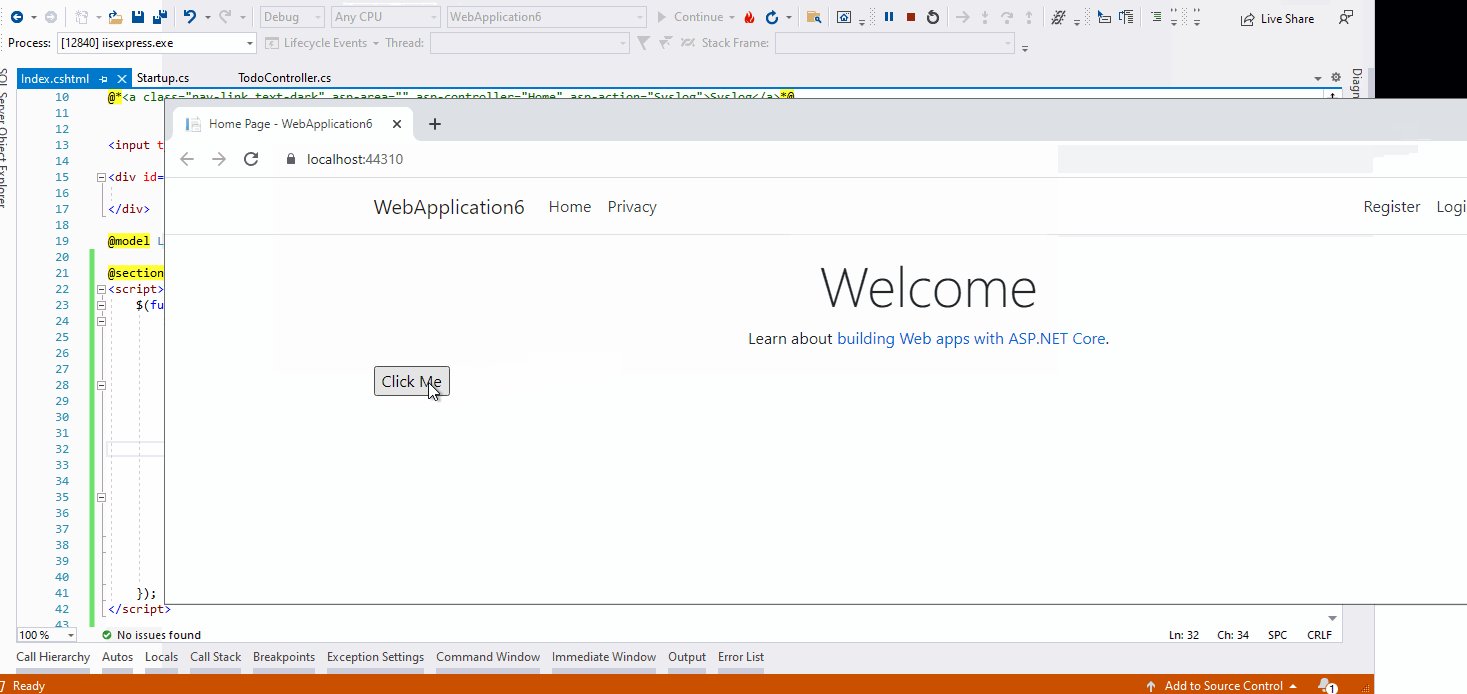
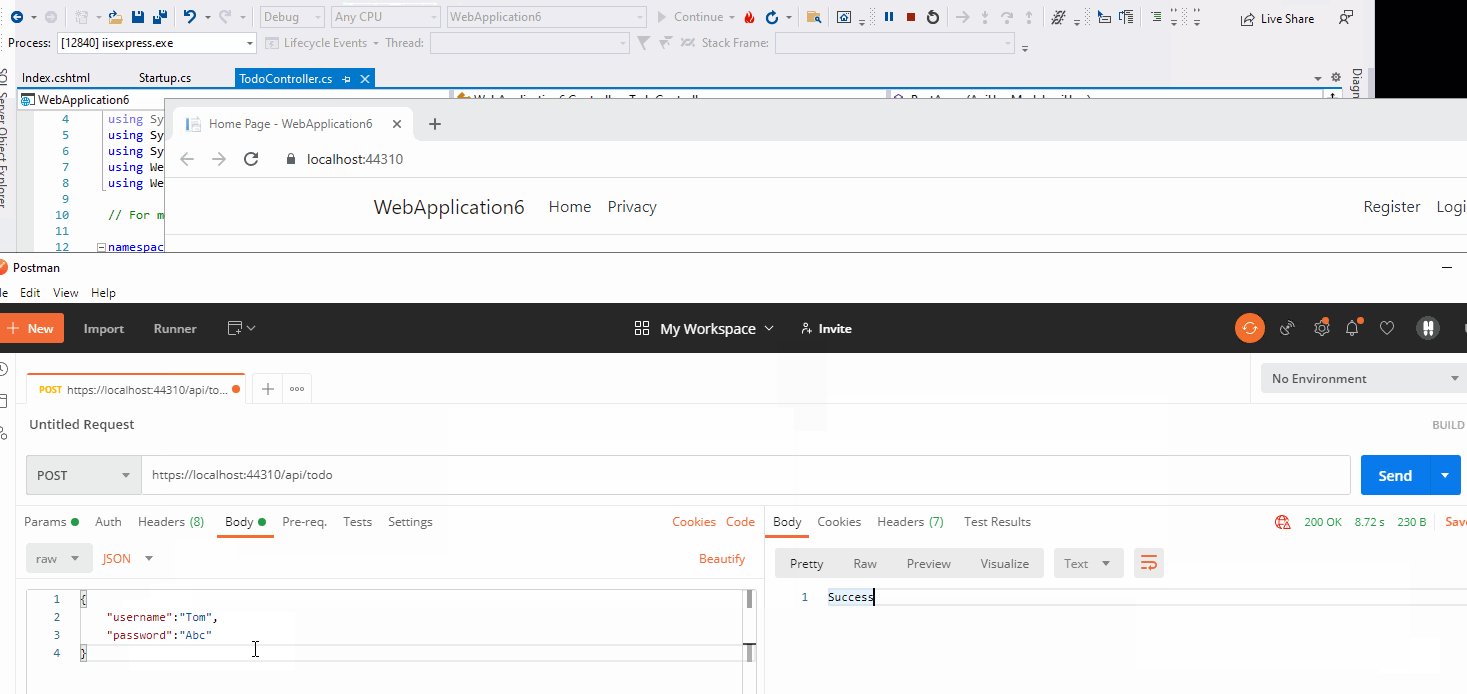
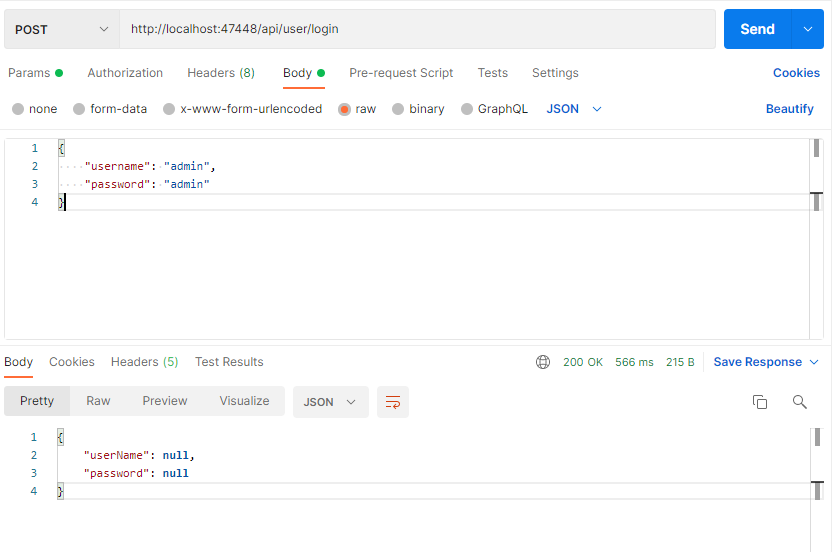
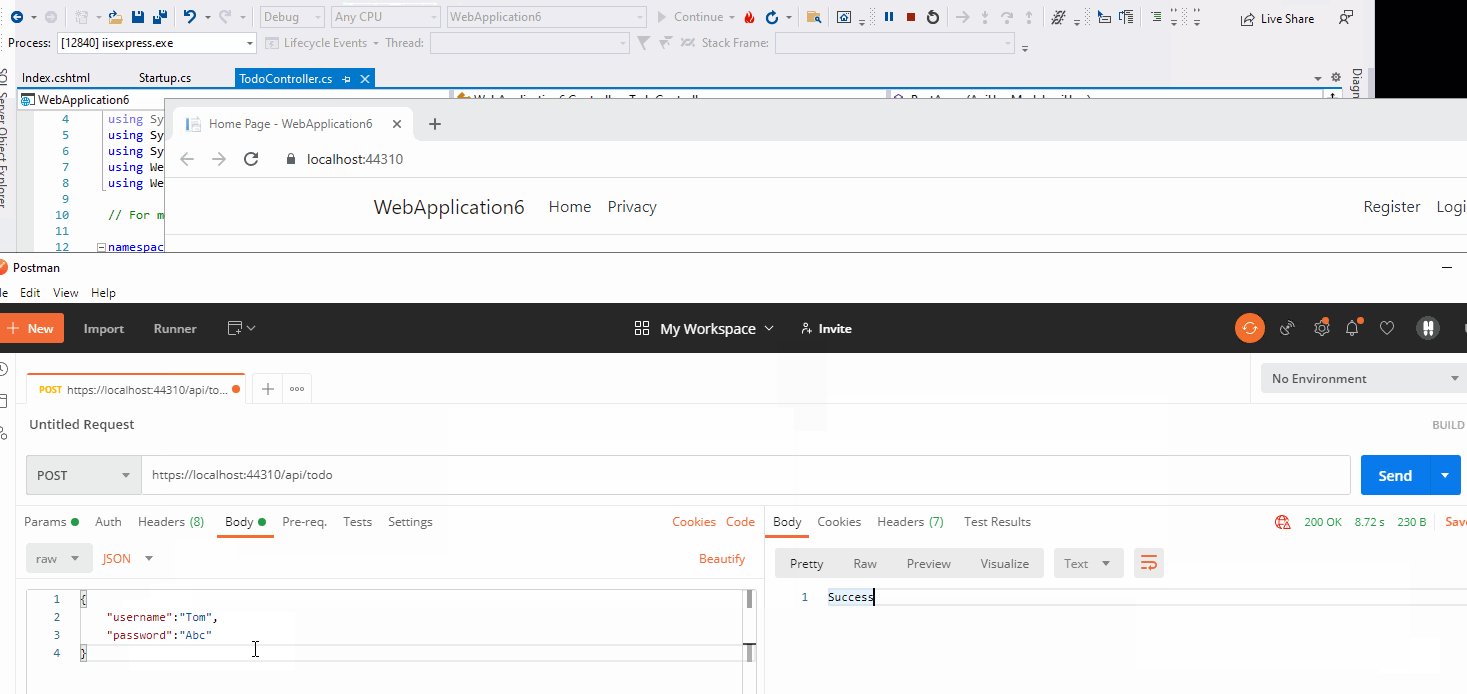
The result as below:

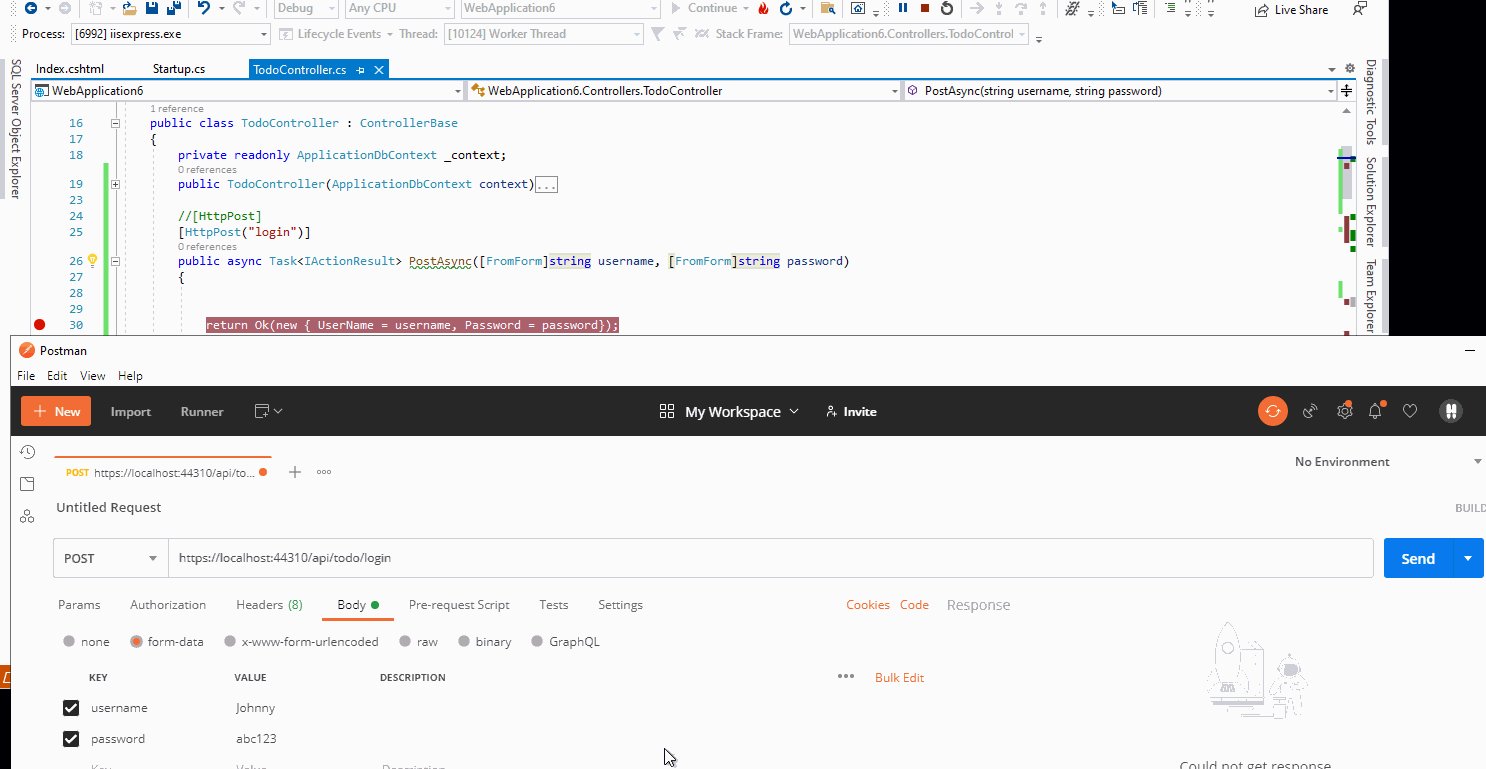
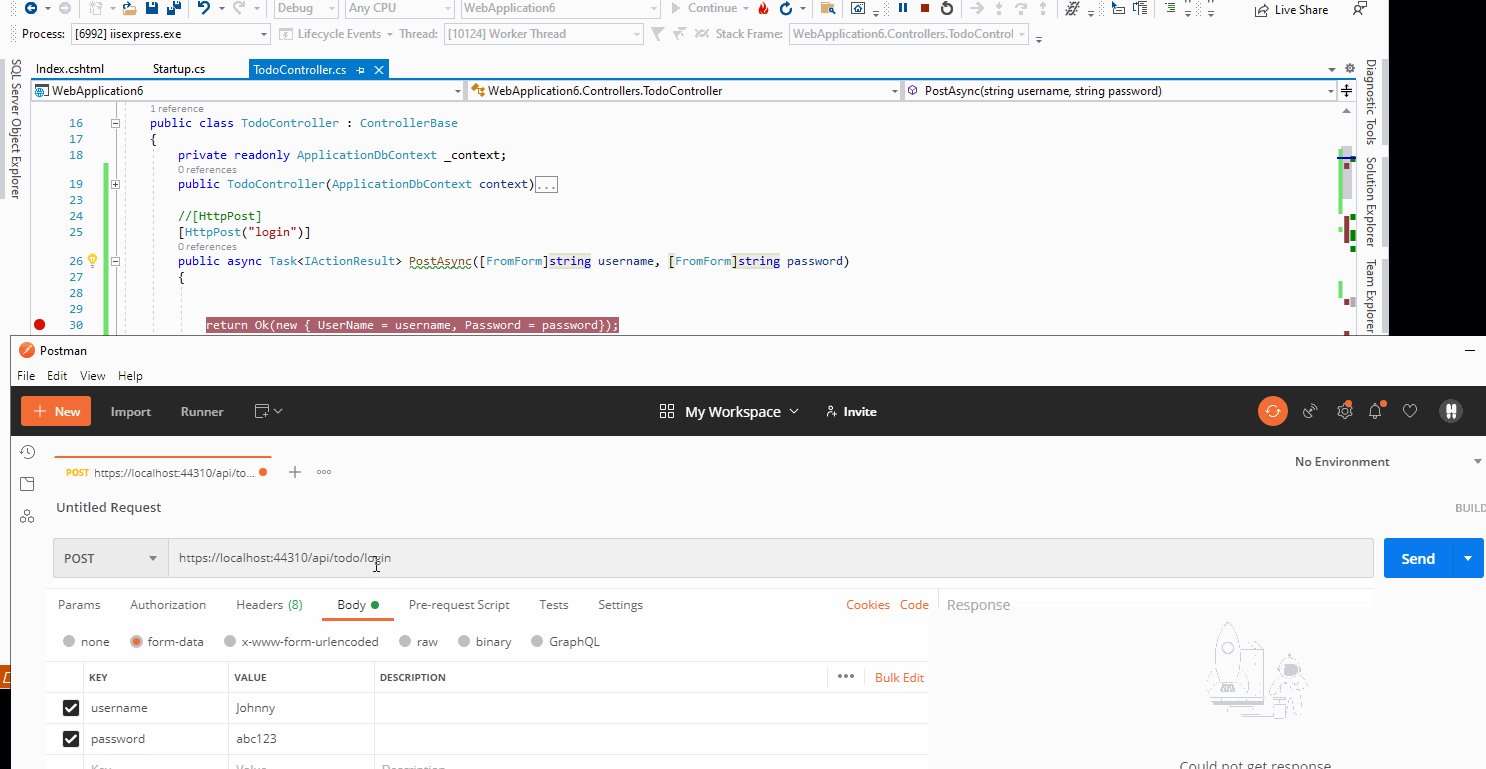
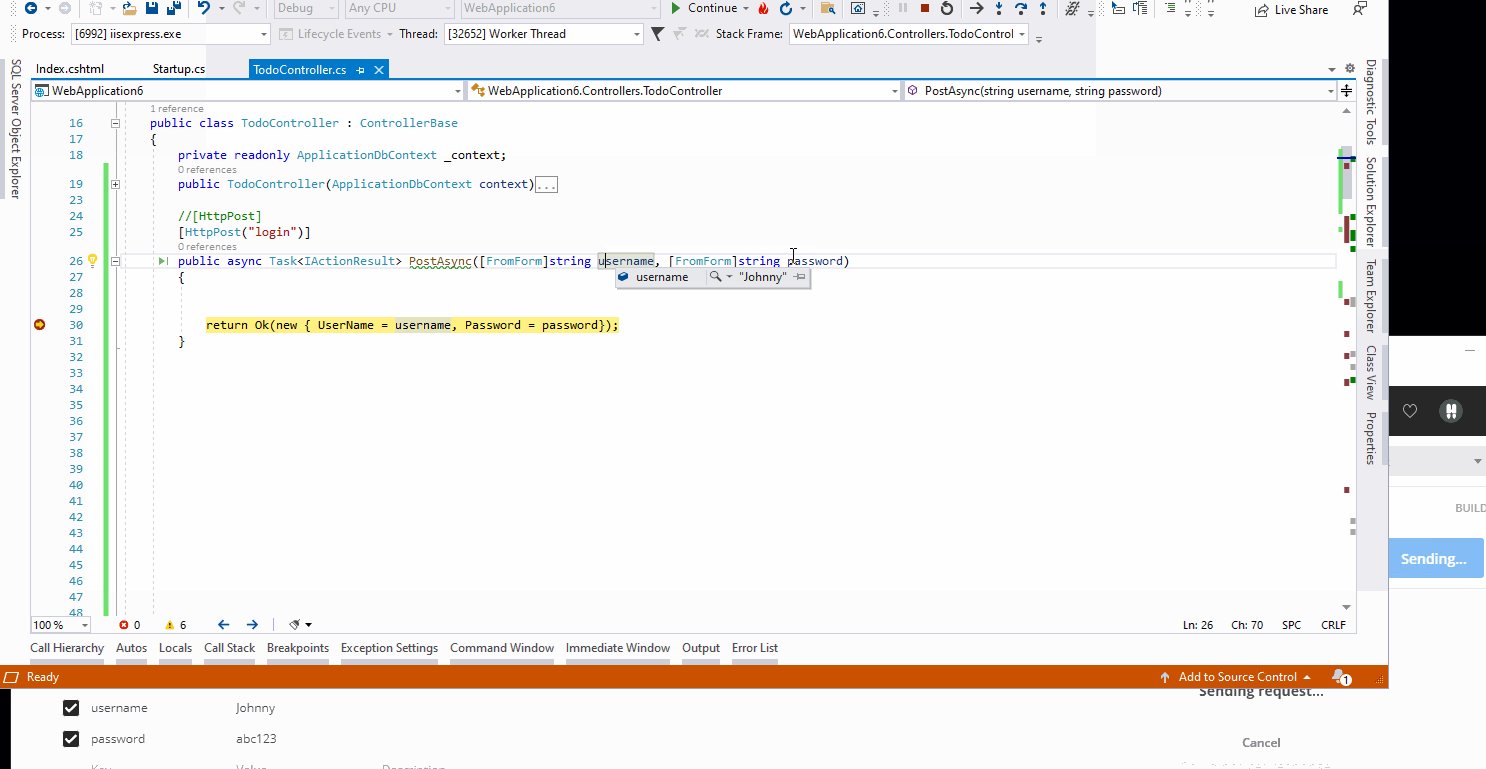
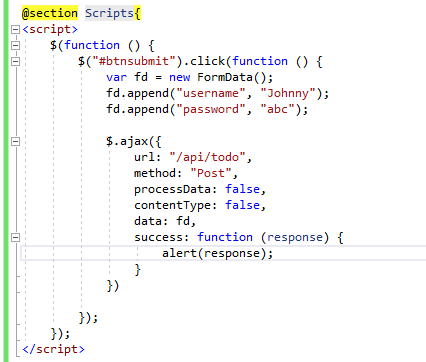
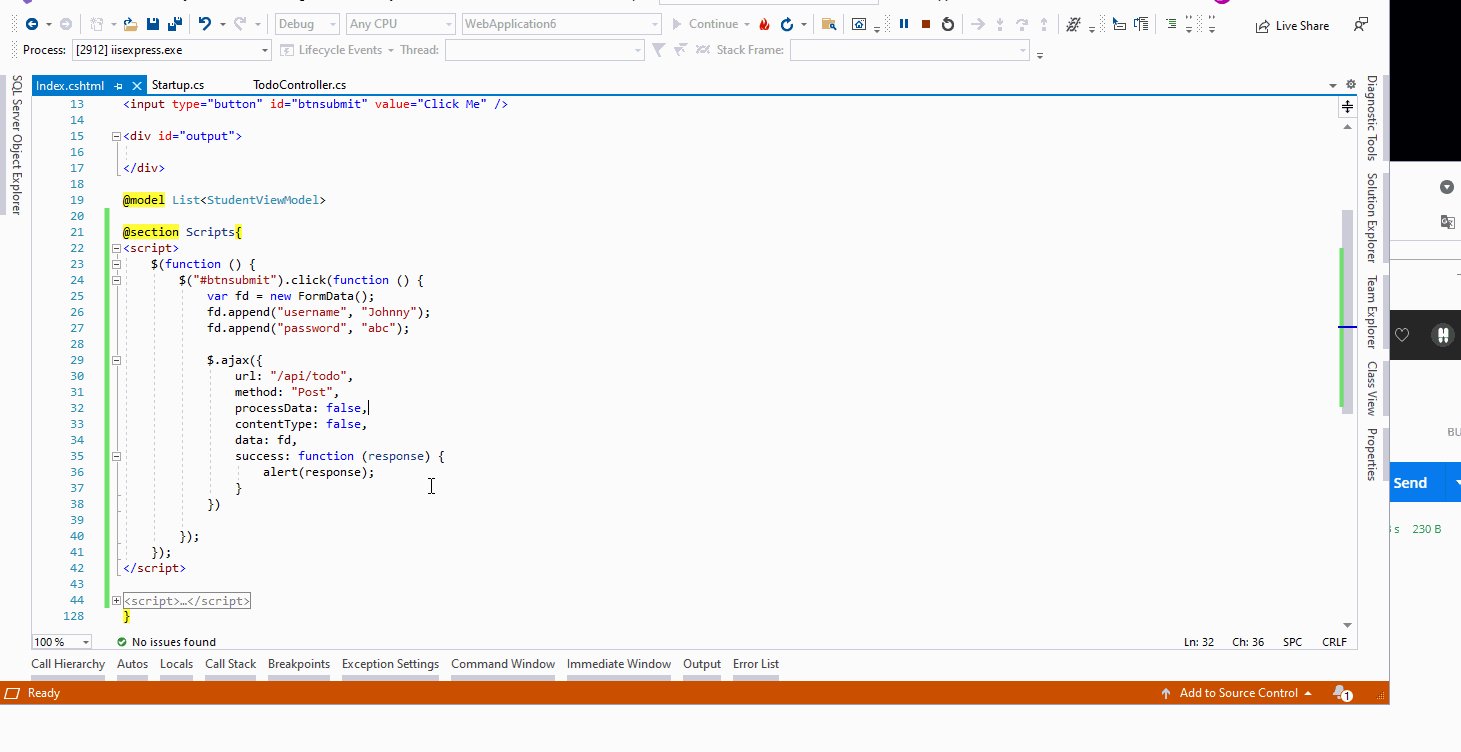
Besides, you can also try to get the parameter from the form, check the following sample code:
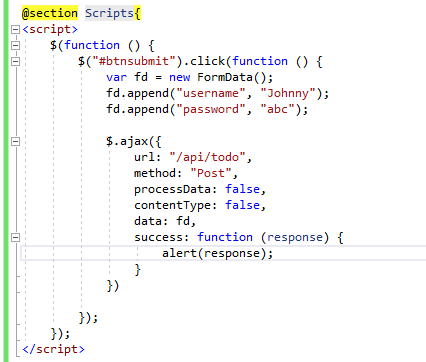
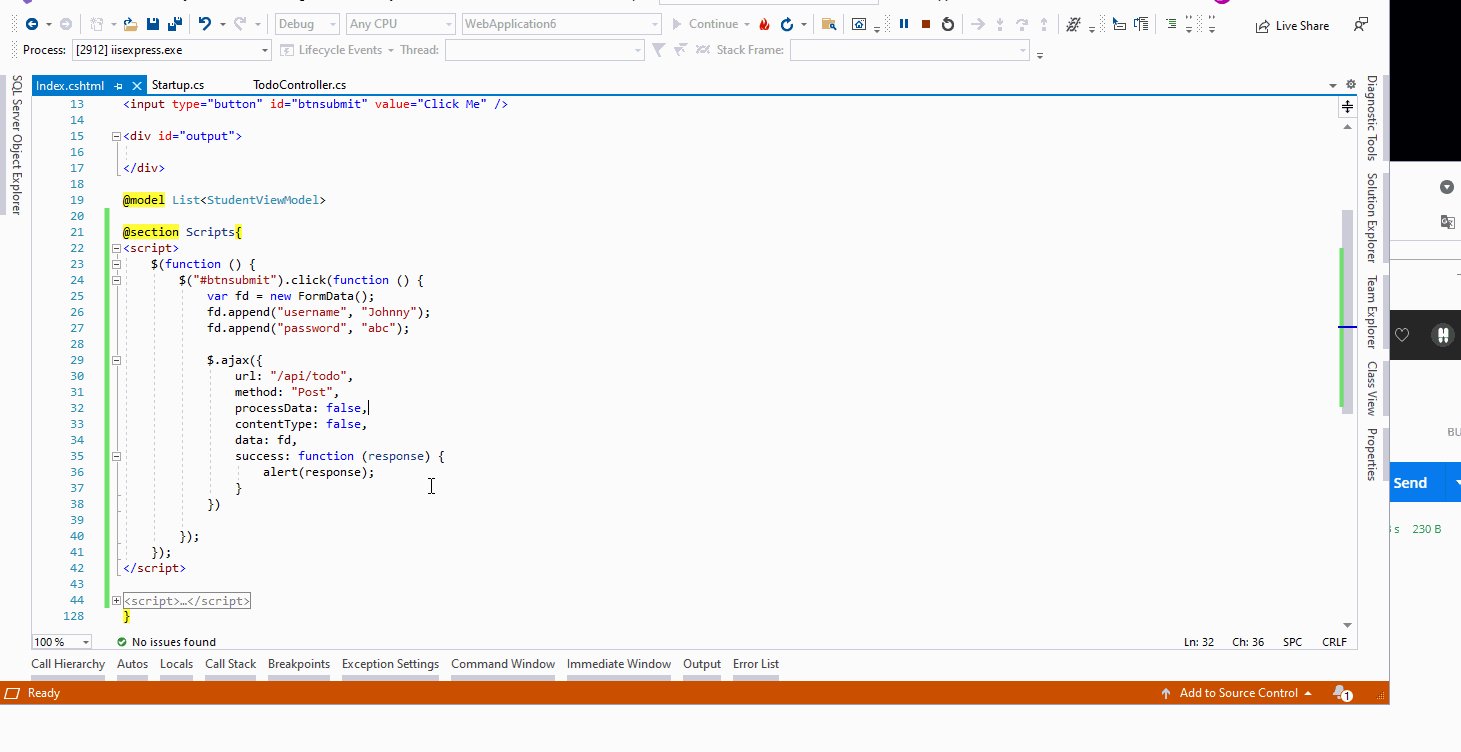
JavaScript code: use the FormData object to transfer data:

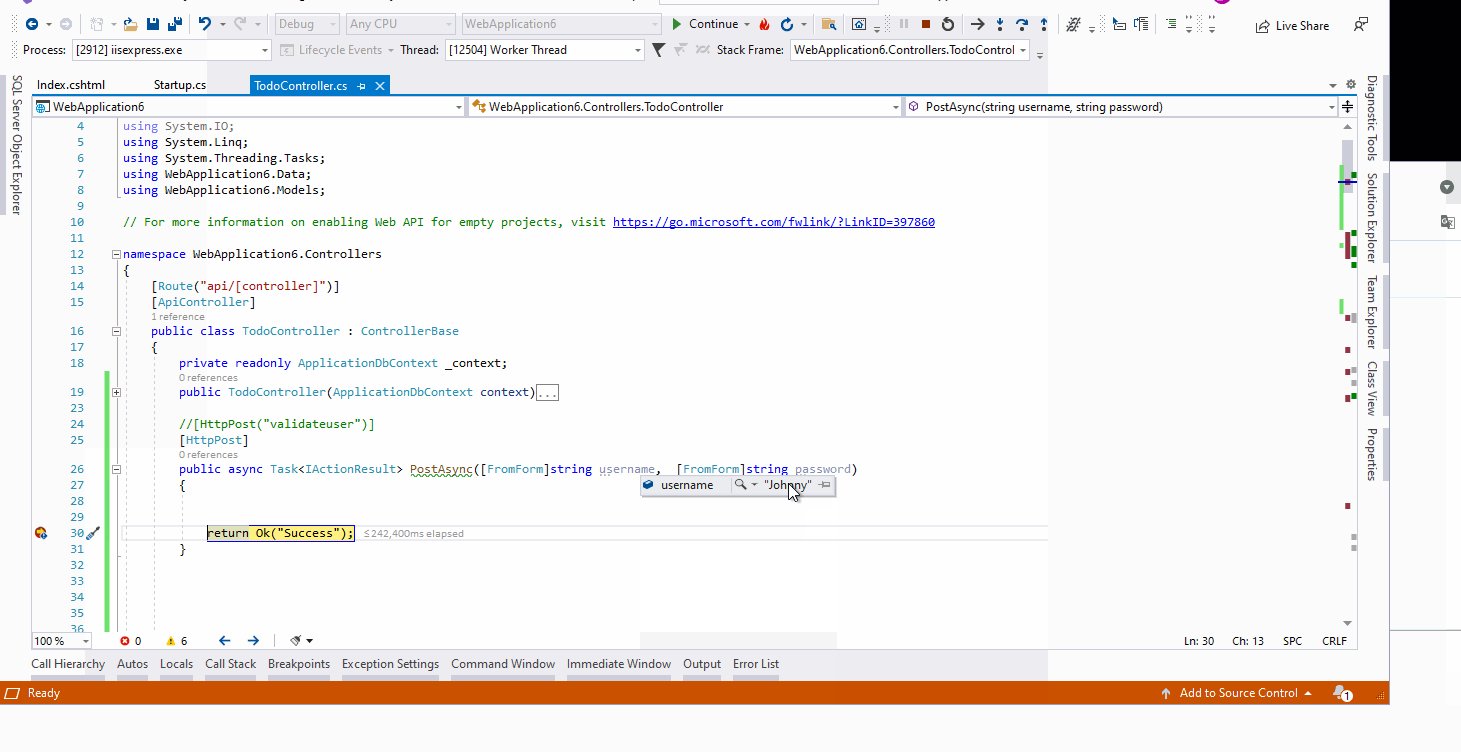
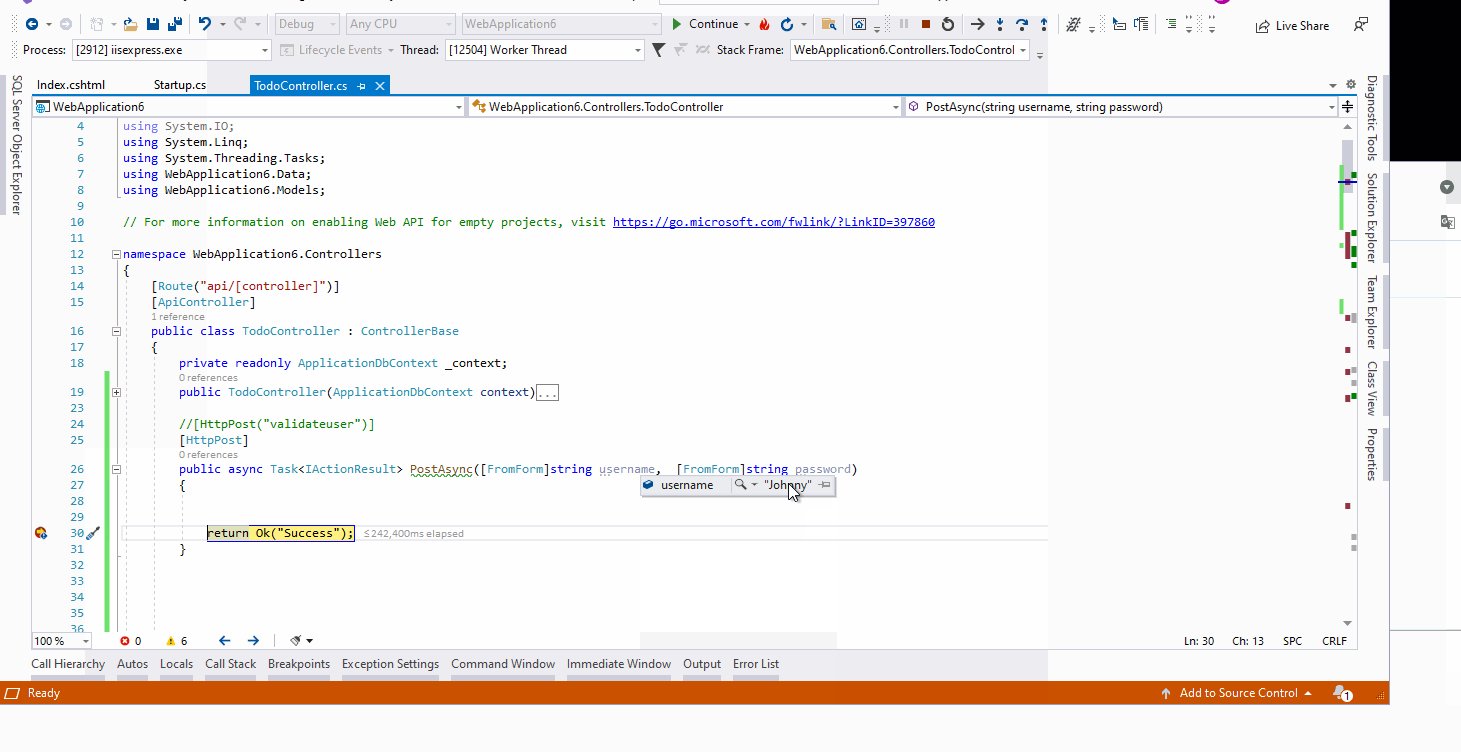
Controller:
[HttpPost]
public async Task<IActionResult> PostAsync([FromForm]string username, [FromForm]string password)
{
return Ok("Success");
}
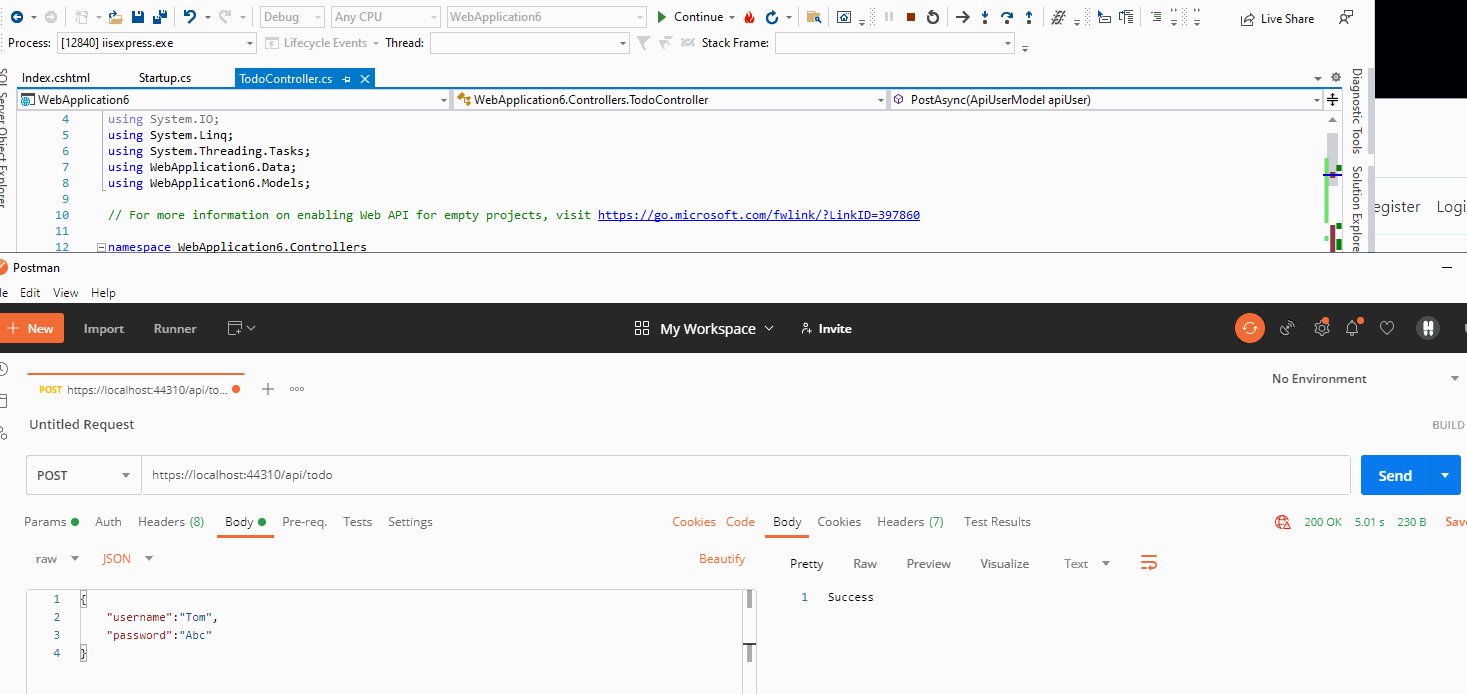
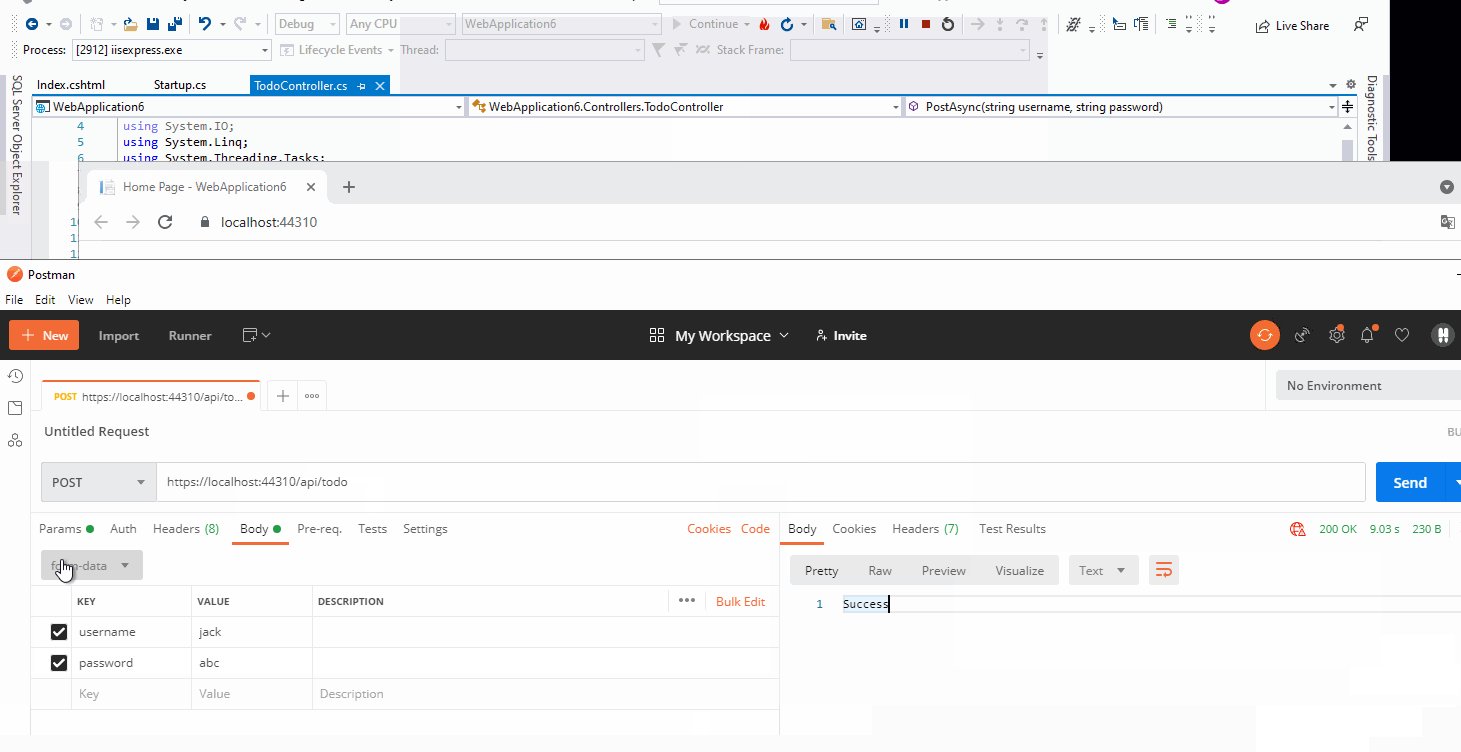
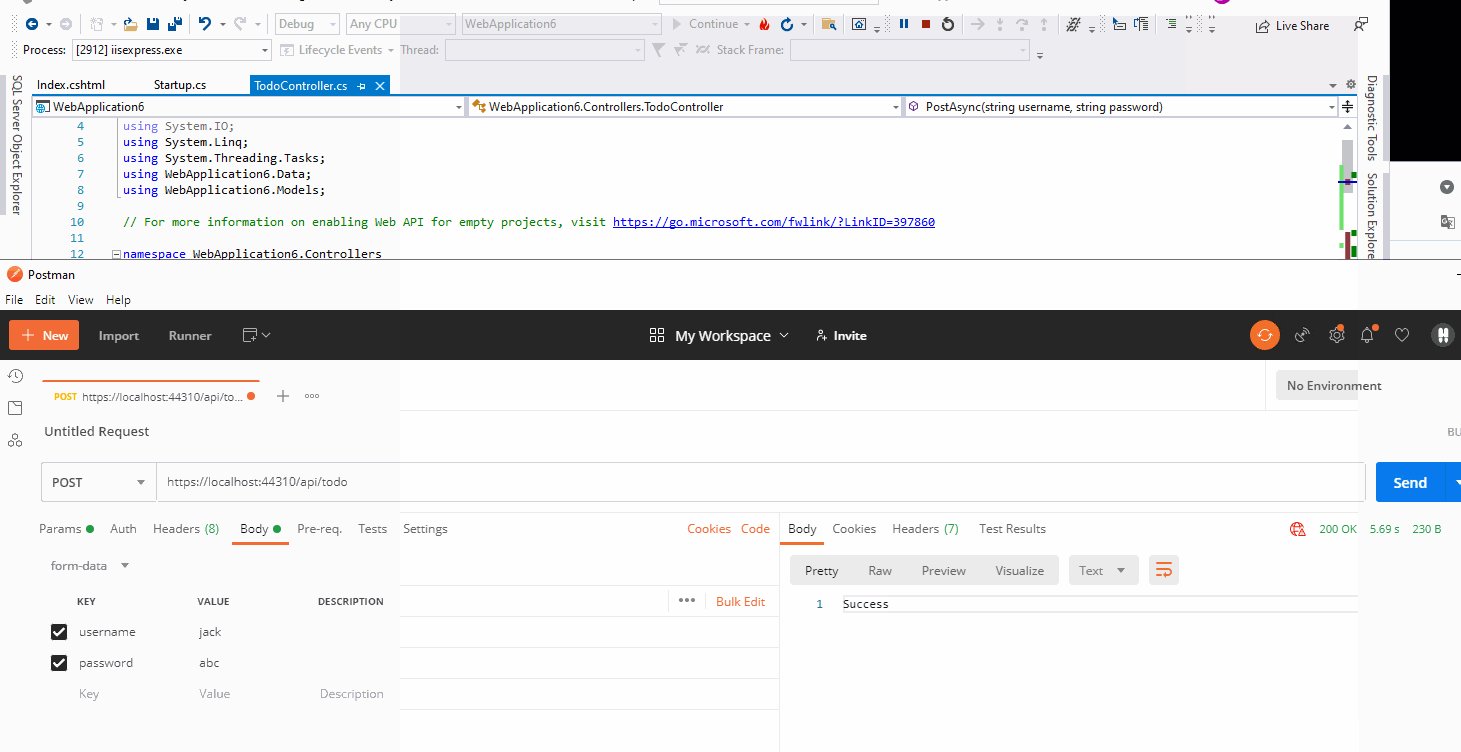
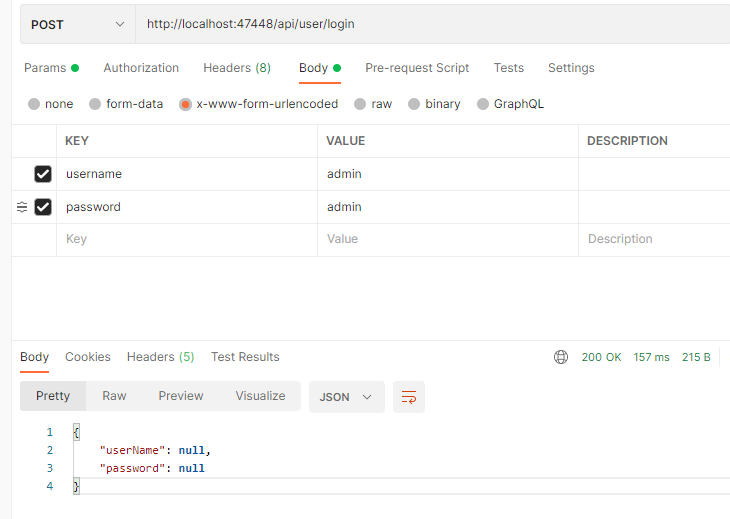
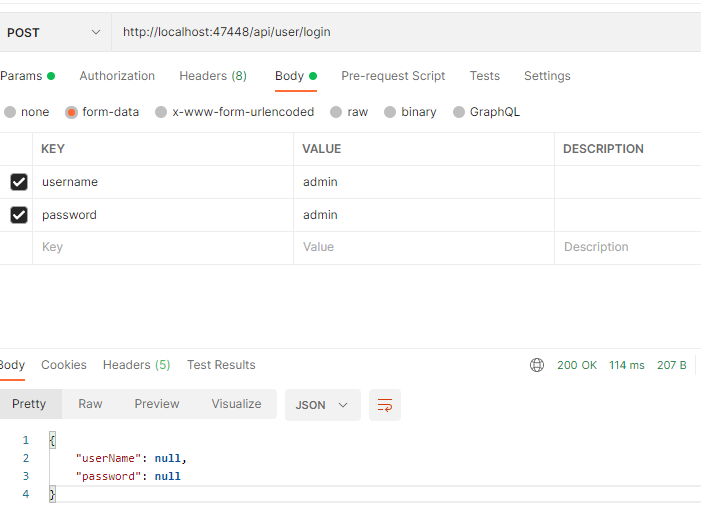
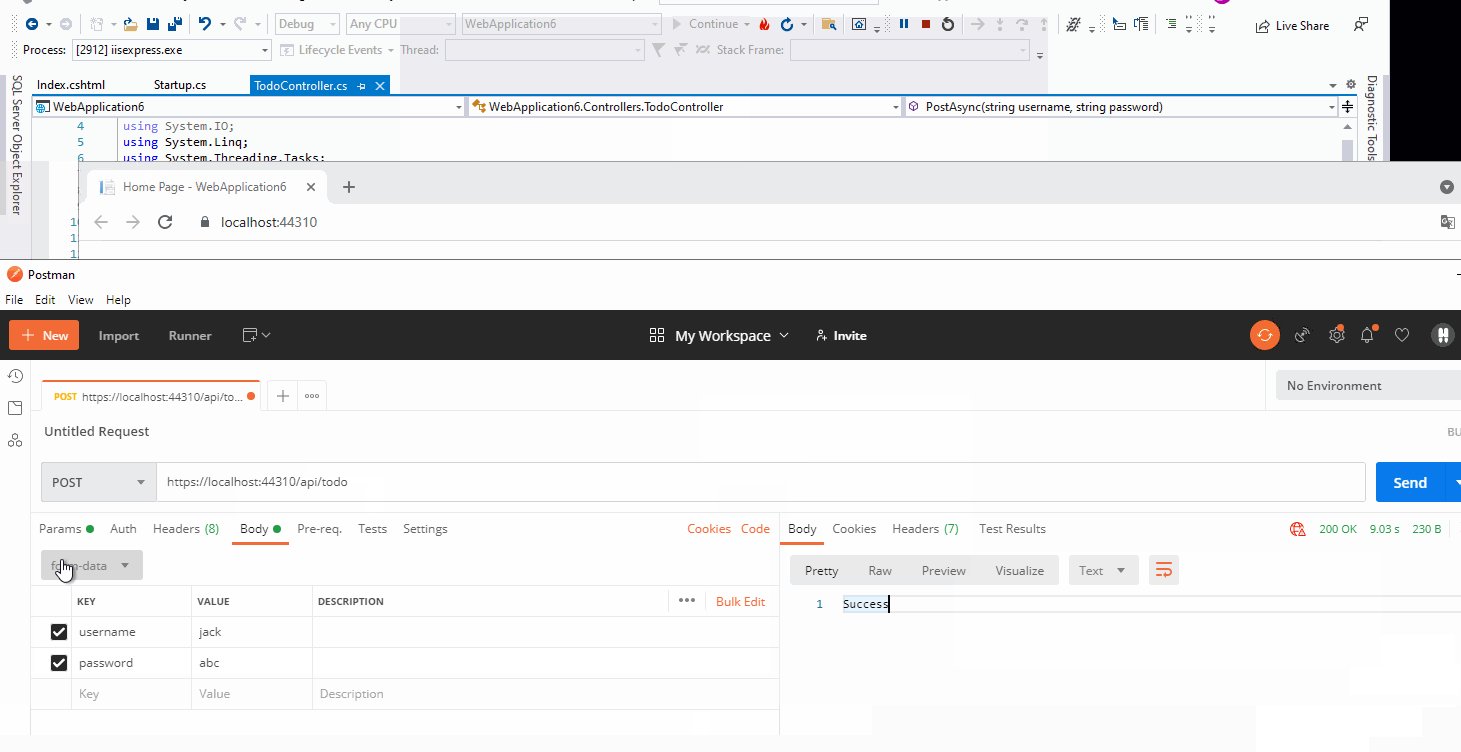
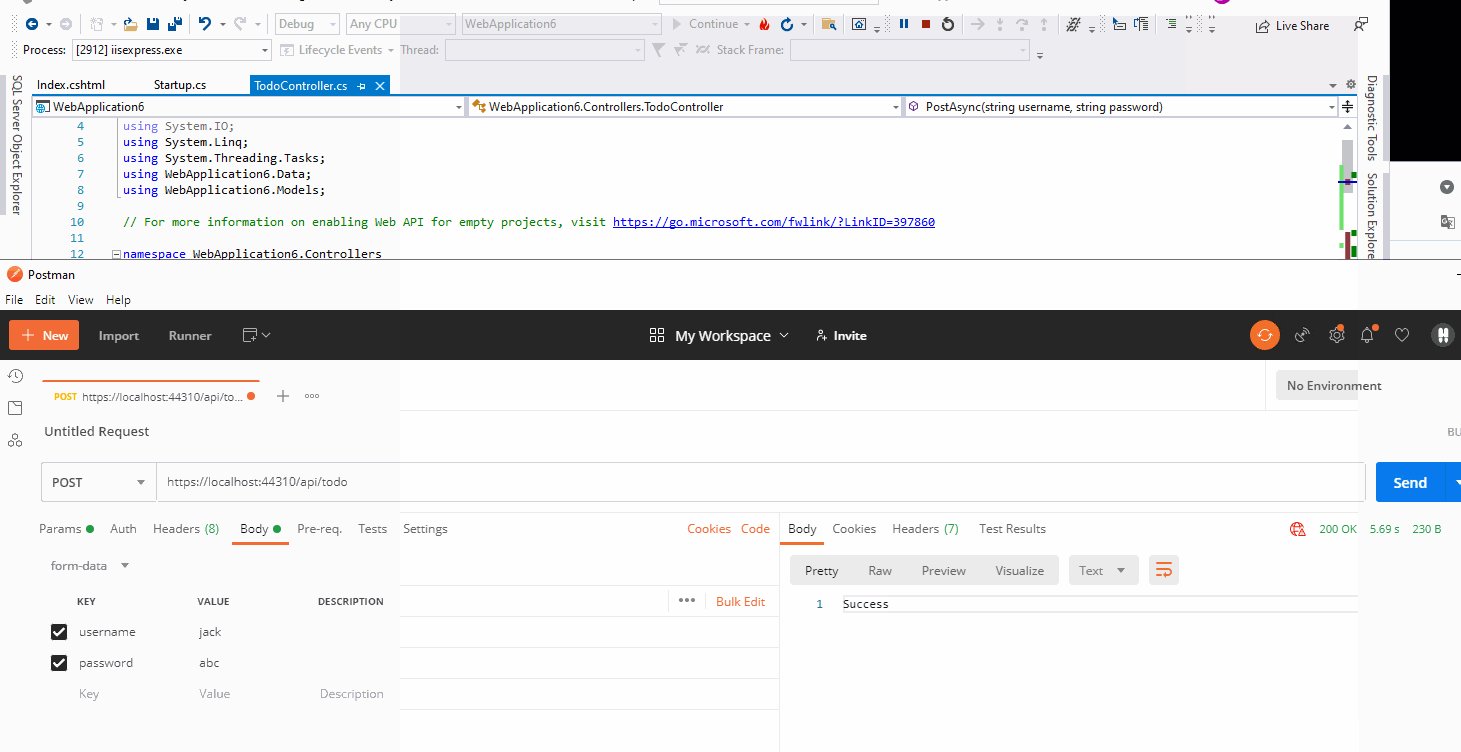
The result as below: when using Postman, select the form-data:

If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best Regards,
Dillion